Sweap set up for admins
Account setting
Administrator's guide to setting up your account
General account settings
Enable AI Feature
The event tags - creation and usage
Create guest fields for your account
Adding deletion rules to automatically delete guest data
Set up templates
User roles and permissions
Permission sets - Default user roles in Sweap
Permissions and configuration of default permission sets
User permissions and their functions in Sweap
Setting up new users
Use single sign-on
Roles and permissions
Visibility groups
Event-Ticketing - e-payment with Sweap
API and publishing package function
Implementing the event overview page within your website
Implementing the event overview page in an IHK24 website
Use Sweap's Zapier integration
Import of distributors with EVA
Import groups and committees from EVA master data
Sweap app and devices for check-in
Set up domain and email address
Getting started with Sweap - Basics
Event overview and dashboard
Basic structure of the event overview
The action field and its functions
The calendar view for your events
The event dashboard - overview
Event Sustainability Widget
Basic functions
Event formats in Sweap
What are event series?
Single event creation with Sweap
Create event series in Sweap
Create sessions for your event series
Using time zones in Sweap
Duplicate an event to use it as a template
The preview mode for creating emails or webpages
Using the correct image sizes
Create text with the HTML-Editor
AI feature in use in HTML editor
Use placeholders in Sweap
Customize headlines and text with HTML
Linking emails and websites in Sweap
Legal notice and privacy policy
Support and data protection at Sweap
GDPR-compliant consent management and cookie banners
Data tracking with Sweap
Privacy policy and GDPR
Questions about security & data protection
Sweap AI - Questions about security & data protection
Increasing security - introduction of Keycloak
Session limits - session limitation
Send your feedback about Sweap
Personal settings
Search and filter functions
The search function in Sweap
Using the filter function in Sweap
Last Update and Last Reply of your guests
Best practice, online webinars and updates
Create and manage contacts and guests
Create, import and export guest information
Add guests to your list
The guest import with Excel
Edit guest information and change status manually
Export your guestlist
Create and manage contacts
Add companions
Manage attributes for guests and divisions
Standard Fields and Event-Related Information in the Guest List
Create and edit attributes
Segmenting guests by categories
Postal mail invitation and QR code
Setting up and sending emails
Setting up and configuring emails
The email types and their use
Create mails more efficient with using the duplicating function
Testing emails in the editor: Here's how it works
Individual salutation
The guest salutation
Create guest salutation with our salutation assistent
Use your own salutation form in your emails
Dynamic email builder
Dynamic email builder: Create emails
Guest-Links and Token: Efficient Event Communication
Configure emails using a dynamic modular system
Design your email - Content
Design your email - Rows
Design your e-mail - General
Email wizard
The different types of email templates
The Email template LA LUNA
Static email wizard: creating emails
Configure emails - set up an invitation email
Call to Action Button withinin emails
Insert links for virtual events into emails
Insert stock photos into emails
Font types in emails
Troubleshooting for emails
Opt-In states and bounces
Reduce spam probability of emails
Display images correctly in my email
Delivery notification and bounces in the email log
Basics for the successful delivery of emails
Tracking email opening rates
Important information about blocked email addresses - status "mailjet: preblocked
Sending out emails
Registration pages & Virtual event platform pages
Registration page basics
Creating a registration page - basic steps
Metadata and SEO for registration pages
Deactivate event pages (URL link tracking)
Registration page - using the Website Builder
Registration page - using the websitze wizard
Templates for your webpage
Contents and modules of a registration page
Texts, colours and design for the registration page
Settings to close the registration page - Website Wizard
Registration options settings within the Website Wizard
CSS & Java Scripts for website customisation
Header and footer within a website
Publish events on your own website
Font types on websites
Setting up the registration form
Configuration of a registration form
Add a checkbox with URL to the registration form
Show and hide form fields
Enter accompanying persons (registration form)
Virtual Event Platform
Integrations and modules for the Virtual Event Platform
Operate and monitor events with Sweap
Table of Contents
- All Categories
- Registration pages & Virtual event platform pages
- Setting up the registration form
- Show and hide form fields
Show and hide form fields
 Updated
by Ingo
Updated
by Ingo
In some web forms, further entries should only be requested if a checkbox is ticked or a value of a dropdown / radio button has been selected. The query for accompanying persons is already stored in the form editor. For further queries, such as an optional billing address or other additional queries, JavaScript codes are required. In the following, we show this for the use of a checkbox and for the use of a radio button / a dropdown selection.
Show and hide fields with a checkbox
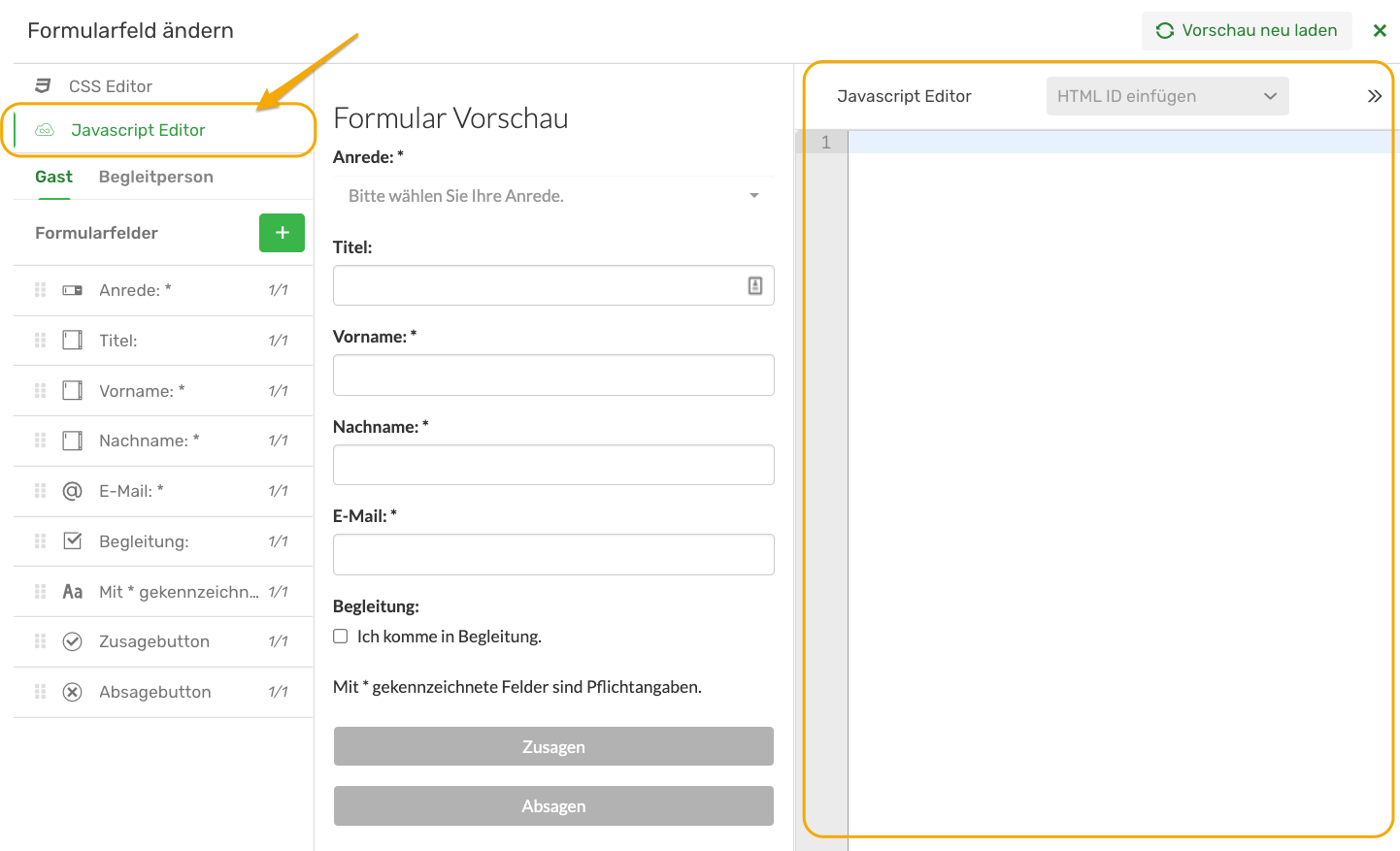
This is how you access the Javascript editor in the template "Registration form", within the website builder:

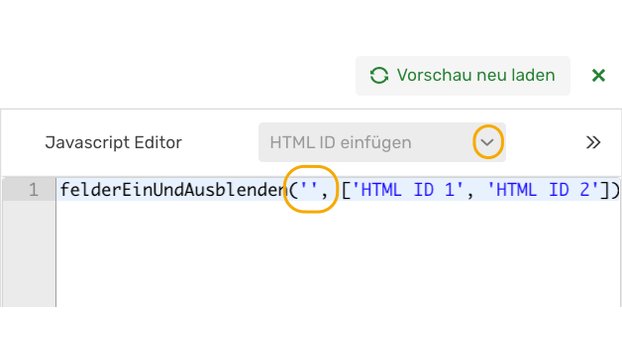
The following JavaScript code line must now be inserted in the website generator in the module "Registration form" in the JavaScript area so that the fade-in and fade-out is programmed:
felderEinUndAusblenden('HTML ID Checkbox', ['HTML ID 1', 'HTML ID 2']);However, the placeholder HTML IDs still have to be replaced with the correct values.
The HTML ID must first be entered in the JavaScript code for the checkbox in the first placeholder between the single quotes. Please note the correct spelling. The HTML ID can also be inserted directly in the JavaScript code by placing the cursor in the JavaScript code in the correct position between the single quotes and then clicking on the correct field line in the form list. Next, the form fields that are to be expanded and collapsed must be entered. To do this, the HTML ID is inserted in single quotes in the area between the square brackets. The list can be extended as desired with commas.
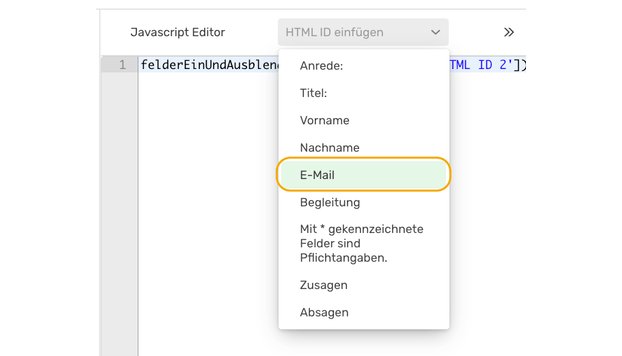
Where do you find the correct HTML ID designation?
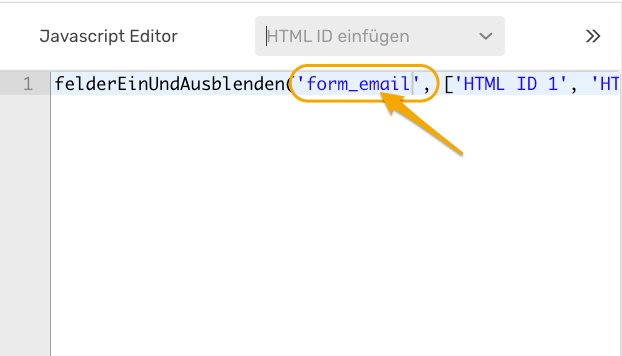
You can use the function "Insert HTML ID" to automatically enter the HTML ID in your Javascript command.

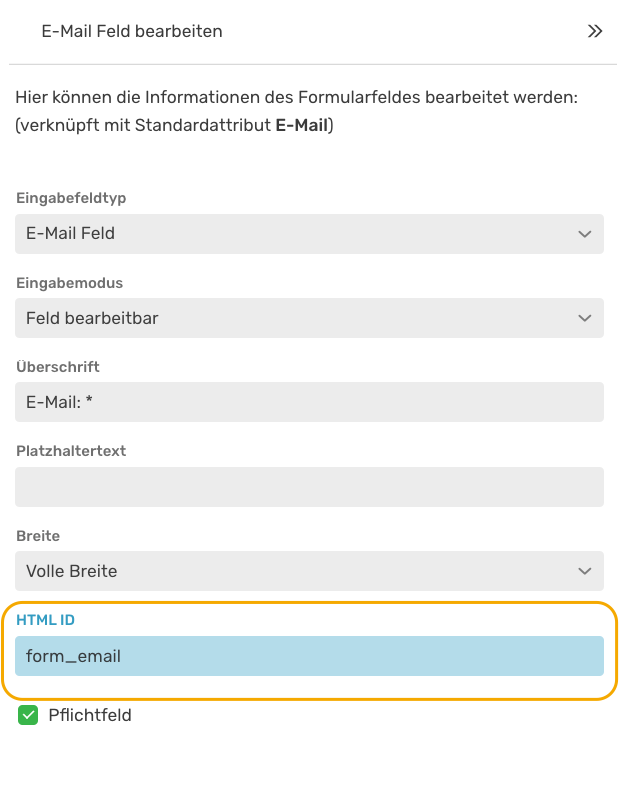
You can also find the HTML ID in the editing area of the respective attribute.

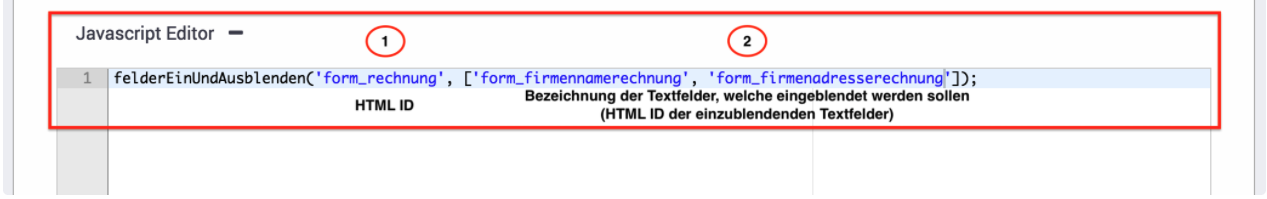
We would like to show this concretely using the example of an optional company invoice. For this purpose, the form is extended by a checkbox to request a company invoice and two text fields to request the company and the address. Then we insert the JavaScript code and enter the correct HTML IDs for the checkbox and the two fields.

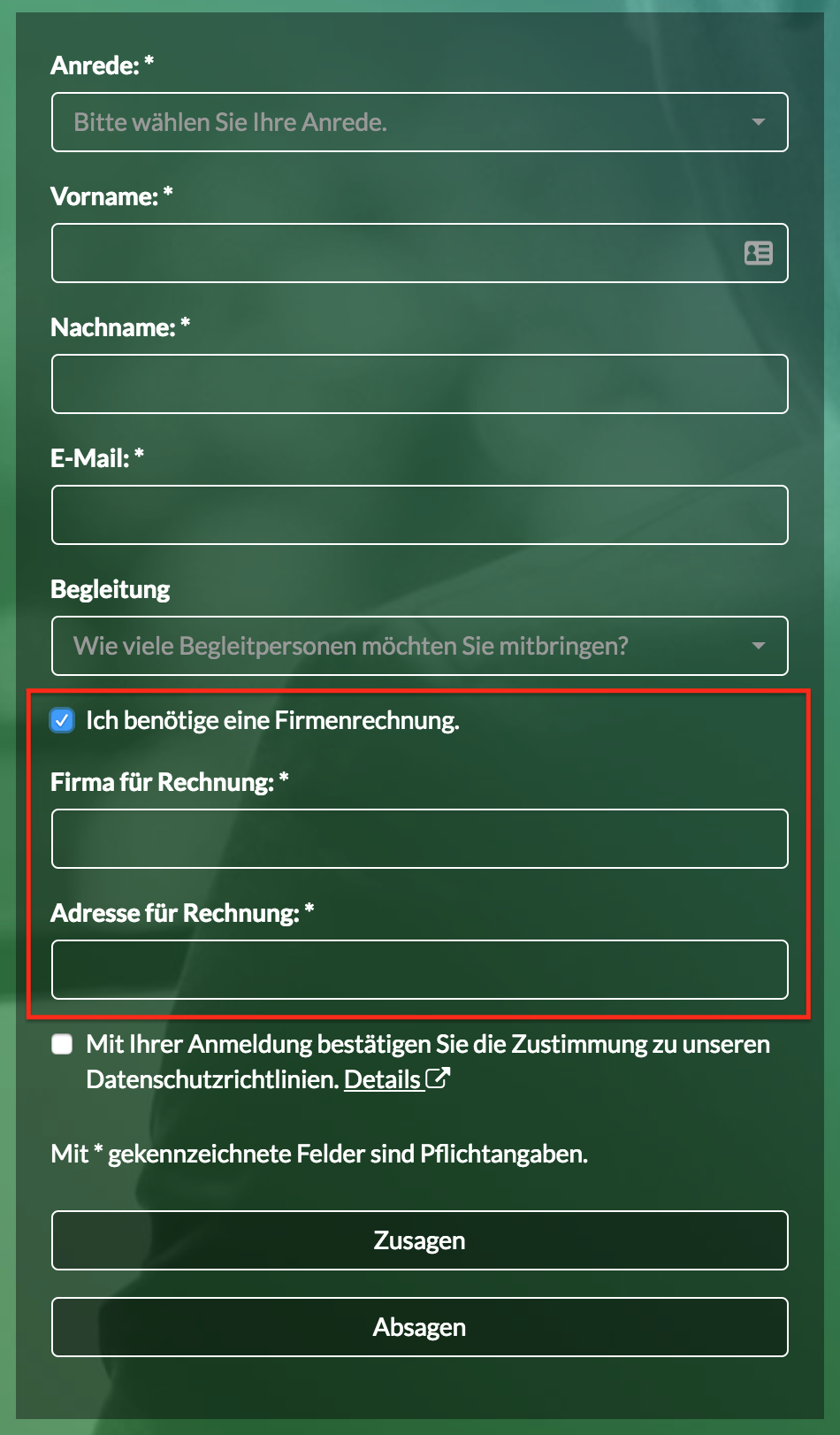
The corresponding form on the website looks like this. After selecting the checkbox "I need a company invoice." both fields for the company and the address are automatically displayed.

Show and hide fields with a radio button or dropdown
Showing and hiding a selection after a radio button or dropdown works very similarly to a checkbox. You can also show and hide different information, for example text fields and a checkbox. We will take a closer look at this later in the example.
The following JavaScript code line must be inserted in the website generator in the module "Registration form" in the JavaScript section. However, the red placeholder HTML IDs must be replaced with the correct values and the value fields must contain values from the radio button / dropdown.
felderEinUndAusblenden('HTML ID RADIOBUTTON', '', ['HTML ID 1', 'HTML ID 2']);
felderEinUndAusblenden('HTML ID RADIOBUTTON', '', ['HTML ID 1']);
felderEinUndAusblenden('HTML ID RADIOBUTTON', '', ['HTML ID 2', 'HTML ID 3', 'HTML ID 4']);This code is very similar to the one for the checkbox. In addition, the value of the selection of the radio button / dropdown must always be entered. A line of code must be added for each value of the selection. Only the fields in the square brackets are displayed when the user selects them. All other fields are hidden. Please note that the value is entered exactly as it is noted in the form for the radio button / dropdown. Only the upper and lower case is irrelevant here.
Concrete example
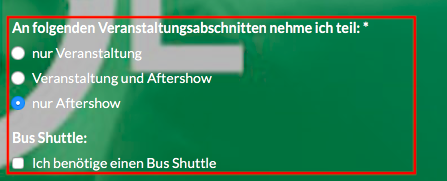
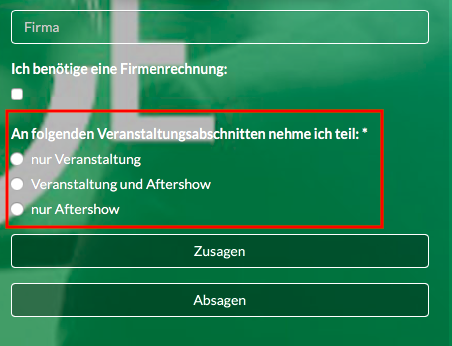
Your event consists of the actual event and an after-show party. You now want to ask your guests at the event whether they would like to participate in the event and the party or only in a part of the event. You can use a radio button selection for this:

Depending on which event sections the guest attends, you may want to make further enquiries. The event includes a meal. For example, you could ask for food preferences for participation in "event only" and "event and aftershow". We assign the values "meat", "vegetarian" and "vegan".
As the party could go on until late in the evening, you would like to offer a free bus shuttle to all participants of the after-show party and would therefore have to include the request for the bus shuttle by checkbox.
Let us summarise:
- Variant 1: Guest only comes to the event. Only the query for food preferences should appear (drop-down selection between meat, vegetarian and vegan).
- Variant 2: Guest comes to the event and to the aftershow. Therefore, the dropdown query for the meal and the checkbox for the bus shuttle should appear.
- Variant 3: Guest only takes part in the after-show. Thus, only the request for the bus shuttle should be queried.
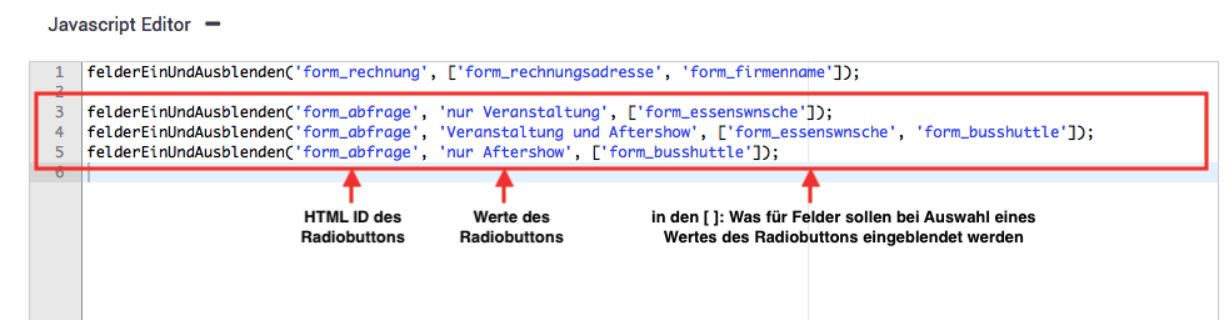
This is implemented in the Javascript Editor as follows:

In your registration form, the query appears as follows:
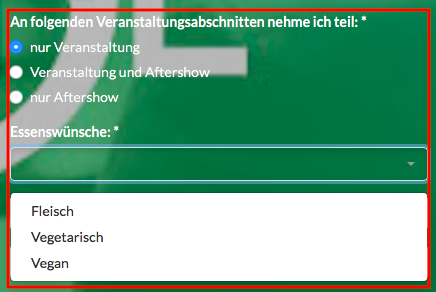
Participation in the event only:

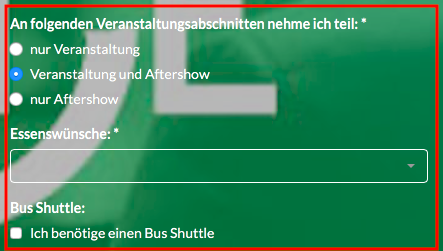
Participation in the event and the aftershow:

Participation in the aftershow only: