Sweap Set Up für Admins
Account einrichten
Leitfaden für Administratoren zum Einrichten deines Accounts
Allgemeine Account-Einstellungen
AI Feature aktivieren
Veranstaltungs-Tag anlegen und nutzen
Anlegen von Account übergreifenden Gast Feldern
Hinzufügen von Löschregeln um Teilnehmerdaten automatisiert zu löschen
Vorlagen einrichten
Benutzerrechte und Rollen
Berechtigungssets - Die Standard Benutzerrollen in Sweap
Zugriffsrechte und Konfiguration der Standard Berechtigungssets
Nutzerrechte und deren Funktionen in Sweap
Anlegen eines neuen Users
Single Sign-on nutzen
Eigene Benutzerrollen anlegen und die Rechte-Vergabe
Die Sichtbarkeitsgruppen
Single Sign-on - Technisches Setup MS Azure
Event-Ticketing - E-Payment mit Sweap
Event-Ticketing mit Sweap
Stripe Integration für Event-Ticketing
PAYONE Integration für Event-Ticketing
API und Publishing Funktionen
Implementierung der Veranstaltungsübersichtsseite (VAÜ) für das Publishing Package
Implementierung der Veranstaltungsübersichtsseite in den IHK24
Veranstaltungen mittels IHK24 Schnittstelle veröffentlichen
FAQ zur IHK24 Schnittstelle - Veranstaltungen veröffentlichen
Nutze unsere Zapier Integration mit Sweap
Import von Verteilern mit EVA Versand
Import von Verteilern aus EVA Stammdaten (Gruppen/Gremien)
Sweap App und Geräte für den Check-in
Domain und E-Mail-Absenderadressen einrichten
Start mit Sweap - die Grundlagen
Navigation und Dashboard
Grundaufbau der Sweap Übersichtsseite
Das Aktionsfeld und seine wichtigsten Aktionen
Die Kalenderansicht der Veranstaltungen
Das Dashboard zur Veranstaltung
Event-Nachhaltigkeit Widget
Grundfunktionen
Event-Formate in Sweap
Was sind Event-Serien?
Einzel-Event in Sweap erstellen
Event-Serie in Sweap erstellen
Sessions deiner Event-Serie erstellen
Event Creation Prozess - Smarte Unterstützung von Sweap
Zeitzonen in Sweap nutzen
Veranstaltung duplizieren und als Vorlage nutzen
Die Vorschau beim Erstellen von E-Mails und Webseiten
Verwendung der richtigen Bildgrößen
Texte mit dem HTML Editor erstellen
AI Feature in der Nutzung im HTML Editor
Platzhalter in Sweap verwenden
Dynamische Inhalte mit Liquid erstellen
Überschriften und Texte mit HTML individuell anpassen
Sprecher und Partner - wiederverwendbare Komponenten
Verknüpfung von E-Mails und Webseiten
Impressumspflicht und Datenschutzerklärung
Support und Datenschutz bei Sweap
DSGVO-konformes Consent Management und Cookie-Banner
Daten-Tracking bei Sweap
Datenschutz und DSGVO bei Sweap
Fragen zu Sicherheit & Datenschutz
Sweap AI - Fragen zu Sicherheit & Datenschutz
Erhöhung der Sicherheit - Einführung von Keycloak
Begrenzungen von Sitzungen - Session-Limitierung
Sende dein Feedback zu Sweap
Der European Accessibility Act (EAA) - Barrierefreiheit mit Sweap umsetzen
Persönliche Einstellungen
Eigene Benutzereinstellungen hinterlegen und anpassen
Sweap auf Englisch nutzen
Multi-Faktor-Authentifizierung mit Sweap
Such- und Filtermöglichkeiten
Die Suchfunktion in Sweap
Die Filterfunktion in Sweap
Letzte Änderung und letzte Rückmeldung von Gästen
Best Practice, Webinare und Updates
Kontakte und Gäste anlegen und verwalten
Gäste anlegen, importieren und exportieren
Manuelle Anlage von Gästen
Importieren von Gastdatensätzen via Excel
Gastdaten bearbeiten
Die Gästeliste exportieren
Kontakte anlegen und verwalten
Kontakte für meine Events verwenden
Kontakte - Tags und Listen manuell erstellen
Kontakte in Sweap erstellen
Begleitpersonen erfassen
Gastfelder- und Segmentierung verwalten
Standardfelder in Sweap
Standardfelder und veranstaltungsbezogene Informationen in der Gästeliste
Gast-Felder anlegen und bearbeiten
Segmentieren von Gästen durch Kategorien
Post-Einladung und QR-Code
E-Mails erstellen und versenden
Aufsetzen und Konfiguration von E-Mails
Die E-Mail Typen und ihr Einsatz
Schneller E-Mails erstellen durch Duplizieren
Test E-Mails versenden: So funktioniert's
Anrede individualisieren
Gastanrede konfigurieren
Anrederegeln mithilfe des Anrede Assistenten erstellen
Die eigene Briefanrede in der Anrede nutzen
E-Mail Builder - Dynamischer Baukasten
Dynamischer E-Mail Builder: E-Mails erstellen
Gast-Links und Tokens: Effiziente Veranstaltungs-Kommunikation
E-Mails mittels dynamischen Baukastensystem konfigurieren
Gestalte deine E-Mail - Inhalte
Gestalte deine E-Mail - Zeilen
Gestalte deine E-Mail - Allgemein
E-Mail Wizard - Statischer Aufbau
E-Mail Vorlagen
Die E-Mail Vorlage LA LUNA
Statischer E-Mail Wizard: E-Mails erstellen
E-Mails konfigurieren - Einladung erstellen
Links und Upload Bereich in deinen E-Mails
Links für virtuelle Veranstaltungen in E-Mails einfügen
Stockfotos in E-Mails einfügen
Schriftarten in E-Mails
Troubleshooting bei E-Mails
Opt-In und Bounces
Spamwahrscheinlichkeit von E-Mails verringern
Bilder in meiner E-Mail korrekt darstellen
Zustellmeldung und Bounces im E-Mail Log
Grundlagen für die erfolgreiche Zustellung von E-Mails
Das Tracking der E-Mail Öffnungsrate
Bounce Status "mailjet: preblocked" - blockierte E-Mail Adressen
E-Mails versenden
Registrierungsseiten & Virtual Event Plattformen
Registrierungsseite - Die Basics
Registrierungsseite anlegen - die Grundlagen
Migrations Assistent für den Umzug in den Webseiten Builder
Meta-Daten & SEO für Registrierungsseiten
Event Seiten (URL-Link Tracking) deaktivieren
Registrierungsseite - Webseiten Builder nutzen
Einstellungen um die Registrierungsseite zu schließen
Begrenzung der Registrierungen deiner Veranstaltungen
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Builder
Webseiten Builder in Sweap nutzen - Tutorial
Registrierungsseite - Webseiten Wizard nutzen
Standard Vorlagen für Webseiten
Inhalte und Module einer Registrierungsseite
Texte, Farben und Design für die Registrierungseite
Einstellungen um die Registrierungsseite zu schließen - Webseiten Wizard
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Wizard
Webseiten anpassen mit CSS und Java Script
Header und Footer einer Webseite
Veröffentlichen von Veranstaltungen
Schriftarten in Webseiten
Registrierungsformular
Registrierungsformular konfigurieren
Registrierungsformular um Checkbox mit URL ergänzen
Formularfelder ein- und ausblenden
Erfassen von Begleitpersonen auf dem Registrierungsformular
Event-Ticketing
Virtual Event Plattform
Integrationen der Virtual Event Plattform
Veranstaltung überwachen und durchführen
Inhaltsverzeichnis
- Alle Kategorien
- Registrierungsseiten & Virtual Event Plattformen
- Registrierungsformular
- Formularfelder ein- und ausblenden
Formularfelder ein- und ausblenden
 Updated
von Ingo
Updated
von Ingo
Bei einigen Webformularen sollen weitere Eingaben erst abgefragt werden, wenn eine Checkbox angehakt oder ein Wert eines Dropdown / Radiobuttons ausgewählt wurde. Die Abfrage von Begleitpersonen ist bereits im Fomulareditor hinterlegt. Für weitere Abfragen, wie beispielsweise eine optionale Rechnungsadresse oder andere Zusatzabfragen, bedarf es allerdings JavaScript Codes. Im Folgenden zeigen wir dies für den Einsatz einer Checkbox und für den Einsatz eines Radiobutton / einer Dropdown-Auswahl.
Felder mit einer Checkbox ein- und ausblenden
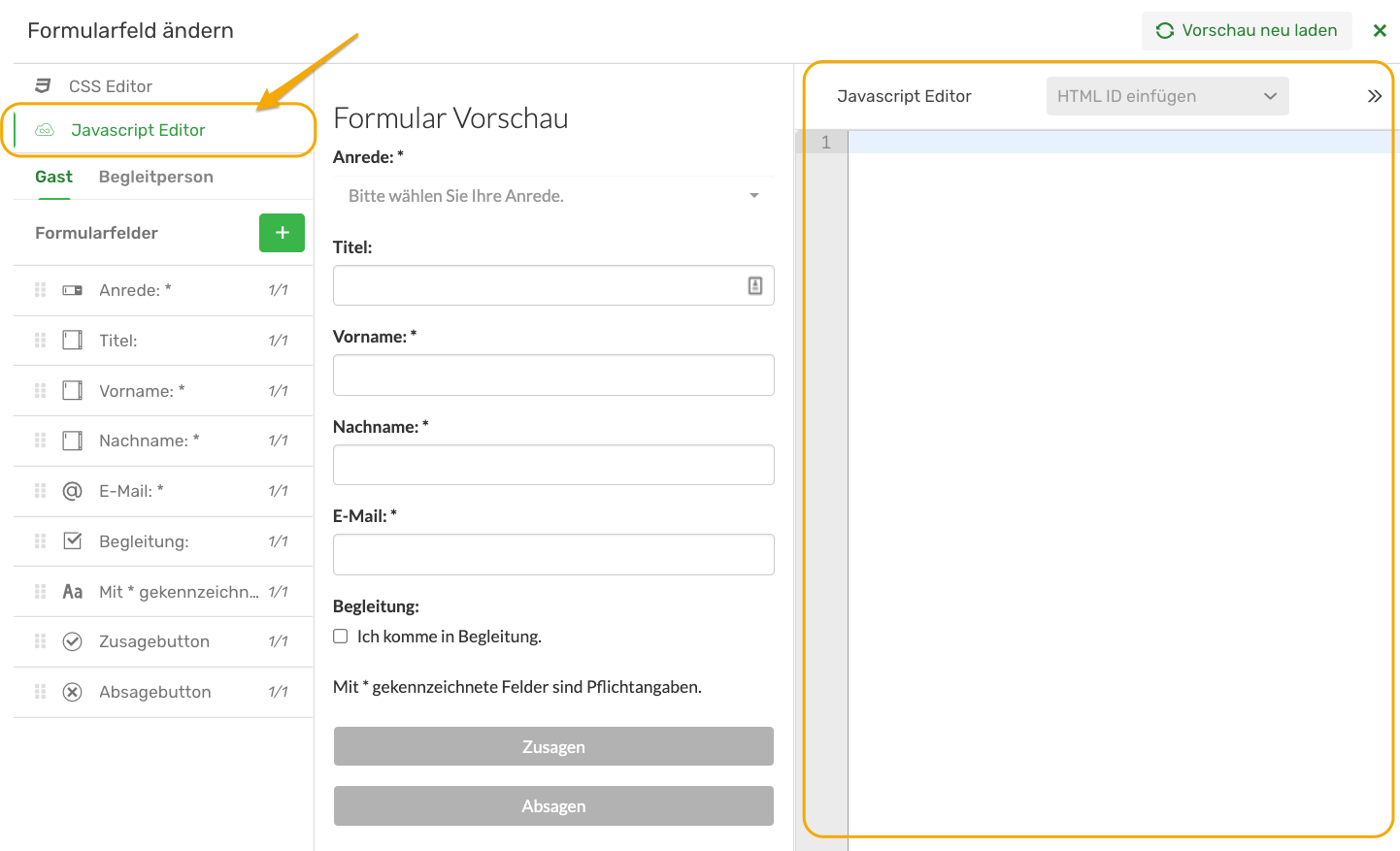
So greifst Du auf den Javascript Editor im Template "Registrierungsformular", innerhalb des Webseiten Builders zu:

Folgende JavaScript Code Zeile muss nun im Webseiten Generator im Modul "Registrierungsformular" im Bereich JavaScript eingefügt werden, damit das Ein-und Ausblenden programmiert wird:
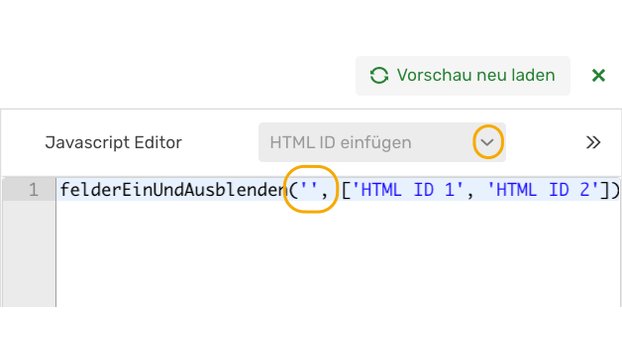
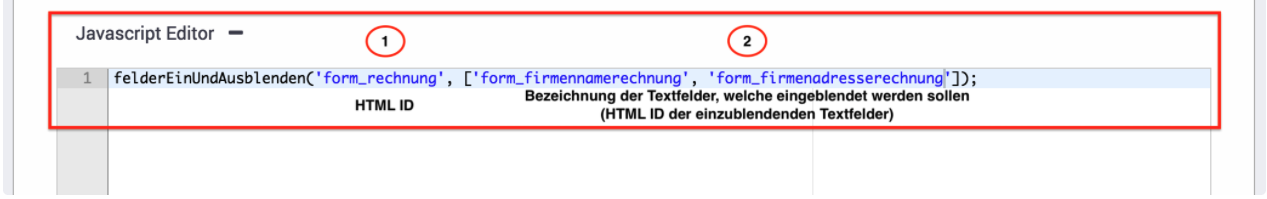
felderEinUndAusblenden('HTML ID Checkbox', ['HTML ID 1', 'HTML ID 2']);Die Platzhalter HTML IDs müssen allerdings noch mit den richtigen Werten ersetzt werden.
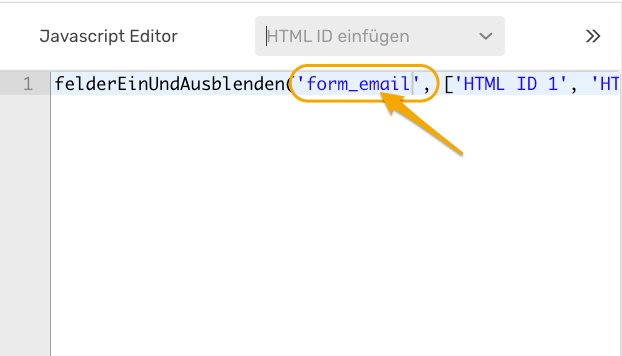
Die HTML ID muss im JavaScript Code zuerst für die Checkbox im ersten Platzhalter zwischen die einfachen Anführungszeichen eingetragen werden. Beachte bitte die korrekte Schreibweise. Die HTML ID kann auch direkt im JavaScript Code eingefügt werden, indem man den Cursor im JavaScript Code an die richtige Stelle zwischen die einfachen Anführungszeichen bringt und dann auf die richtige Feldzeile in der Formularliste klickt. Als nächstes müssen die Formularfelder eingetragen werden, die ein- und ausgeklappt werden sollen. Dazu wird die HTML ID in einfachen Anführungszeichen im Bereich zwischen den eckigen Klammern eingefügt. Die Liste kann dabei beliebig durch Kommas erweitert werden.
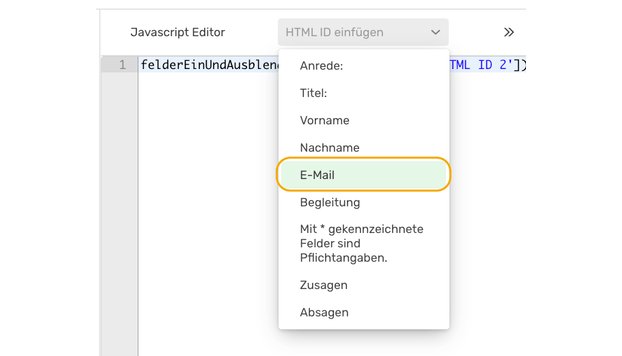
Wo findest Du die korrekte HTML ID-Bezeichnung?
Über die Funktion "HTML ID einfügen" kannst du die HTML ID automatisch in deinen Javascript Befehl eintragen.

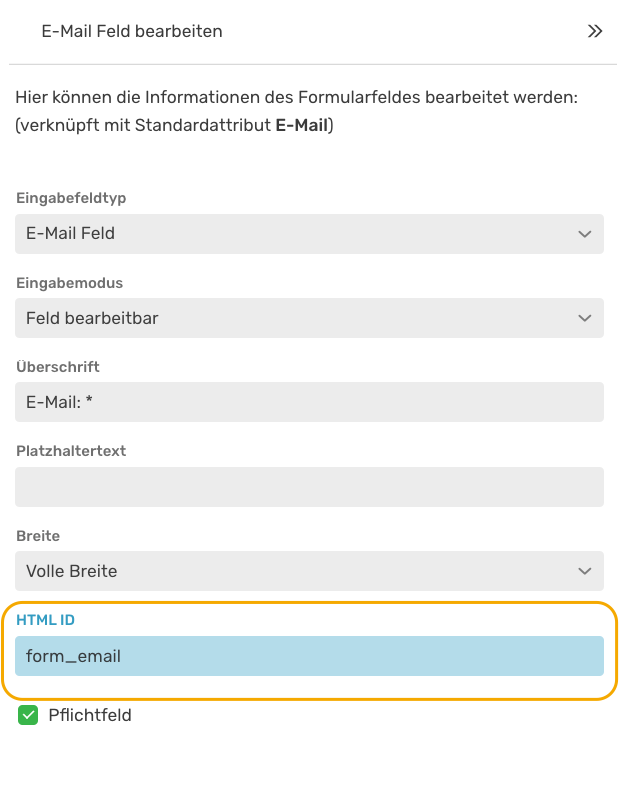
Des weiteren kannst du die HTML ID auch im Bearbeitungsbereich des jeweiligen Attributs finden.

Am Beispiel einer optionalen Firmenrechnung möchten wir dies einmal konkret aufzeigen. Dafür wird das Formular um eine Checkbox zur Abfrage nach einer Firmenrechnung und zwei Textfelder für die Abfrage der Firma und der Adresse erweitert. Daraufhin fügen wir den JavaScript Code ein und tragen die korrekten HTML IDs der Checkbox und der beiden Felder ein.

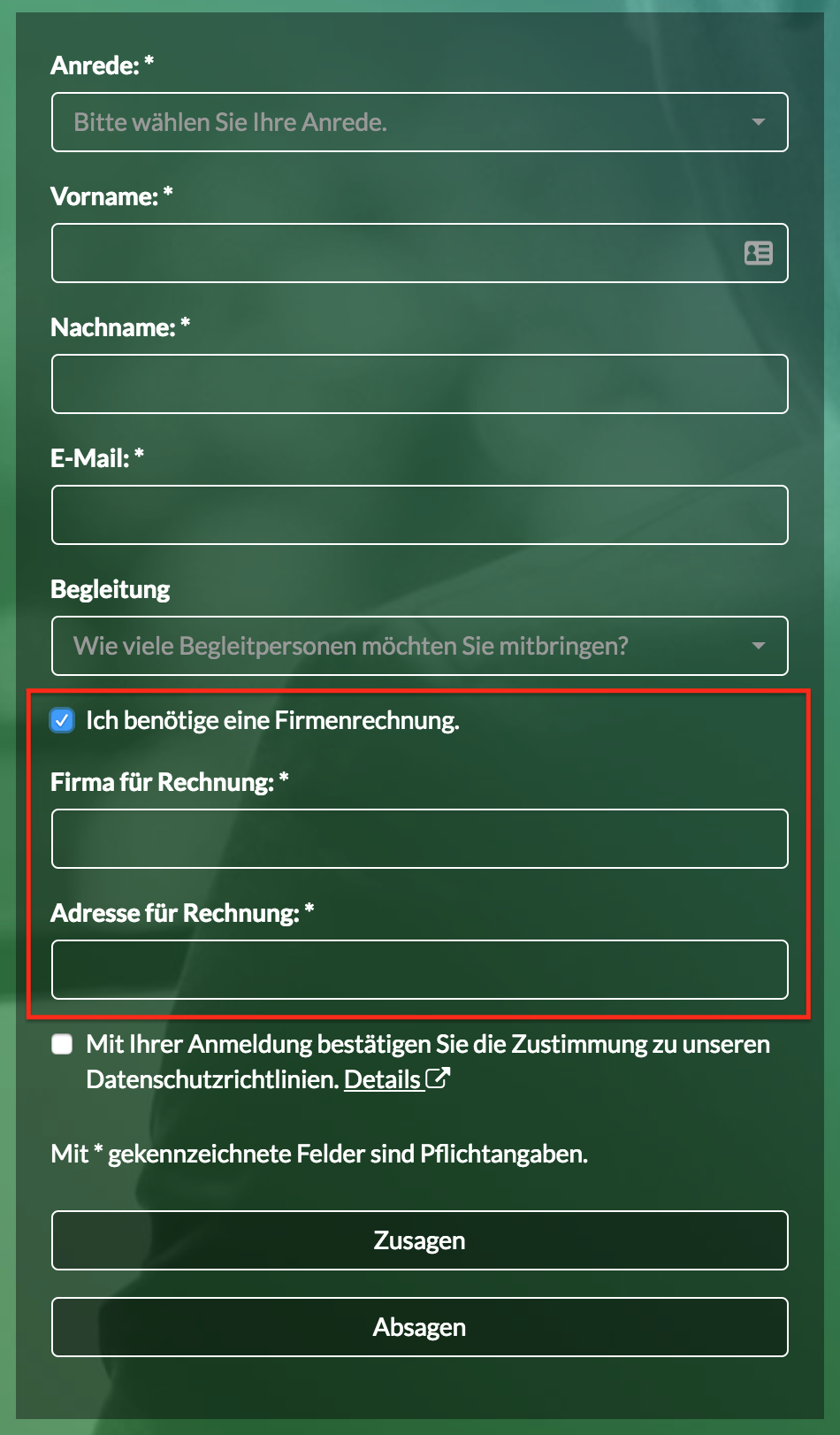
Das entsprechende Formular auf der Webseite sieht wie folgt aus. Nach Auswahl der Checkbox "Ich benötige eine Firmenrechnung." werden beide Felder für die Firma und die Adresse automatisch eingeblendet.

Felder mit einem Radiobutton oder einem Dropdown ein- und ausblenden
Das Ein- und Ausblenden einer Auswahl nach einem Radiobutton oder Dropdown funktioniert ganz ähnlich wie bei einer Checkbox. Du kannst auch verschiedene Informationen ein- und ausblenden, beispielsweise Textfelder und eine Checkbox. Wir schauen uns dies später im Beispiel genauer an.
Folgende JavaScript Code Zeile muss im Webseiten Generator im Modul "Registrierungsformular" im Bereich JavaScript eingefügt werden. Die roten Platzhalter HTML IDs müssen allerdings noch mit den richtigen Werten ersetzt werden und die Wert Felder müssen Werte aus dem Radiobutton / Dropdown enthalten.
felderEinUndAusblenden('HTML ID RADIOBUTTON', '', ['HTML ID 1', 'HTML ID 2']);
felderEinUndAusblenden('HTML ID RADIOBUTTON', '', ['HTML ID 1']);
felderEinUndAusblenden('HTML ID RADIOBUTTON', '', ['HTML ID 2', 'HTML ID 3', 'HTML ID 4']);Dieser Code ist sehr ähnlich wie für die Checkbox. Zusätzlich muss immer noch der Wert der Auswahl des Radiobuttons / Dropdowns eingetragen werden. Für jeden Wert der Auswahl muss jeweils eine Codezeile hinzugefügt werden. Nur die Felder die in den eckigen Klammern hinterlegt sind, werden bei Auswahl durch den Nutzer auch angezeigt. Alle anderen Felder werden ausgeblendet. Bitte beachte, dass der Wert genau so eingetragen wird, wie er im Formular für den Radiobutton / das Dropdown notiert ist. Lediglich die Groß- und Kleinschreibung ist hier unerheblich.
Konkretes Beispiel
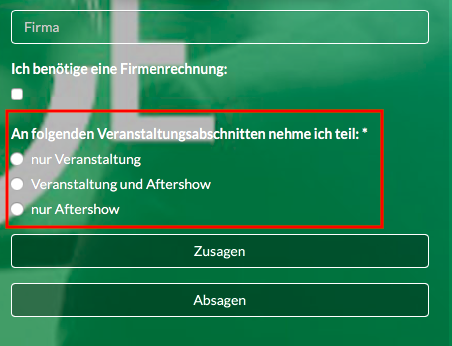
Deine Veranstaltung besteht aus der eigentlichen Veranstaltung und einer Aftershow Party. Du möchtest nun deine Gäste in der Veranstaltung fragen, ob diese an der Veranstaltung und der Party oder nur an einem Teil des Events teilnehmen möchten. Dafür kannst du eine Radiobutton-Auswahl nutzen:

Je nachdem, an welchen Veranstaltungsabschnitten der Gast teilnimmt, möchtest Du weitere Abfragen vornehmen. Bei der Veranstaltung ist ein Essen dabei. Du könntest beispielsweise bei Teilnahme an "nur Veranstaltung" und an "Veranstaltung und Aftershow" nach den Essenswünschen fragen. Wir vergeben dafür die Werte "Fleisch", "Vegetarisch" und "Vegan".
Da die Party bis in die späten Abendstunden gehen könnte, möchtest Du allen Teilnehmern der Aftershow Party einen kostenlosen Bus Shuttle anbieten und müsstest somit die Abfrage nach dem Bus Shuttle, per Checkbox inkludieren.
Fassen wir zusammen:
- Variante 1: Gast kommt nur zu Veranstaltung. Es soll nur die Abfrage nach den Essenswünschen erscheinen (Dropdown-Auswahl zwischen Fleisch, vegetarisch und vegan)
- Variante 2: Gast kommt zur Veranstaltung und zur Aftershow. Es soll deshalb die Dropdown Abfrage zum Essen sowie die Checkbox zum Bus Shuttle erscheinen.
- Variante 3: Gast nimmt nur an der Aftershow teil. Somit soll nur die Abfrage nach dem Bus Shuttle abgefragt werden.
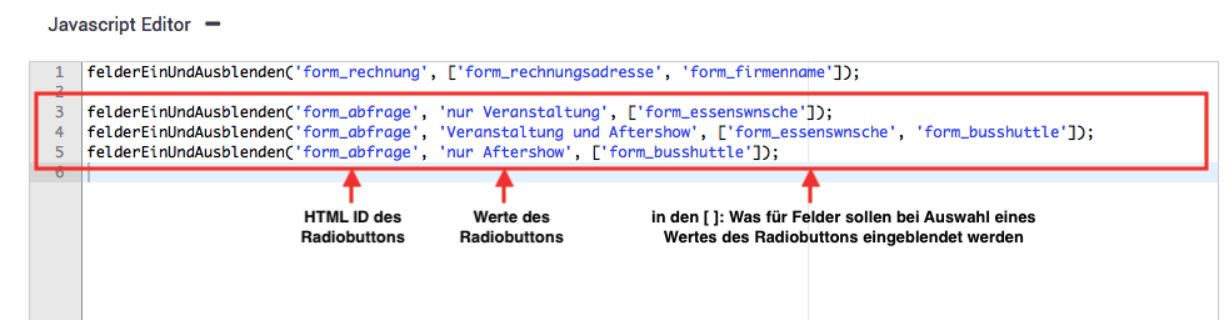
Umgesetzt wird das im Javascript Editor wie folgt:

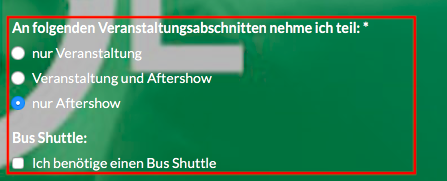
In deinem Registrierungsformular erscheint die Abfrage folgendermaßen.
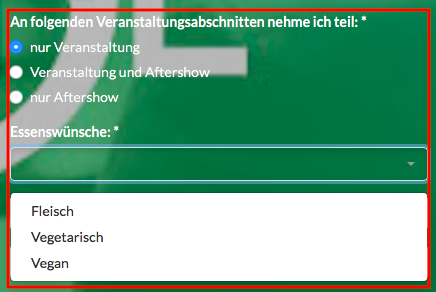
Teilnahme ausschließlich an der Veranstaltung:

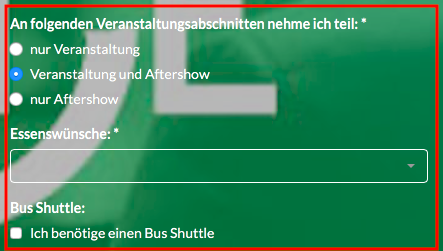
Teilnahme an der Veranstaltung und der Aftershow:

Teilnahme nur an der Aftershow: