Inhaltsverzeichnis
- Was ist CSS & Java Script?
- Wie kann ich mir die Informationen (HTML Codes & Skripte) über meine Webseite anzeigen lassen?
- Was kann man mit Javascript und CSS anpassen?
- Verschiebt Teaser Text im Header nach rechts, falls kein Formular im Header genutzt wird:
- Ausrichtung der Überschrift anpassen
- Zeilenumbruch in den Überschriften
- Ändert den Text nachdem man bereits zugesagt hat
- Ändert die Abdunklung des Header Bildes (RGB Wert plus Transparenz):
- Ändert die Farbe des ausgewählten Buttons im Registrierungsformular
- Ändert die Transparenz des Buttons und die Dauer zwischen Farbe und Transparenz des Buttons nach Anwahl
- Ändert die Farben des Registrierungsformulars
- Ändert den Header Text und die Anordnung des Regsitrierungsformulars auf der Webseite
- "E-Mail-Adresse bestätigen": Automatischer Abgleich im Registrierungsformular
- Ändert die Helligkeit/Transparenz des Headerhintergrunds
- Ändert die Schriftstärke der Bezeichnungen der Zu- und Absage Button
- Ändert die Schrift (Größe, Stärke und den Zeilenabstand) innerhalb des Registrierungsformulars
- Ändert die Schriftfarbe (Feldbezeichungen) innerhalb des Registrierungsformulars
- Ändert die Hintergrundfarbe des kompletten Registrierungsformulars
- Entfernt den weißen Trennstrich zwischen Überschrift und Text im Header
- Ändert den Abstand des Logos (Partner/Sponsoren) auf der Webseite
- Ändert die Schriftgröße des Titels im Header
- Ändert die Schriftstärke und Farbe des Titels im Header
- Ändert die Ausrichtung eines Zwischentextes im Registrierungsformular
- Ändert die Größe der Sponsoren-Logos (Zeilenumbruch kann dadurch eher erfolgen)
- Ändert die Größe der Social Media Button
- Entfernt die Social Media Button im Bereich Countdown
- Ändert die Farbe des Counters (Countdown)
- Ändert die Größe des Countdowntextes (erste Zeile)
- Ändert die Farben im Bereich Programmpunkte
- Einzelne Programmpunkte (nur den weißen Bereich) ausblenden lassen
- Ändert die Farben im Locationmodul
- Ändert die Ausrichtung und den Abstand eines möglichen Radiobuttons im Registrierungsformular
- Ändert die Farbe der "Hyper Links" im Registrierungsformular
- Registrierungsformular komplett ausblenden (gilt auch für eigenständiges Formularmodul)
- Zusage-Button im Registrierungsformular ausblenden (gilt auch für eigenständiges Formularmodul)
- Bild des Sprechers im Sprecher-Modul ausblenden (ACHTUNG! Bitte unbedingt gegentesten, wenn mehrere Sprecher ausgewählt werden)
- Anordnung (Zeilenumbruch) der Sprecher abändern. (Standardeinstellung: 3 Sprecher pro Reihe)
- Absagen bei Code geschützter Registrierungsseite
- Zeitangabe des Countdowns in der Virtual Event Platform auf deutsche Abkürzungen ändern.
- Button "in Zoom App öffnen" ausblenden
- Virtual Event Platform: "Live Badge" (Live Bubble) für Menü Buttons verwenden
- Virtual Event Platform: Module unabhängig vom Veranstaltungsbeginn aktivieren/deaktivieren
- Virtual Event Platform: Anordnung der Sprecher in anpassen
- Größe (Höhe) des "Balkens" im Menübereich Programm anpassen
- Die Verwendung eines Hyperlinks außerhalb des Text-Editors (E-Mails und Webseiten)
Webseiten anpassen mit CSS und Java Script
 Updated
von Ingo
Updated
von Ingo
- Was ist CSS & Java Script?
- Wie kann ich mir die Informationen (HTML Codes & Skripte) über meine Webseite anzeigen lassen?
- Was kann man mit Javascript und CSS anpassen?
- Verschiebt Teaser Text im Header nach rechts, falls kein Formular im Header genutzt wird:
- Ausrichtung der Überschrift anpassen
- Zeilenumbruch in den Überschriften
- Ändert den Text nachdem man bereits zugesagt hat
- Ändert die Abdunklung des Header Bildes (RGB Wert plus Transparenz):
- Ändert die Farbe des ausgewählten Buttons im Registrierungsformular
- Ändert die Transparenz des Buttons und die Dauer zwischen Farbe und Transparenz des Buttons nach Anwahl
- Ändert die Farben des Registrierungsformulars
- Ändert den Header Text und die Anordnung des Regsitrierungsformulars auf der Webseite
- "E-Mail-Adresse bestätigen": Automatischer Abgleich im Registrierungsformular
- Ändert die Helligkeit/Transparenz des Headerhintergrunds
- Ändert die Schriftstärke der Bezeichnungen der Zu- und Absage Button
- Ändert die Schrift (Größe, Stärke und den Zeilenabstand) innerhalb des Registrierungsformulars
- Ändert die Schriftfarbe (Feldbezeichungen) innerhalb des Registrierungsformulars
- Ändert die Hintergrundfarbe des kompletten Registrierungsformulars
- Entfernt den weißen Trennstrich zwischen Überschrift und Text im Header
- Ändert den Abstand des Logos (Partner/Sponsoren) auf der Webseite
- Ändert die Schriftgröße des Titels im Header
- Ändert die Schriftstärke und Farbe des Titels im Header
- Ändert die Ausrichtung eines Zwischentextes im Registrierungsformular
- Ändert die Größe der Sponsoren-Logos (Zeilenumbruch kann dadurch eher erfolgen)
- Ändert die Größe der Social Media Button
- Entfernt die Social Media Button im Bereich Countdown
- Ändert die Farbe des Counters (Countdown)
- Ändert die Größe des Countdowntextes (erste Zeile)
- Ändert die Farben im Bereich Programmpunkte
- Einzelne Programmpunkte (nur den weißen Bereich) ausblenden lassen
- Ändert die Farben im Locationmodul
- Ändert die Ausrichtung und den Abstand eines möglichen Radiobuttons im Registrierungsformular
- Ändert die Farbe der "Hyper Links" im Registrierungsformular
- Registrierungsformular komplett ausblenden (gilt auch für eigenständiges Formularmodul)
- Zusage-Button im Registrierungsformular ausblenden (gilt auch für eigenständiges Formularmodul)
- Bild des Sprechers im Sprecher-Modul ausblenden (ACHTUNG! Bitte unbedingt gegentesten, wenn mehrere Sprecher ausgewählt werden)
- Anordnung (Zeilenumbruch) der Sprecher abändern. (Standardeinstellung: 3 Sprecher pro Reihe)
- Absagen bei Code geschützter Registrierungsseite
- Zeitangabe des Countdowns in der Virtual Event Platform auf deutsche Abkürzungen ändern.
- Button "in Zoom App öffnen" ausblenden
- Virtual Event Platform: "Live Badge" (Live Bubble) für Menü Buttons verwenden
- Virtual Event Platform: Module unabhängig vom Veranstaltungsbeginn aktivieren/deaktivieren
- Virtual Event Platform: Anordnung der Sprecher in anpassen
- Größe (Höhe) des "Balkens" im Menübereich Programm anpassen
- Die Verwendung eines Hyperlinks außerhalb des Text-Editors (E-Mails und Webseiten)
Bei diesem Modul handelt es sich um ein optionales Angebot. Sweap ermöglicht es Dir, ohne jegliche Programmierkenntnisse mithilfe von überschaubaren Schritten, schnell und einfach ansprechende Webseiten zu kreieren. Solltest Du allerdings doch wünschen, Dein eigenes CSS beziehungsweise JavaScript für die Webseite zu hinterlegen, so hast Du hier die Möglichkeit dazu.

Was ist CSS & Java Script?
"Mit Cascading Style Sheets (engl. für: mehrstufige Formatvorlagen) kannst Du das Aussehen von Text und HTML-Elementen festlegen."
Weiterführende Informationen zur Anwendung von CSS erhältst hier: CSS/Tutorials/Einstieg
"JavaScript (kurz JS) ist eine Skriptsprache, die ursprünglich 1995 von Netscape für dynamisches HTML in Webbrowsern entwickelt wurde, um Benutzerinteraktionen auszuwerten, Inhalte zu verändern, nachzuladen oder zu generieren und so die Möglichkeiten von HTML und CSS zu erweitern." (Quelle: https://de.wikipedia.org/wiki/JavaScript)
Weiterführende Informationen zur Anwendung von Java Script erhältst Du hier: JavaScript/Tutorials/Einstieg
Wie kann ich mir die Informationen (HTML Codes & Skripte) über meine Webseite anzeigen lassen?
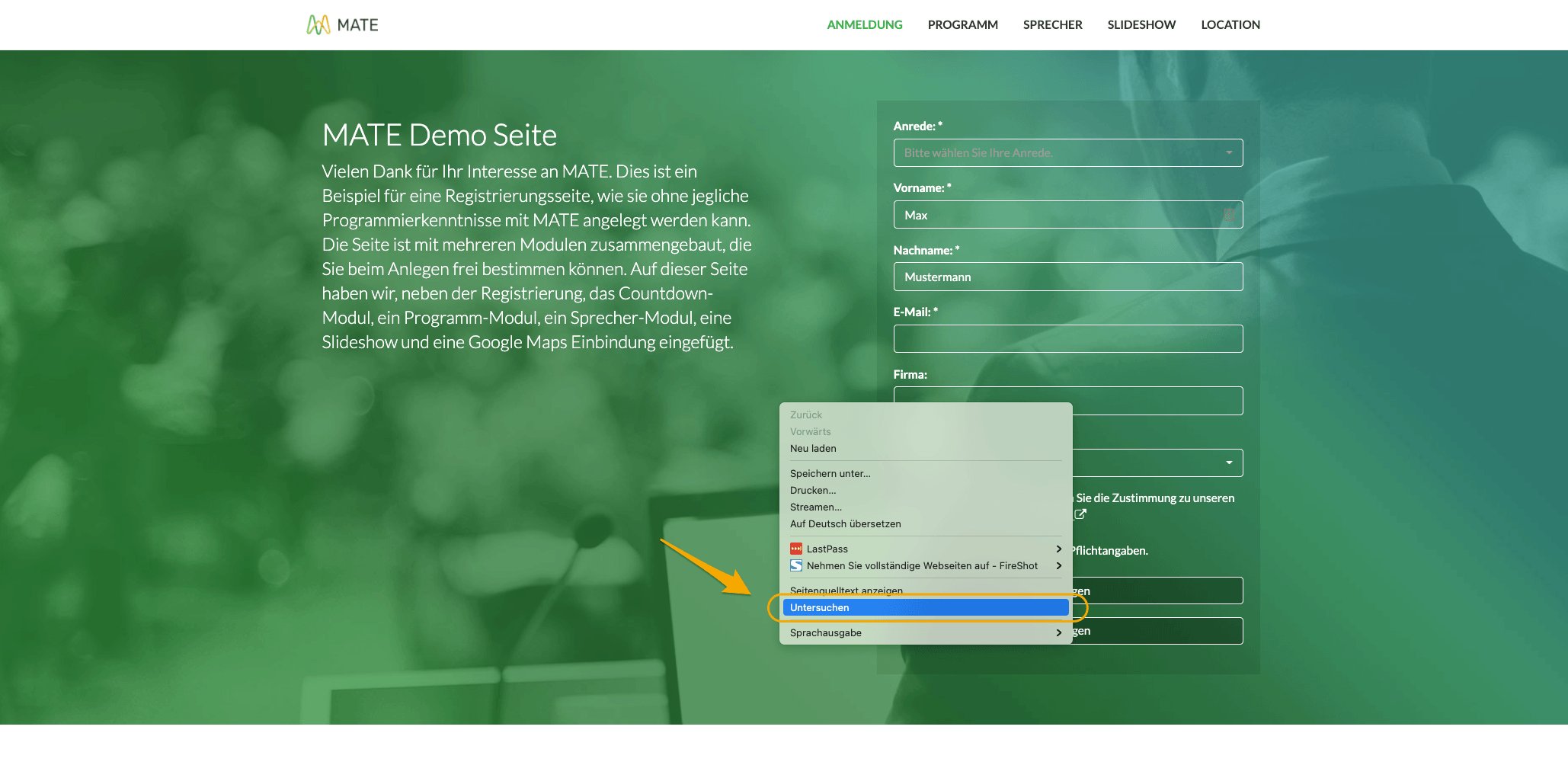
- Webseite öffnen und rechte Maustaste klicken.
- Im Info-Fenster "Untersuchen" (gilt für Google Chrome & kann je nach Browser unterschiedlich benannt sein) anklicken.
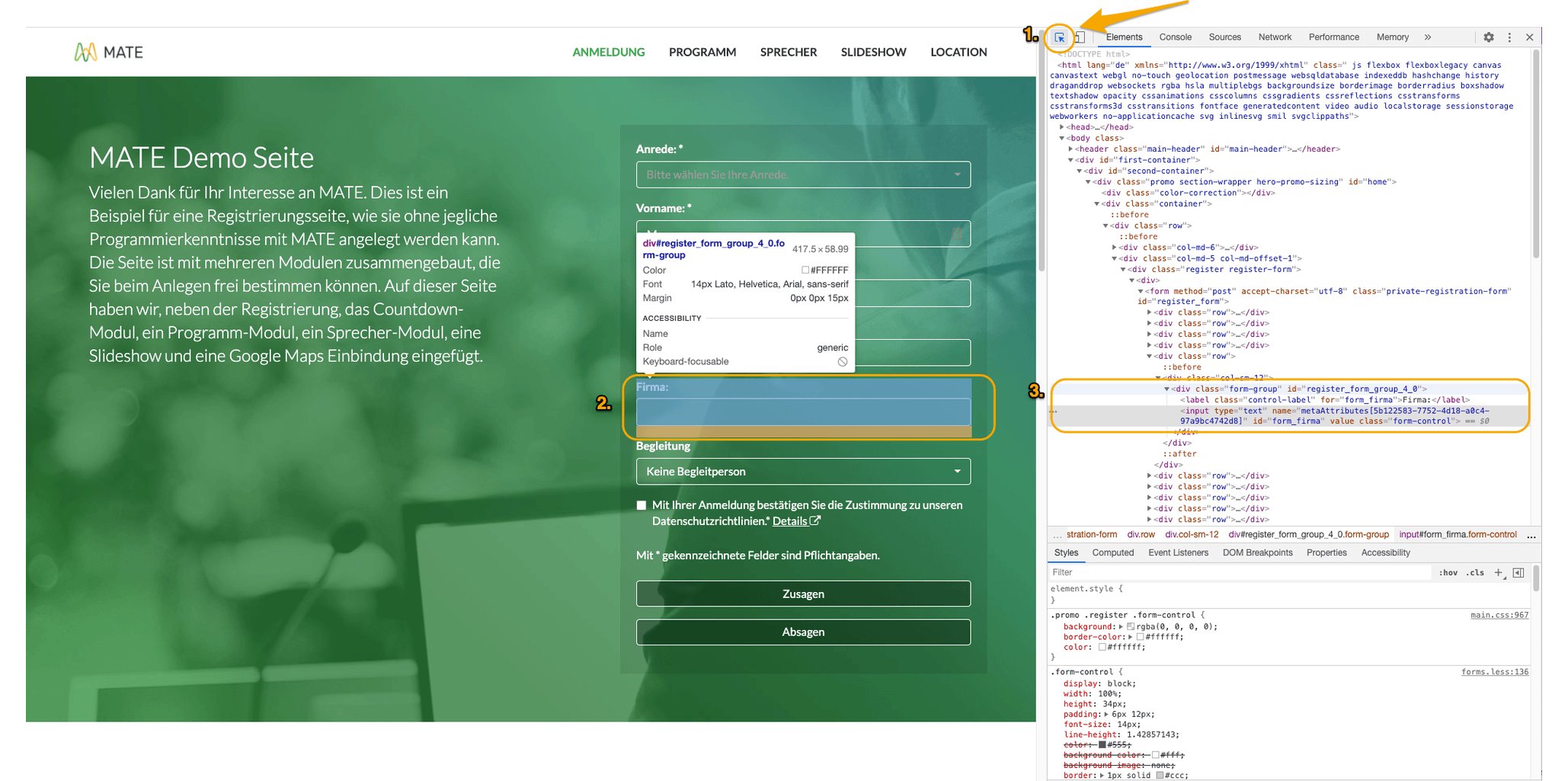
- Auf der rechten Seite öffnet sich der "console drawer".
- Oben links die Funktion "Select an element in the page to inspect it" aktivieren.
- Den Maus-Cursor an die gewünschte Position bewegen, zu welcher die Information benötigt wird (hier: Formularfeld Firma).

Was kann man mit Javascript und CSS anpassen?
Anbei zeigen wir ein paar Beispiele auf, die Du direkt für die Sweap Registrierungsseite (Webseite) verwenden kannst.
Verschiebt Teaser Text im Header nach rechts, falls kein Formular im Header genutzt wird:
@media (min-width: 992px) {
.promo .col-md-6:only-child {
margin-left: 50%;
}
}Ausrichtung der Überschrift anpassen
Standardmäßig werden Überschriften der Module auf der Webseite zentriert dargestellt. Per CSS kann man diese links- oder rechtsbündig darstellen.
.registration .section-heading h1 { text-align: left; }registration .section-heading h1 = Definition des Bereichs. Hier Überschrift im Bereich Registrierungsformular
left = linksbündig
right = rechtsbündig
Zeilenumbruch in den Überschriften
<br />
Beispiel: Überschrift: Der Text ist mir zu lang für eine Zeile / Umbruch soll nach dem Wort lang durchgeführt werden.
Der Text ist mir zu lang <br /> für eine Zeile
"
$('#registration_warning_already_accepted').text('Hier bitte den Text eintragen');Ändert die Abdunklung des Header Bildes (RGB Wert plus Transparenz):
Der Hintergrund des Headertextes bei einer Website kann bereits durch Setzen des entsprechenden Kästchens geändert werden. Hiermit kann eine spezifische Farbe (RGB) zum Abdunkeln gewählt werden und die Transparenz festgelegt werden (RGBA Wert).
z.B. Farbe #003882 als RGB 0, 56, 130 mit Transparenz 0.2
.promo .color-correction {
background-color: rgba(0, 56, 130, 0.2);
}Ändert die Farbe des ausgewählten Buttons im Registrierungsformular
backround-color = Buttonfarbe
border-color = Farbe der Umrandung des Buttons
color = Schriftfarbe im Button
#form_button_1 {
background-color: #5f2d87;
border-color: #5f2d87;
color: #ffffff;
}Ändert die Transparenz des Buttons und die Dauer zwischen Farbe und Transparenz des Buttons nach Anwahl
background-color 0.15 = umso höher der Wert um so intransparenter der Button
transition 0.5s = umso höher der Wert umso länger die Umschaltzeit zwischen Farbe und Transparenz nach Anwahl
color = Farbe des Buttons
#form_button_1:hover, #form_button_1:active {
background-color: rgba(0,0,0,0.15);
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
color: #5f2d87;
}Ändert die Farben des Registrierungsformulars
Hintergrundfarbe
.promo .register {
background-color: #ffffff;
}Schriftfarbe
.promo .register {
color: #ffffff;
}Schriftfarbe im eigenenständigen Formularmodul
registration.register-form {
color: #ffffff;
}Textfelder im Registrierungsformular
background 0.4 = Transparenz des Textfeldes
border-color = Farbe Umrandung des Textfeldes
color = Farbe des Textes im Textfeld
.promo .register .form-control {
background: #003366;
border-color: #003366;
color: #003366;
}Dropdown-Textfelder im Registrierungsformular
(Befehle siehe Textfelder)
.dropdown-toggle {
background: #003366;
border-color: #003366;
color: #003366;
}Ändert den Header Text und die Anordnung des Regsitrierungsformulars auf der Webseite
min-width: 992px = Änderung Größe Pixel (px), ändert die Größe des Headertextes
promo .col-md-6 = Änderung der Zahl, ändert die Anordnung (links, mittig...) des Registrierungsformulars
width: 100% = Änderung der Größe des Registrierungsformulars
@media (min-width: 992px) {
.promo .col-md-6 {
width: 100%;
}
}"E-Mail-Adresse bestätigen": Automatischer Abgleich im Registrierungsformular
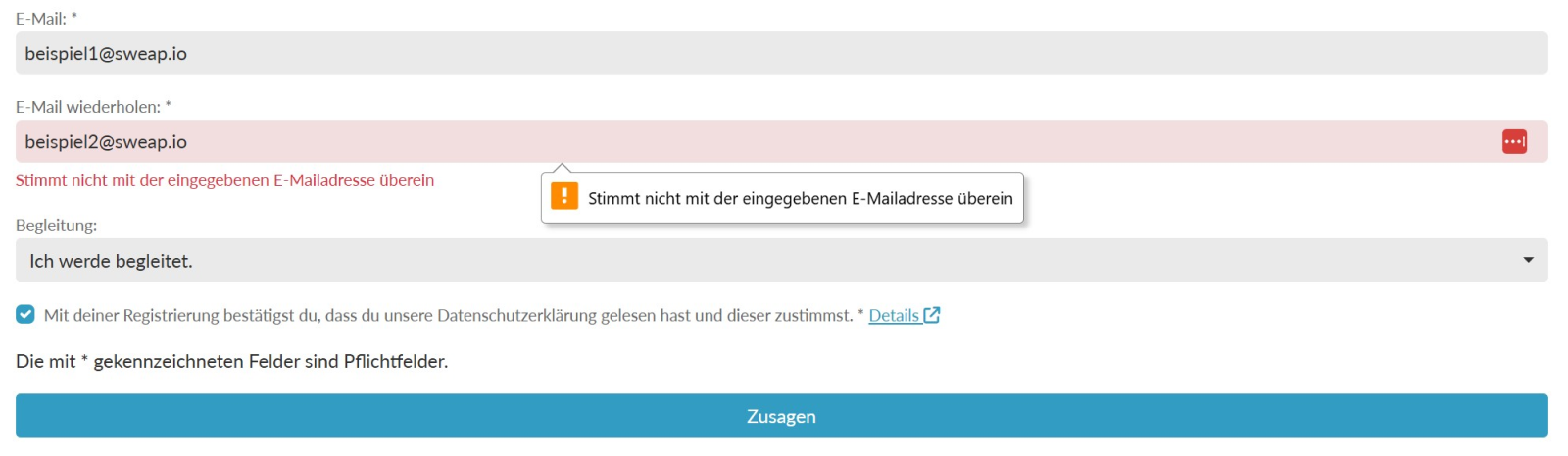
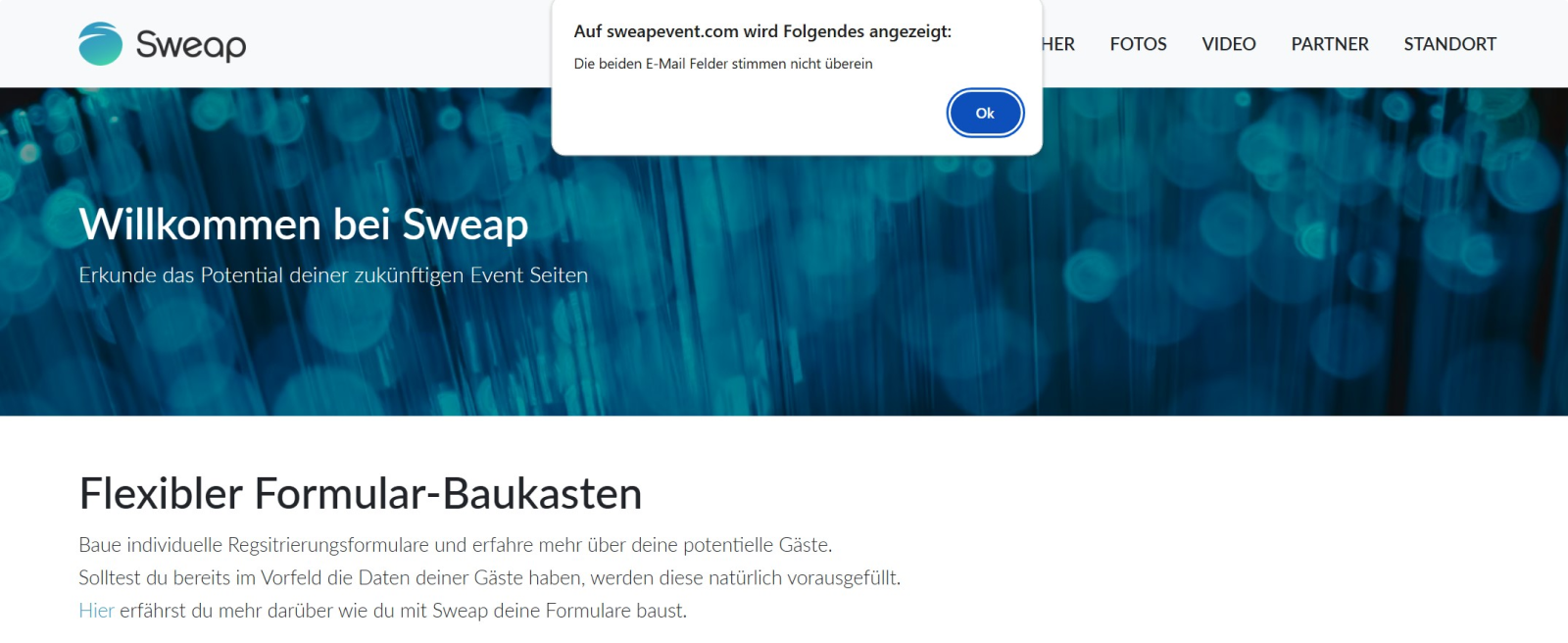
Um sicherzustellen, dass deine Gäste während der Registrierung ihre korrekte E-Mail-Adresse eingeben (z. B. zur Vermeidung von Tippfehlern), kannst du eine zusätzliche Abfrage, wie z. B. "E-Mail-Adresse bestätigen", in das Registrierungsformular einbauen. Mit einem JavaScript-Befehl kannst du dann eine Funktion implementieren, die bei einer abweichenden Eingabe der E-Mail-Adresse, sprich falls die beiden E-Mail-Adressen nicht übereinstimmen, einen Hinweistext anzeigt.
Code der im Bereich "JavaScript Editor" im Registrierungsformular hinterlegt werden muss:
Webseiten Builder
sweap_addEmailValueEqualsValidator("form_e-mail2", "Stimmt nicht mit der eingegebenen E-Mailadresse überein");
Beachte bitte, dass der Hinweis als Pop Up unter Umständen nicht in allen Browser funktioniert.
Darüber hinaus kannst du der Funktion auch noch eine Browser-Hinweis hinzufügen. Den Text hierfür kannst du ebenfalls festlegen.
sweap_addEmailValueEqualsValidator("form_e-mail2", "Stimmt nicht mit der eingegebenen E-Mailadresse überein", () => alert('Die beiden E-Mail Felder stimmen nicht überein'));
Webseiten Wizard
mate_addFieldValueEqualsValidator("form_email", "form_e-mail2", "Die eingegebenen E-Mail-Adressen stimmen nicht über ein.", "Bitte überprüfen Sie die Eingabe Ihrer E-Mail-Adresse.");Bei "form_email" und "form_e-mail2" handelt es sich um die konkreten Bezeichnungen der Felder. Diese müssen ja nach Event und Abfrage individuell angepasst werden.
Ändert die Helligkeit/Transparenz des Headerhintergrunds
background-color 0.4 = umso höher der Wert, umso dunkler der Hintergrund
.promo .color-correction {
background-color: rgba(0, 0, 0, 0.4)
}Ändert die Schriftstärke der Bezeichnungen der Zu- und Absage Button
Zusage-Button
.btn-custom-accept {
font-weight: bold;
}Absagen-Button
.btn-custom-decline {
font-weight: bold;
}Ändert die Schrift (Größe, Stärke und den Zeilenabstand) innerhalb des Registrierungsformulars
font-size = Schriftgröße
font-weight = Schriftstärke
line-height = Zeilenabstand
.register-form label, .register-form p, .register-form .btn-empty {
font-size: 16px;
font-weight: 300;
line-height: 1.4;
}Ändert die Schriftfarbe (Feldbezeichungen) innerhalb des Registrierungsformulars
.register-form form label.control-label {
color: #ff0000;
}Ändert die Hintergrundfarbe des kompletten Registrierungsformulars
.promo .register {
background-color: #ff0000;
}Entfernt den weißen Trennstrich zwischen Überschrift und Text im Header
.promo .promo-text hr {
display: none;
}Ändert den Abstand des Logos (Partner/Sponsoren) auf der Webseite
margin-left = Verschiebung nach rechts
margin-right = Verschiebung nach links
.partners .list-inline li {
margin-left: 10px;
margin-right: 10px;
}Ändert die Schriftgröße des Titels im Header
font-size = Schriftgröße prozentual
.promo .promo-text h1 {
font-size:220%
}font-size = Schriftgröße in Pixel
.promo .promo-text h1 {
font-size:31px;
}#home > div.container > div > div.col-md-6 > div > h1 {
font-size: 28px;
}Ändert die Schriftstärke und Farbe des Titels im Header
font-weight = Schriftstärke
.promo .promo-text h1 {
font-weight: semi-bold;
}color = Textfarbe
.promo .promo-text h1 {
color: #49002c;
}border-top-color = Farbe der Trennlinie unter der Headerüberschrift
.promo .promo-text hr {
border-top-color: #49002c;
}Ändert die Ausrichtung eines Zwischentextes im Registrierungsformular
text-allign: center =mittig / left = linksbündig / right = rechtsbündig
#register_form_group_11_0 {
text-align: center;
margin-bottom: 0px;
}Ändert die Größe der Sponsoren-Logos (Zeilenumbruch kann dadurch eher erfolgen)
width: 25% = umso kleiner der Wert, umso kleiner das Logo
.partners .list-inline li {
width: 25%;
}Ändert die Größe der Social Media Button
im Bereich Countdown
.social-ico { font-size: 30px }im Bereich Footer
.main-footer .social a { font-size: 30px;}Über den Pixel Wert (30px) kann die Größe angepasst werden. Der Wert 30 Pixel ist die festgelegte Basisgröße
Entfernt die Social Media Button im Bereich Countdown
.counter-text .list-inline.join-us {
display: none;
}Ändert die Farbe des Counters (Countdown)
.counter {
color: #ffffff;
}Ändert die Größe des Countdowntextes (erste Zeile)
#about > div > div > div.col-md-4.text-center > h1 {
font-size: 28px;
}Ändert die Farben im Bereich Programmpunkte
Hintergrundfarbe der Programmpunkte
.schedule .panel-default .panel-heading {
background-color: #003366;
}Farbänderung der Umrandung der Programmpunkte
.schedule .panel-default {
border-color: #efefef;
}Einzelne Programmpunkte (nur den weißen Bereich) ausblenden lassen
collapse1 = die Nummer muss dem Bereich zugeordnet werden
#collapse1 .panel-body {
display: none;
}Ändert die Farben im Locationmodul
Farbänderung der Pins (Symbole)
.map .popover .fa {
color: #003882;
}Farbänderung des Textes (neben den Pins)
.map .popover a {
color: #003882;
}Ändert die Ausrichtung und den Abstand eines möglichen Radiobuttons im Registrierungsformular
Die HTML ID (fett markiert) muss entsprechend dem gewünschtem Radiobutton ersetzt werden.
padding = Ausrichtung
20px = Abstand/Entfernung zum Bezugspunkt
#form_anrede .radio {
display: inline;
padding-right: 20px;
}Ändert die Farbe der "Hyper Links" im Registrierungsformular
In der Regel werden die Hyperlinks (z. Bsp. Datenschutz, AGB usw.) in blau dargestellt. Mit diesem Befehl kann man die Schriftfarbe/Linkfarbe anpassen.
#register_form p a {
color: #ffffff;
}Registrierungsformular komplett ausblenden (gilt auch für eigenständiges Formularmodul)
.register-form {
display: none;
}Zusage-Button im Registrierungsformular ausblenden (gilt auch für eigenständiges Formularmodul)
.register-form .btn-custom-accept {
display: none;
}Bild des Sprechers im Sprecher-Modul ausblenden (ACHTUNG! Bitte unbedingt gegentesten, wenn mehrere Sprecher ausgewählt werden)
.speakers .speaker-img img {
display: none;
}Anordnung (Zeilenumbruch) der Sprecher abändern. (Standardeinstellung: 3 Sprecher pro Reihe)
@media (min-width: 992px) {
.speakers-wrapper .speaker {
width: 50%;
}
}width: 50% = 2 Sprecher pro Reihe
width: 25% = 4 Sprecher pro Reihe
Absagen bei Code geschützter Registrierungsseite
Erstellst du eine Code geschützte Registrierungsseite, benötigen deine Gäste ihre individuellen Codes, um die Seite aufrufen zu können. Die Absage-Funktion ist in diesem Fall in der Regel durch Pflichtfeldangaben blockiert.
Um Absagen zu ermöglichen, ohne dass deine Gäste die Pflichtfelder ausfüllen müssen, kann über die Integration eines JavaScripts ermöglicht werden.
$("#form_decline_button").click(function() {
$('#register_form').validator('destroy');
});Zeitangabe des Countdowns in der Virtual Event Platform auf deutsche Abkürzungen ändern.

ACHTUNG! Hierfür bitte den Bereich CustomJavascript verwenden.
mate_progressBarConfig.i18n.daysShort = " Tag(e)";
mate_progressBarConfig.i18n.hoursShort = " Stunde(n)";
mate_progressBarConfig.i18n.minutesShort = " Minute(n)";
mate_progressBarConfig.i18n.secondsShort = " Sekunde(n)";
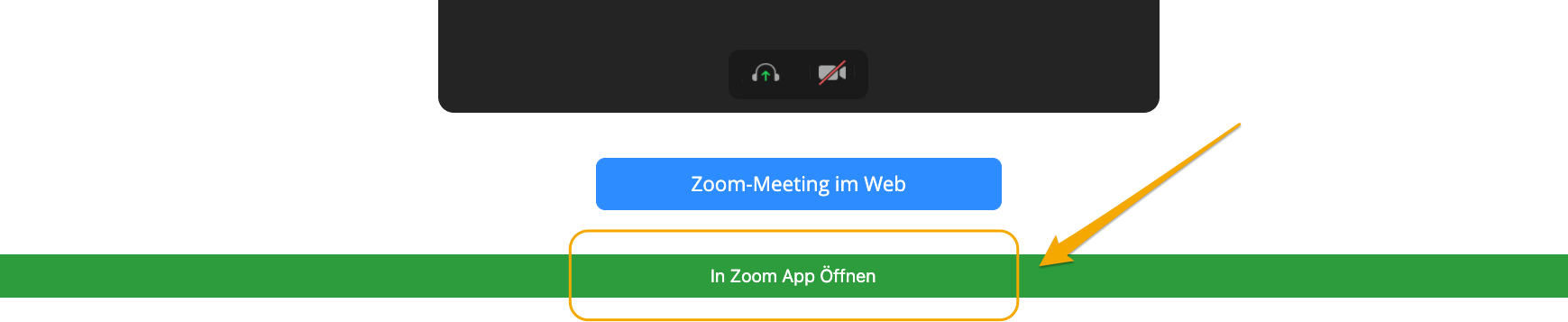
Button "in Zoom App öffnen" ausblenden

.mate-conference-event-btn-join-zoom-client {
display: none;
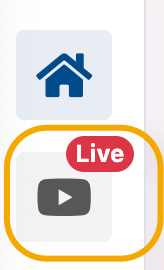
}Virtual Event Platform: "Live Badge" (Live Bubble) für Menü Buttons verwenden

Um den Teilnehmern zu verdeutlichen, das beispielsweise der Stream jetzt live ist, kann man dies mit dieser Funktion verdeutlichen.
Über den Javascript kann definiert werden, für welchen Bereich (Button) und zu welcher Uhrzeit dieser Badge aktiviert werden soll.
MATEMenuUtil.addLiveBadge('home', '2021-03-04T17:20:00+0100', '2022-01-04T22:00:00+0100')Das Datum und die Uhrzeit werden im Format ISO8601 mit hinten anstehender Zeitzone ( +0100) generiert.
Hier gilt folgendes:
- GMT+1 = +0100 = mitteleuropäische Zeit
- GMT+2 = +0200 = mitteleuropäische Sommerzeit
Generieren kann man sich die Zeiten zum Beispiel mit folgenden Tool: https://timestampgenerator.com
Um den Button/Bereich zu definieren, wo der Badge angezeigt werden soll, muss das Wort "home" durch das jeweils gewünschte Modul ersetzt werden.
Die Bezeichnungen für die Module lauten wie folgt:
- home
- schedule
- mate-livestream
- mate-videoplayer
- mate-contentflow
- mate-elie
- mate-workshop
- mate-teams
- mate-fanomena
- mate-saysom
- mate-mosaik
Virtual Event Platform: Module unabhängig vom Veranstaltungsbeginn aktivieren/deaktivieren
Ebenfalls per JavaScript ist es möglich einzelne Module unabhängig von der Startzeit des Events zu aktivieren bzw. vor Event-Ende zu deaktivieren.
Generell gilt folgendes:
Sobald für ein Modul ein “addEnabled” Wert gesetzt ist, ist es zu allen “nicht enabled” Zeiten automatisch deaktiviert. Ist für ein Modul KEIN “addEnabled” Wert hinterlegt, ist es automatisch immer anklickbar.
MATEMenuUtil.addEnabled('home', '2021-03-16T13:58:00+0100', '2022-01-04T22:00:00+0100')Datum und Uhrzeit und Modulbereiche werden wie bei der Funktion LiveBadge generiert und angewendet.
Virtual Event Platform: Anordnung der Sprecher in anpassen
Mit Hilfe dieses Codes wird ein automatischer Zeilenumbruch nach dem vierten Sprecher vorgenommen.
Folgender Befehl muss dazu im Bereich Custom CSS & Javascript --> Custom CSS eingefügt werden.
.mate-speaker-parent-wrapper {
display: flex;
justify-content: center;
}
.mate-speaker-parent {
max-width: 900px;
}Größe (Höhe) des "Balkens" im Menübereich Programm anpassen
Mit folgendem CSS Befehl wird der Balken auf die Größe der Zu- und Absagebutton angepasst
.schedule .tab-content h4 {
margin: 0px;
}Die Verwendung eines Hyperlinks außerhalb des Text-Editors (E-Mails und Webseiten)
Per HTML Befehl, lässt sich ein Hyperlink auch in Textbereich hinterlegen, die keine Text-Editor Funktion beinhalten.
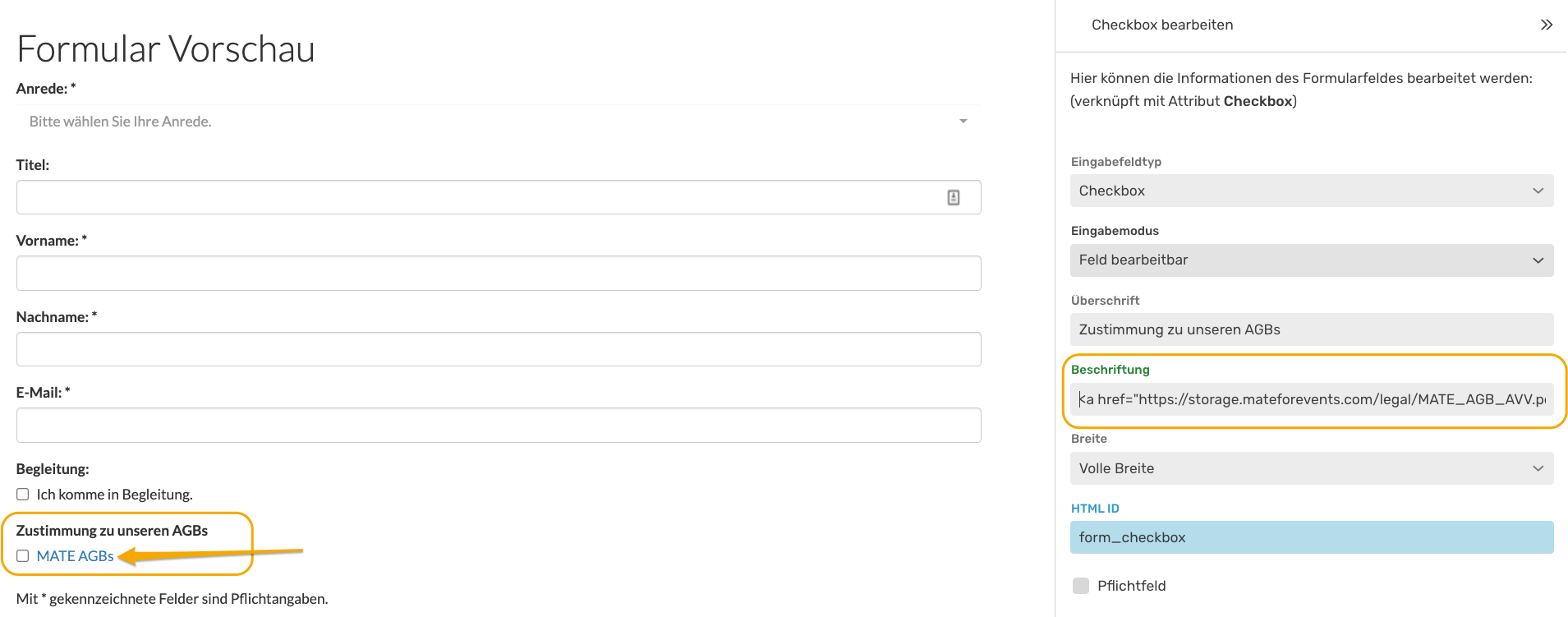
Beispiel: Die Beschreibung einer Checkboxabfrage im Registrierungsformular soll einen Link enthalten.

Der folgende Code wird dafür benötigt:
<a href="Link">Link-Text</a>
Für unser Beispiel: <a href="https://storage.mateforevents.com/legal/MATE_AGB_AVV.pdf">MATE AGBs</a>
