Sweap Set Up für Admins
Account einrichten
Leitfaden für Administratoren zum Einrichten deines Accounts
Allgemeine Account-Einstellungen
AI Feature aktivieren
Veranstaltungs-Tag anlegen und nutzen
Anlegen von Account übergreifenden Gast Feldern
Hinzufügen von Löschregeln um Teilnehmerdaten automatisiert zu löschen
Vorlagen einrichten
Benutzerrechte und Rollen
Berechtigungssets - Die Standard Benutzerrollen in Sweap
Zugriffsrechte und Konfiguration der Standard Berechtigungssets
Nutzerrechte und deren Funktionen in Sweap
Anlegen eines neuen Users
Single Sign-on nutzen
Eigene Benutzerrollen anlegen und die Rechte-Vergabe
Die Sichtbarkeitsgruppen
Single Sign-on - Technisches Setup MS Azure
Event-Ticketing - E-Payment mit Sweap
Event-Ticketing mit Sweap
Stripe Integration für Event-Ticketing
PAYONE Integration für Event-Ticketing
API und Publishing Funktionen
Implementierung der Veranstaltungsübersichtsseite (VAÜ) für das Publishing Package
Implementierung der Veranstaltungsübersichtsseite in den IHK24
Veranstaltungen mittels IHK24 Schnittstelle veröffentlichen
FAQ zur IHK24 Schnittstelle - Veranstaltungen veröffentlichen
Nutze unsere Zapier Integration mit Sweap
Import von Verteilern mit EVA Versand
Import von Verteilern aus EVA Stammdaten (Gruppen/Gremien)
Sweap App und Geräte für den Check-in
Domain und E-Mail-Absenderadressen einrichten
Start mit Sweap - die Grundlagen
Navigation und Dashboard
Grundaufbau der Sweap Übersichtsseite
Das Aktionsfeld und seine wichtigsten Aktionen
Die Kalenderansicht der Veranstaltungen
Das Dashboard zur Veranstaltung
Event-Nachhaltigkeit Widget
Grundfunktionen
Event-Formate in Sweap
Was sind Event-Serien?
Einzel-Event in Sweap erstellen
Event-Serie in Sweap erstellen
Sessions deiner Event-Serie erstellen
Event Creation Prozess - Smarte Unterstützung von Sweap
Zeitzonen in Sweap nutzen
Veranstaltung duplizieren und als Vorlage nutzen
Die Vorschau beim Erstellen von E-Mails und Webseiten
Verwendung der richtigen Bildgrößen
Texte mit dem HTML Editor erstellen
AI Feature in der Nutzung im HTML Editor
Platzhalter in Sweap verwenden
Dynamische Inhalte mit Liquid erstellen
Überschriften und Texte mit HTML individuell anpassen
Sprecher und Partner - wiederverwendbare Komponenten
Verknüpfung von E-Mails und Webseiten
Impressumspflicht und Datenschutzerklärung
Support und Datenschutz bei Sweap
DSGVO-konformes Consent Management und Cookie-Banner
Daten-Tracking bei Sweap
Datenschutz und DSGVO bei Sweap
Fragen zu Sicherheit & Datenschutz
Sweap AI - Fragen zu Sicherheit & Datenschutz
Erhöhung der Sicherheit - Einführung von Keycloak
Begrenzungen von Sitzungen - Session-Limitierung
Sende dein Feedback zu Sweap
Der European Accessibility Act (EAA) - Barrierefreiheit mit Sweap umsetzen
Persönliche Einstellungen
Eigene Benutzereinstellungen hinterlegen und anpassen
Sweap auf Englisch nutzen
Multi-Faktor-Authentifizierung mit Sweap
Such- und Filtermöglichkeiten
Die Suchfunktion in Sweap
Die Filterfunktion in Sweap
Letzte Änderung und letzte Rückmeldung von Gästen
Best Practice, Webinare und Updates
Kontakte und Gäste anlegen und verwalten
Gäste anlegen, importieren und exportieren
Manuelle Anlage von Gästen
Importieren von Gastdatensätzen via Excel
Gastdaten bearbeiten
Die Gästeliste exportieren
Kontakte anlegen und verwalten
Kontakte für meine Events verwenden
Kontakte - Tags und Listen manuell erstellen
Kontakte in Sweap erstellen
Begleitpersonen erfassen
Gastfelder- und Segmentierung verwalten
Standardfelder in Sweap
Standardfelder und veranstaltungsbezogene Informationen in der Gästeliste
Gast-Felder anlegen und bearbeiten
Segmentieren von Gästen durch Kategorien
Post-Einladung und QR-Code
E-Mails erstellen und versenden
Aufsetzen und Konfiguration von E-Mails
Die E-Mail Typen und ihr Einsatz
Schneller E-Mails erstellen durch Duplizieren
Test E-Mails versenden: So funktioniert's
Anrede individualisieren
Gastanrede konfigurieren
Anrederegeln mithilfe des Anrede Assistenten erstellen
Die eigene Briefanrede in der Anrede nutzen
E-Mail Builder - Dynamischer Baukasten
Dynamischer E-Mail Builder: E-Mails erstellen
Gast-Links und Tokens: Effiziente Veranstaltungs-Kommunikation
E-Mails mittels dynamischen Baukastensystem konfigurieren
Gestalte deine E-Mail - Inhalte
Gestalte deine E-Mail - Zeilen
Gestalte deine E-Mail - Allgemein
E-Mail Wizard - Statischer Aufbau
E-Mail Vorlagen
Die E-Mail Vorlage LA LUNA
Statischer E-Mail Wizard: E-Mails erstellen
E-Mails konfigurieren - Einladung erstellen
Links und Upload Bereich in deinen E-Mails
Links für virtuelle Veranstaltungen in E-Mails einfügen
Stockfotos in E-Mails einfügen
Schriftarten in E-Mails
Troubleshooting bei E-Mails
Opt-In und Bounces
Spamwahrscheinlichkeit von E-Mails verringern
Bilder in meiner E-Mail korrekt darstellen
Zustellmeldung und Bounces im E-Mail Log
Grundlagen für die erfolgreiche Zustellung von E-Mails
Das Tracking der E-Mail Öffnungsrate
Bounce Status "mailjet: preblocked" - blockierte E-Mail Adressen
E-Mails versenden
Registrierungsseiten & Virtual Event Plattformen
Registrierungsseite - Die Basics
Registrierungsseite anlegen - die Grundlagen
Migrations Assistent für den Umzug in den Webseiten Builder
Meta-Daten & SEO für Registrierungsseiten
Event Seiten (URL-Link Tracking) deaktivieren
Registrierungsseite - Webseiten Builder nutzen
Einstellungen um die Registrierungsseite zu schließen
Begrenzung der Registrierungen deiner Veranstaltungen
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Builder
Webseiten Builder in Sweap nutzen - Tutorial
Registrierungsseite - Webseiten Wizard nutzen
Standard Vorlagen für Webseiten
Inhalte und Module einer Registrierungsseite
Texte, Farben und Design für die Registrierungseite
Einstellungen um die Registrierungsseite zu schließen - Webseiten Wizard
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Wizard
Webseiten anpassen mit CSS und Java Script
Header und Footer einer Webseite
Veröffentlichen von Veranstaltungen
Schriftarten in Webseiten
Registrierungsformular
Registrierungsformular konfigurieren
Registrierungsformular um Checkbox mit URL ergänzen
Formularfelder ein- und ausblenden
Erfassen von Begleitpersonen auf dem Registrierungsformular
Event-Ticketing
Virtual Event Plattform
Integrationen der Virtual Event Plattform
Veranstaltung überwachen und durchführen
Inhaltsverzeichnis
- Alle Kategorien
- Start mit Sweap - die Grundlagen
- Grundfunktionen
- Dynamische Inhalte mit Liquid erstellen
Dynamische Inhalte mit Liquid erstellen
 Updated
von Julia Walther
Updated
von Julia Walther
Es kann vorkommen, dass du Gäste nach ihrer Kategorie anders ansprechen möchtest oder je nach einem vom Gast ausgewählten Wert andere Informationen an diesen ausspielen möchtest.
Für diese Fälle kannst du auf die Template-Sprache Liquid zurück greifen.
Diese Template-Sprache ermöglicht es dir mit dynamischen Feldern / Platzhaltern zu arbeiten und somit Inhalte auszusteuern, die eine gewisse Abhängigkeit berücksichtigen können.
Nachfolgend findest du drei Anwendungsbeispiele, die dir beim Verständnis helfen.
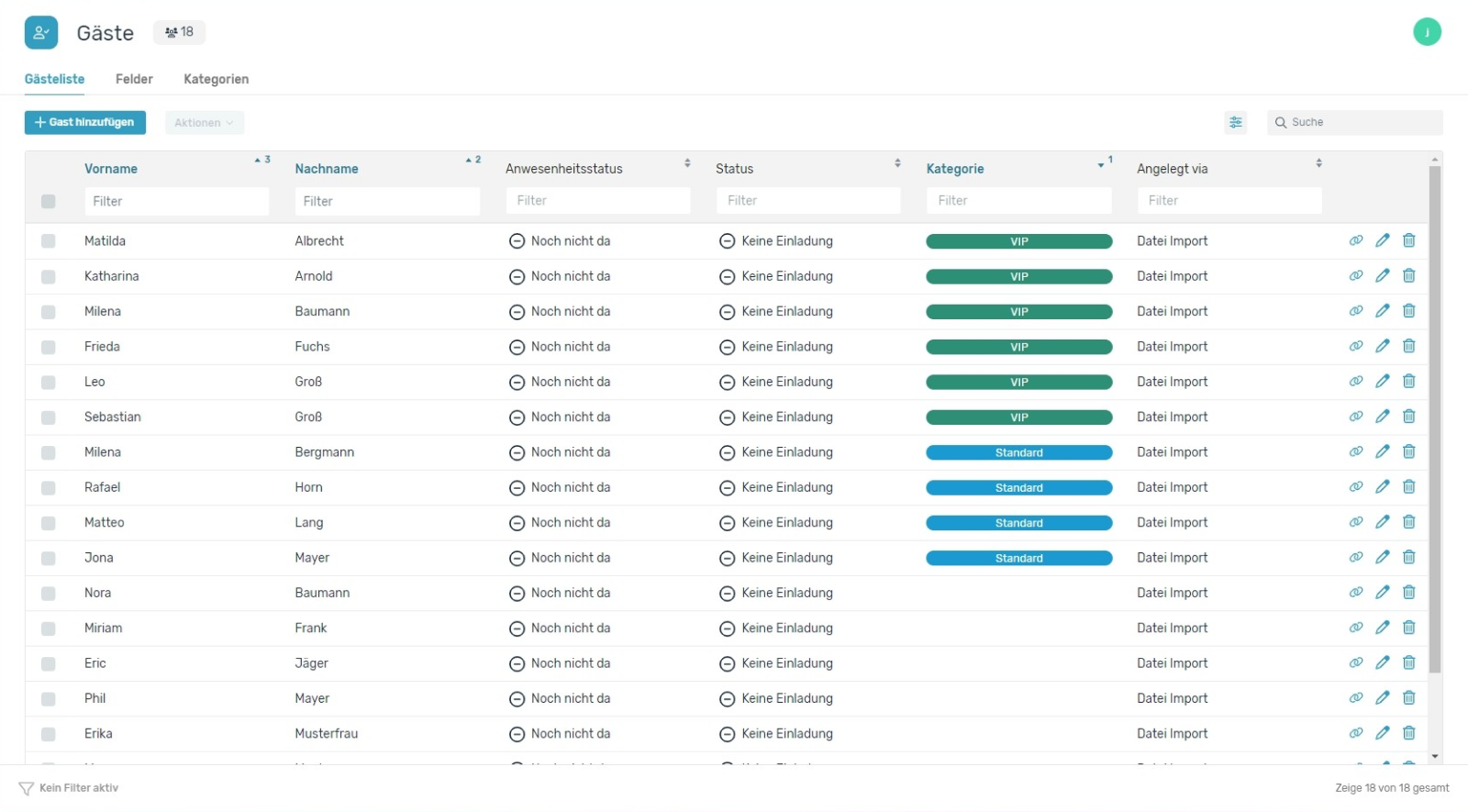
Gäste die unterschiedlichen Kategorien angehören
Nehmen wir an, dass sich deine Gäste grundsätzlich über dieselbe Registrierungsseite anmelden sollen, sie gehören jedoch unterschiedlichen Kategorien an, sodass im Nachhinein bei der Bestätigungs-E-Mail oder bei anderen Kommunikationsmitteln eine Unterscheidung erfolgen soll.
In diesem Fall kannst du deine Gäste mit Hilfe von Kategorien segmentieren. Wie du Kategorien anlegst und deinen Gästen zuweist, erfährst du in unserem Artikel "Segmentieren von Gästen durch Kategorien".
Für unser Beispiel nutzen wir die Kategorien "VIP" und "Standard" - es gehören jedoch nicht alle Gäste einer Kategorie an, es gibt Gäste, denen keine Kategorie zugewiesen wird.

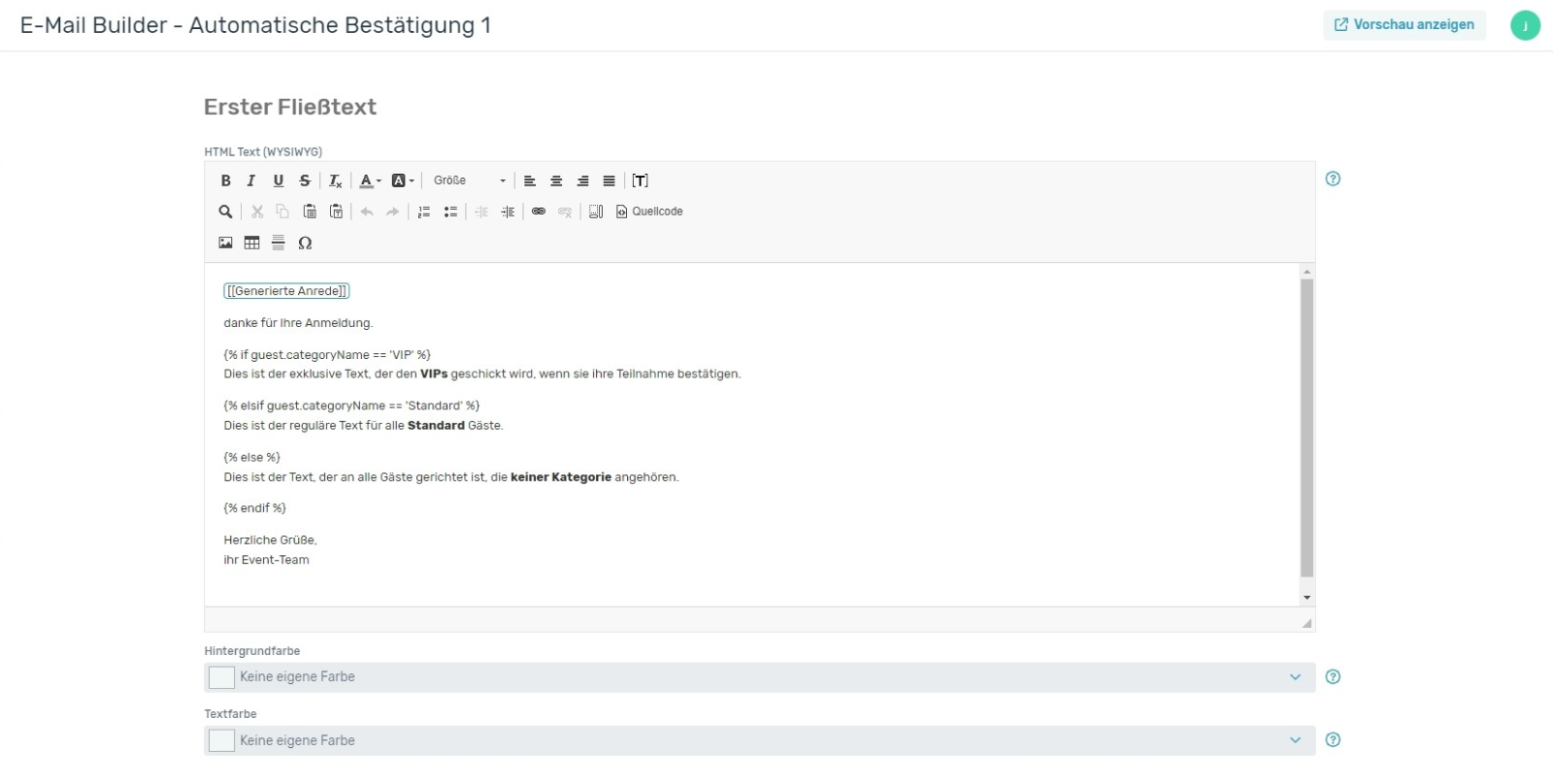
Um deine Gäste nun mit einer E-Mail anzusprechen, innerhalb dieser jedoch unterschiedliche / dynamische Inhalte auszusteuern, kannst du eine Programmierung nutzen, die sich auf die Gast-Kategorie bezieht.
{% if guest.categoryName == 'VIP' %}
VIP Text
{% elsif guest.categoryName == 'Standard' %}
Standard Text
{% else %}
Text für Gast der keiner Kategorie angehört
{% endif %}
Diese Programmierung fügst du in das gewünschte Kommunikationsmittel ein und platzierst entsprechend die jeweiligen Texte, die zur Gast-Kategorie passen.

Gäste die unterschiedliche Werte bei der Registrierung ausgewählt / angegeben haben
Nehmen wir an, dass du auf deiner Registrierungsseite unterschiedliche Auswahlwerte zur Verfügung stellst und auf Basis dieser vom Gast ausgewählten Werte unterschiedliche Informationen in deinen Kommunikationsmitteln ausspielen möchtest.
Wie du Gastfelder anlegst und vorgegebene Werte definierst, erklären wir dir hier.
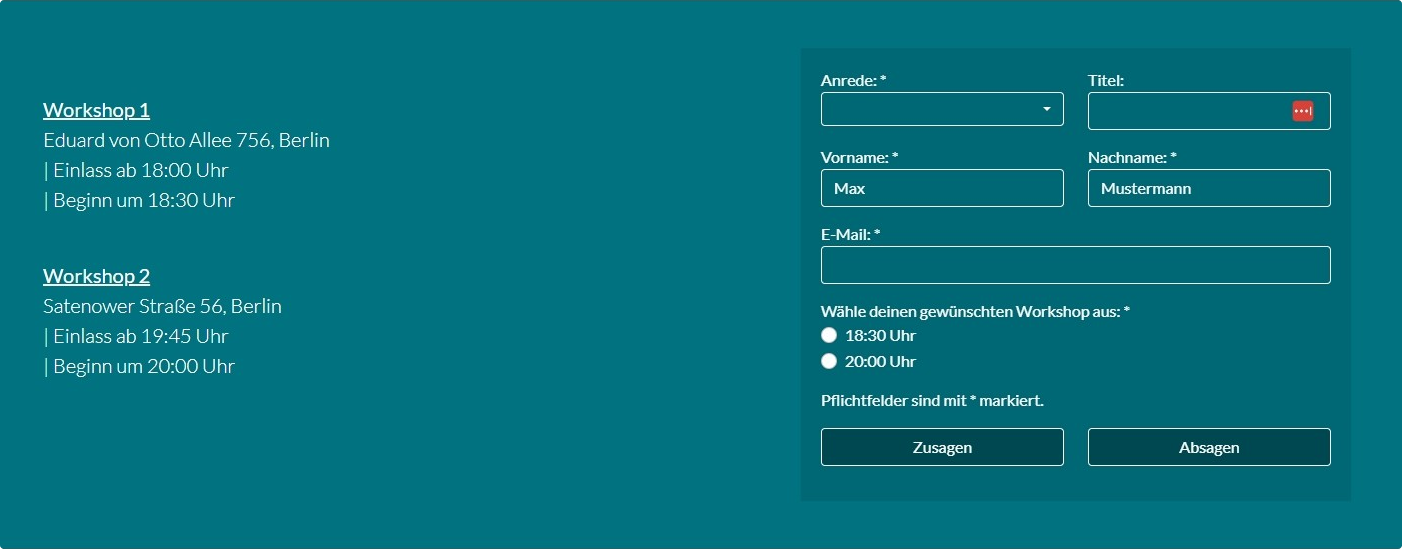
Ein Anwendungsbeispiel hierfür könnte sein, dass deine Gäste sich für unterschiedliche Workshops anmelden können und diese finden an unterschiedlichen Orten statt. Mit Liquid kannst du nun Informationen an deine Gäste senden, die auf dem ausgewählten Workshop basieren.

Die Programmierung innerhalb deiner E-Mail bezieht sich nun auf ein Gastfeld und sieht folgendermaßen aus:
{% if ID Gastfeld == 'AUSWAHLWERT' %}
Hier steht dann der Text für den Auswahlwert
{% elsif ID Gastfeld == 'AUSWAHLWERT2' %}
Hier steht dann der Text für den zweiten Auswahlwert
{% endif %}
ID Gastfeld: Diese ID stellt sich aus der internen Bezeichnung des Gastfelds und dem Präfix guest.fields. zusammen.
Die ID des Gastfelds findet man unter "Gäste" -> "Felder" - bei dem in unserem Beispiel angelegten Feld handelt es sich um das Feld mit der ID workshop.
AUSWAHLWERT: Hierbei handelt es sich um den Auswahlwert, der bei der Anlage des Gastfelds hinterlegt wurde. In unserem Beispiel lauten die Auswahlwerte "18:30" und "20:00".
Text für Auswahlwert: = An dieser Stelle wird der komplette Text hinterlegt, der für diese Auswahl ausgespielt werden soll.
Ausformuliert bedeutet das, wenn aus dem Feld "X" der Wert "Y" ausgewählt wurde, steuere folgenden Text (Z) aus.
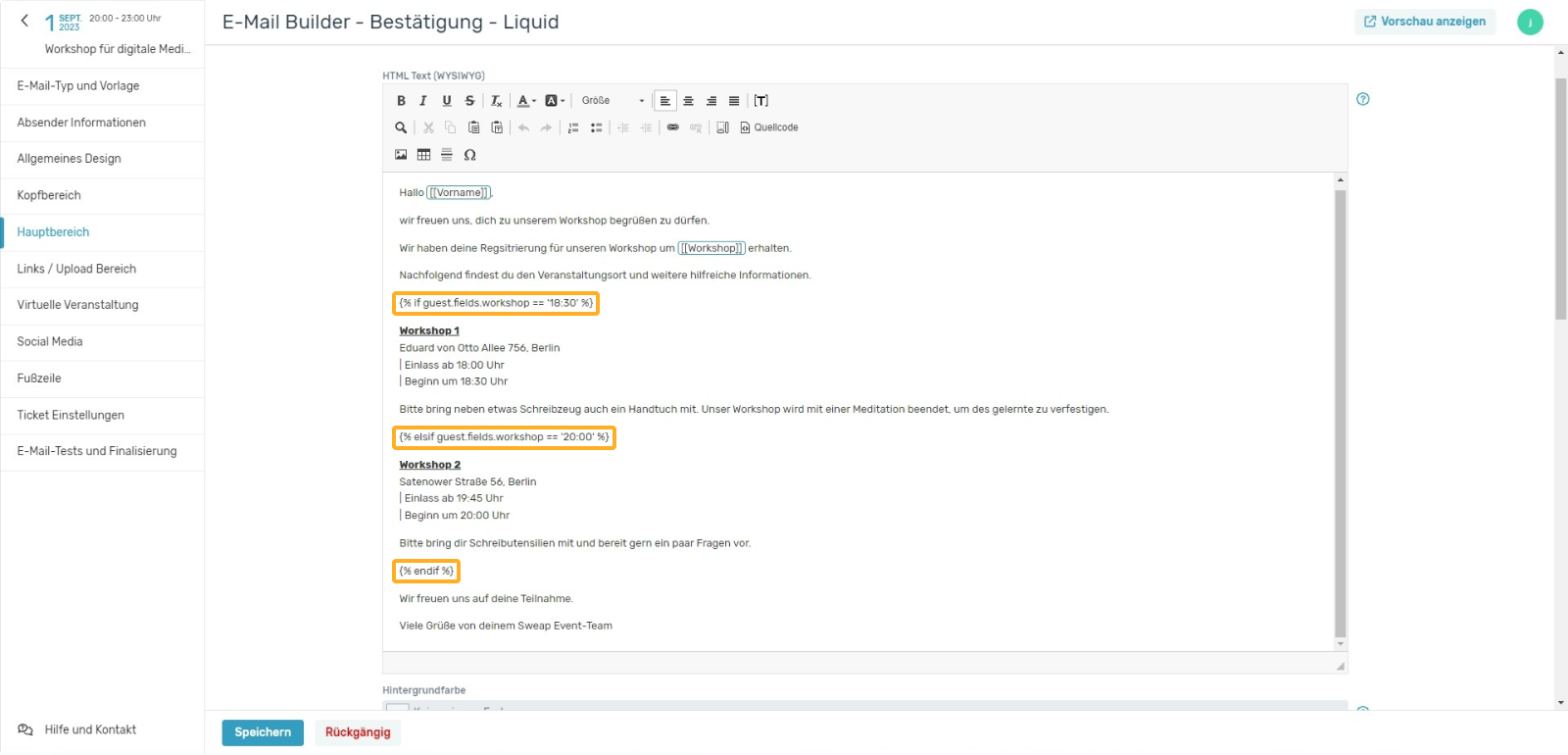
Die Formatierung aus diesem Beispiel sieht wie folgt aus:
{% if guest.fields.workshop == '18:30' %}
Text für Workshop 1 um 18:30 Uhr
{% elsif guest.fields.workshop == '20:00' %}
Text für Workshop 2 um 20:00 Uhr
{% endif %}

Gäste mit Informationen zu mehreren Begleitpersonen
Der Platzhalter guest.companions enthält alle Begleitungen eines Gastes. Eine Begleitung hat genau die gleichen Felder wie ein Gast. Für die folgenden Beispiele nehmen wir an, dass es drei namentlich genannte Begleiter gibt, Peter, Paul und Mary. Da ein Gast mehrere Begleitungen haben kann, kannst du entweder direkt über einen Index (beginnend mit Null) auf eine Begleitung zugreifen:
{{guest.companions[0].firstName}}
Ausgabe: Peter
oder alternativ (wenn du nicht weißt, wie viele Begleitungen es sein werden) kannst du die Liquid for-loop Funktion nutzen:
{% for companion in guest.companions %}
{{companion.firstName}},
{% endfor %}Ausgabe: Peter, Paul, Mary,
Es gibt mehrere Möglichkeiten, damit zu arbeiten, ein Beispiel das Komma zu entfernen wäre:
{% for companion in guest.companions %}
{{companion.firstName}}{{ unless forloop.last }},{{ endunless }}
{% endfor %}Ausgabe: Peter, Paul, Mary ohne Komma am Ende.
Eine weitere Möglichkeit ist die map Funktion und die join Funktion:
{{guest.companions | map: "firstName" | join: ", "}}Ausgabe: Peter, Paul, Mary ebenfalls ohne Komma am Ende.
Des weiteren ist es möglich, per guest.companionCount unterschiedliche Textinhalte auszuspielen, je nachdem ob die Abfrage nach der Begleitperson ausgewählt oder nicht ausgewählt wurde.

{% if guest.companionCount > 0 %}{% if guest.companionCount < 1 %}Beispiel:
Text A wird angezeigt wenn Begleitung ausgewählt wurde und Text B wird angezeigt, wenn keine Begleitung ausgewählt wurde.
{% if guest.companionCount > 0 %}
Text A
{% if guest.companionCount < 1 %}
Text B
