Sweap set up for admins
Account setting
Administrator's guide to setting up your account
General account settings
Enable AI Feature
The event tags - creation and usage
Create guest fields for your account
Adding deletion rules to automatically delete guest data
Set up templates
User roles and permissions
Permission sets - Default user roles in Sweap
Permissions and configuration of default permission sets
User permissions and their functions in Sweap
Setting up new users
Use single sign-on
Roles and permissions
Visibility groups
Event-Ticketing - e-payment with Sweap
API and publishing package function
Implementing the event overview page within your website
Implementing the event overview page in an IHK24 website
Use Sweap's Zapier integration
Import of distributors with EVA
Import groups and committees from EVA master data
Sweap app and devices for check-in
Set up domain and email address
Getting started with Sweap - Basics
Event overview and dashboard
Basic structure of the event overview
The action field and its functions
The calendar view for your events
The event dashboard - overview
Event Sustainability Widget
Basic functions
Event formats in Sweap
What are event series?
Single event creation with Sweap
Create event series in Sweap
Create sessions for your event series
Using time zones in Sweap
Duplicate an event to use it as a template
The preview mode for creating emails or webpages
Using the correct image sizes
Create text with the HTML-Editor
AI feature in use in HTML editor
Use placeholders in Sweap
Customize headlines and text with HTML
Linking emails and websites in Sweap
Legal notice and privacy policy
Support and data protection at Sweap
GDPR-compliant consent management and cookie banners
Data tracking with Sweap
Privacy policy and GDPR
Questions about security & data protection
Sweap AI - Questions about security & data protection
Increasing security - introduction of Keycloak
Session limits - session limitation
Send your feedback about Sweap
Personal settings
Search and filter functions
The search function in Sweap
Using the filter function in Sweap
Last Update and Last Reply of your guests
Best practice, online webinars and updates
Create and manage contacts and guests
Create, import and export guest information
Add guests to your list
The guest import with Excel
Edit guest information and change status manually
Export your guestlist
Create and manage contacts
Add companions
Manage attributes for guests and divisions
Standard Fields and Event-Related Information in the Guest List
Create and edit attributes
Segmenting guests by categories
Postal mail invitation and QR code
Setting up and sending emails
Setting up and configuring emails
The email types and their use
Create mails more efficient with using the duplicating function
Testing emails in the editor: Here's how it works
Individual salutation
The guest salutation
Create guest salutation with our salutation assistent
Use your own salutation form in your emails
Dynamic email builder
Dynamic email builder: Create emails
Guest-Links and Token: Efficient Event Communication
Configure emails using a dynamic modular system
Design your email - Content
Design your email - Rows
Design your e-mail - General
Email wizard
The different types of email templates
The Email template LA LUNA
Static email wizard: creating emails
Configure emails - set up an invitation email
Call to Action Button withinin emails
Insert links for virtual events into emails
Insert stock photos into emails
Font types in emails
Troubleshooting for emails
Opt-In states and bounces
Reduce spam probability of emails
Display images correctly in my email
Delivery notification and bounces in the email log
Basics for the successful delivery of emails
Tracking email opening rates
Important information about blocked email addresses - status "mailjet: preblocked
Sending out emails
Registration pages & Virtual event platform pages
Registration page basics
Creating a registration page - basic steps
Metadata and SEO for registration pages
Deactivate event pages (URL link tracking)
Registration page - using the Website Builder
Registration page - using the websitze wizard
Templates for your webpage
Contents and modules of a registration page
Texts, colours and design for the registration page
Settings to close the registration page - Website Wizard
Registration options settings within the Website Wizard
CSS & Java Scripts for website customisation
Header and footer within a website
Publish events on your own website
Font types on websites
Setting up the registration form
Configuration of a registration form
Add a checkbox with URL to the registration form
Show and hide form fields
Enter accompanying persons (registration form)
Virtual Event Platform
Integrations and modules for the Virtual Event Platform
Operate and monitor events with Sweap
Table of Contents
- All Categories
- Operate and monitor events with Sweap
- Sweap guestlist app and check-in
- Sweap Guestlist App
Sweap Guestlist App
 Updated
by Julia Walther
Updated
by Julia Walther
With the Sweap App you can quickly accredit your guests directly at the event.
Please note that these functions as well as the name badge printing are only available in a paid version.
They are not included in the free licence.
The installation
The app is only available on iOS devices. If necessary, you can rent the necessary devices for your events via Sweap. The Sweap app is pre-installed and up-to-date on the rental devices.
Alternatively, you can install the app on your own iOS devices for free. You can find the Sweap Guest List App in the Apple App Store or via the download link you received from us. If you have any problems please contact the Sweap support at support@sweap.io.
The Log-In
The app requires a working internet connection for log-in. After that you can also work in offline mode. With the exception of synchronization, all functions are also available offline.
Event Search
After logging in, all your existing events are loaded. Using the search function, you can filter your events by keyword or search specifically for an event. If you do not use the search function, all events are displayed in chronological order. "Expired" events are displayed in grey.
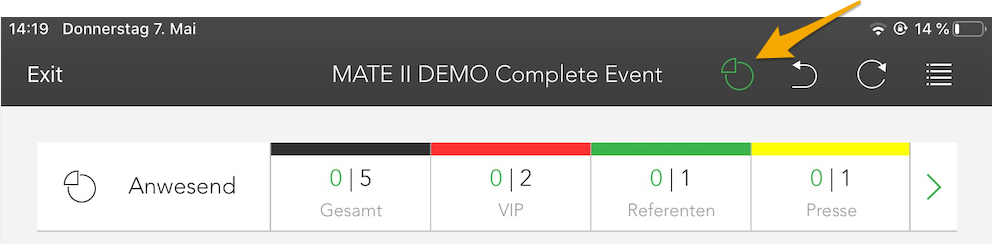
Once you have selected an event, an overview opens containing the most important information about your event. The view and display of individual attributes in the app can be set via the CMS page.

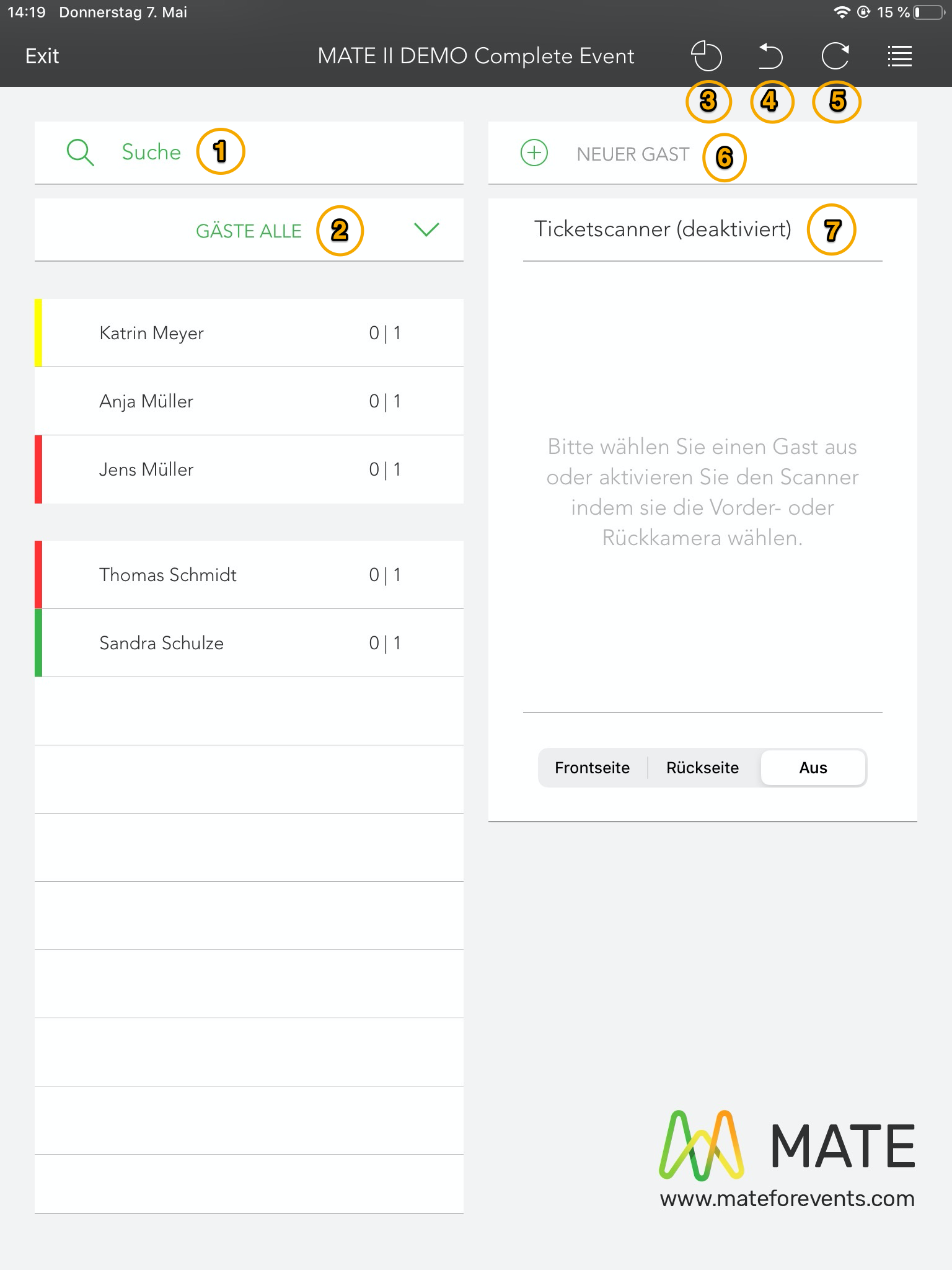
The search field (1)
The search field can be used to filter a specific guest (first and/or last name), company or keywords.
The list of all guests (2)
The list of all guests, which can be used to filter by category if you have divided your guests into categories. The color differentiation of these categories is displayed as in the CMS overview in the app.
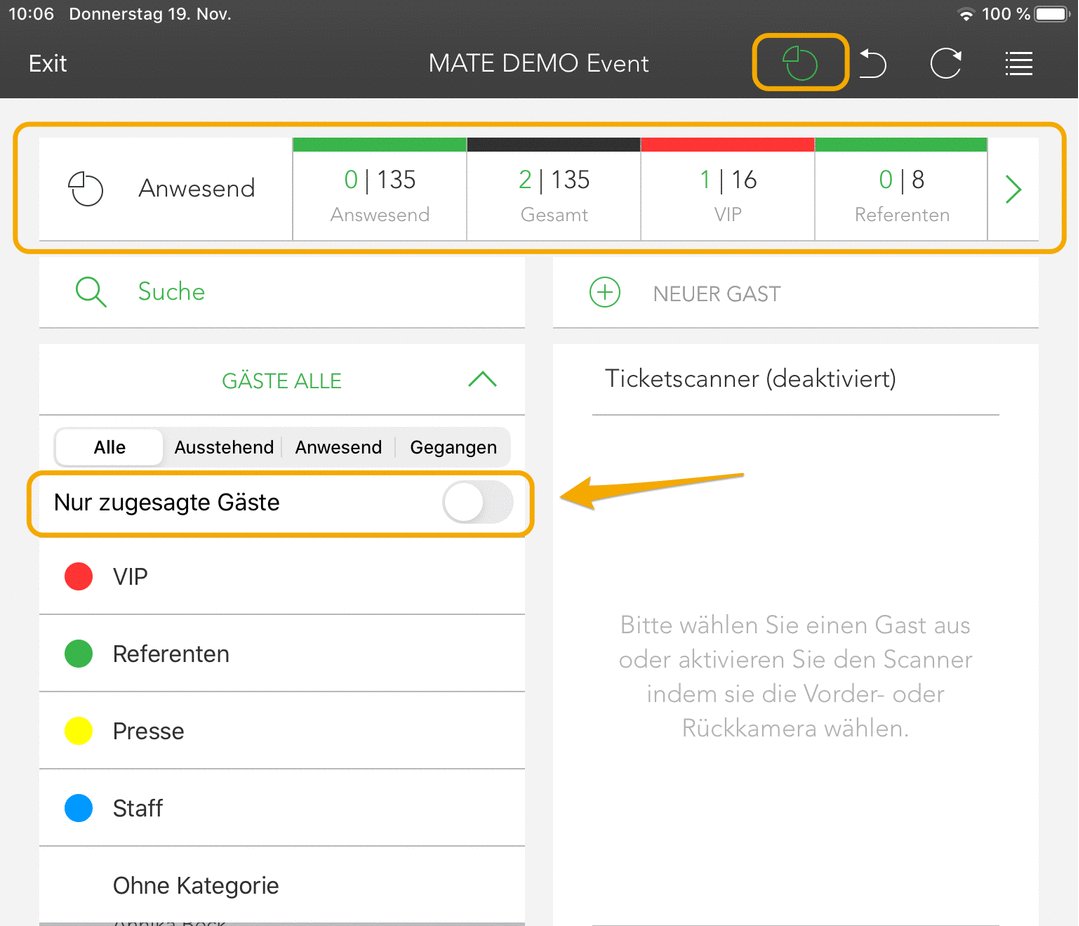
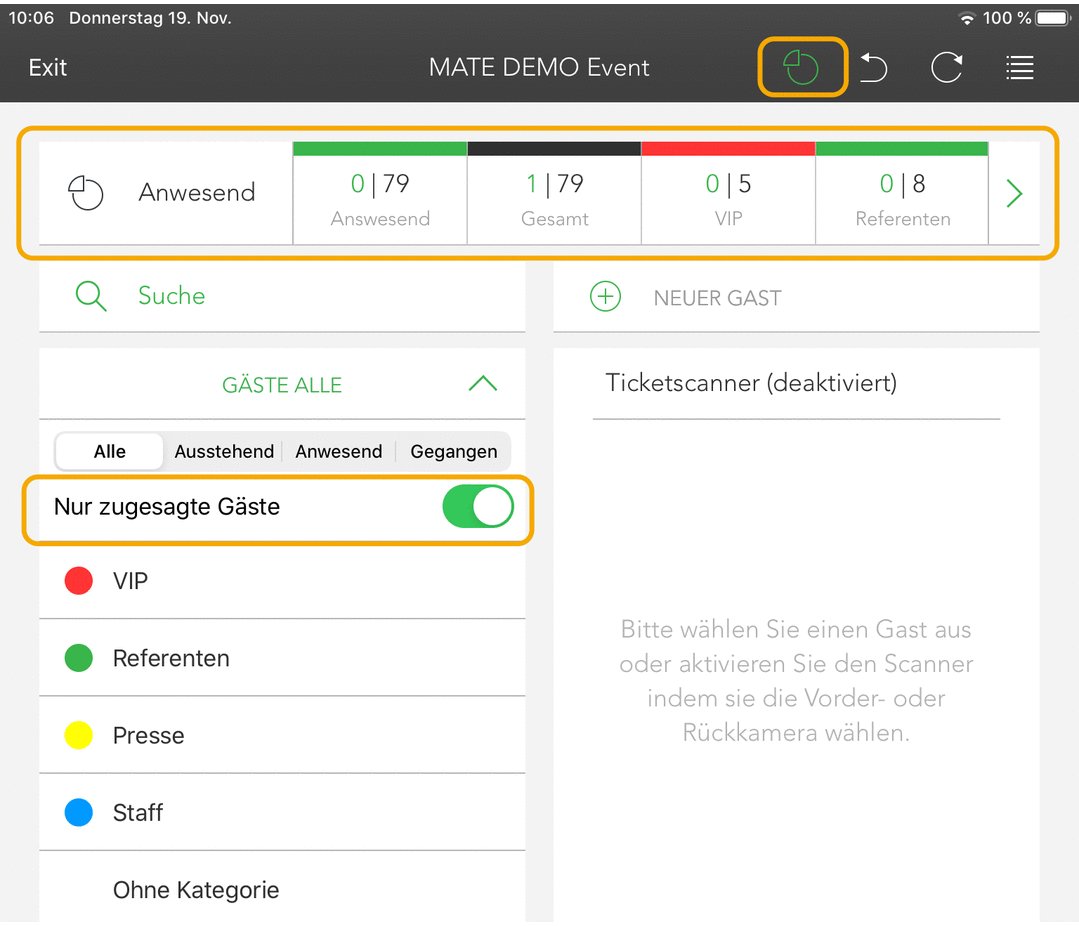
The following filter functions are available:
All / Pending / Present / Outgoing (if checked out)

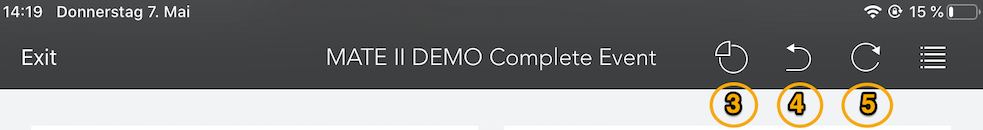
In the app overview, the navigation bar is displayed at the top of the screen.

The live evaluation (3)
This allows you to display or hide a live evaluation of your event. You can view all present and absent guests here.

The Undo button (4)
The navigation bar contains an 'Undo' button. For example, you can undo an incorrect check-in.

The Refresh button (5)
With the help of the Refresh button you can update the data of your event.

Create a new guest (6)
If you want to add a new guest during an event.

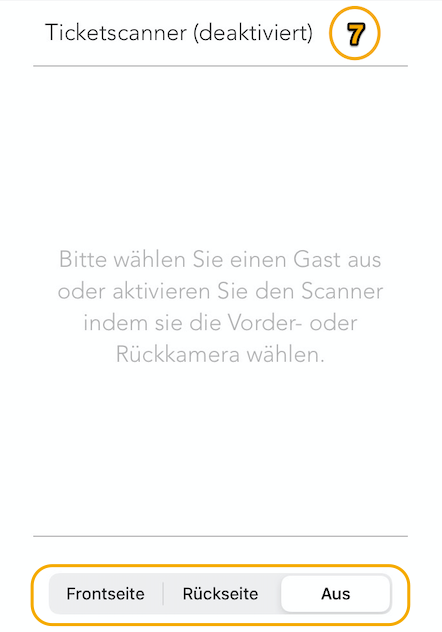
The ticket scanner (7)
For check-in, you can use the ticket scanner to scan the QR code or alternatively, you can manually check in a guest without a scanner.
You will find the QR ticket scanner on the right side of the screen in your event overview.

In our example, the QR Code scanner is disabled. By clicking on the 'Front' or 'Back' buttons, you can activate either the front or the back camera and thus scan the guest ticket and check in the guest.
Alternatively, a manual check-in can be performed. This works via the guest information of each guest in the app.
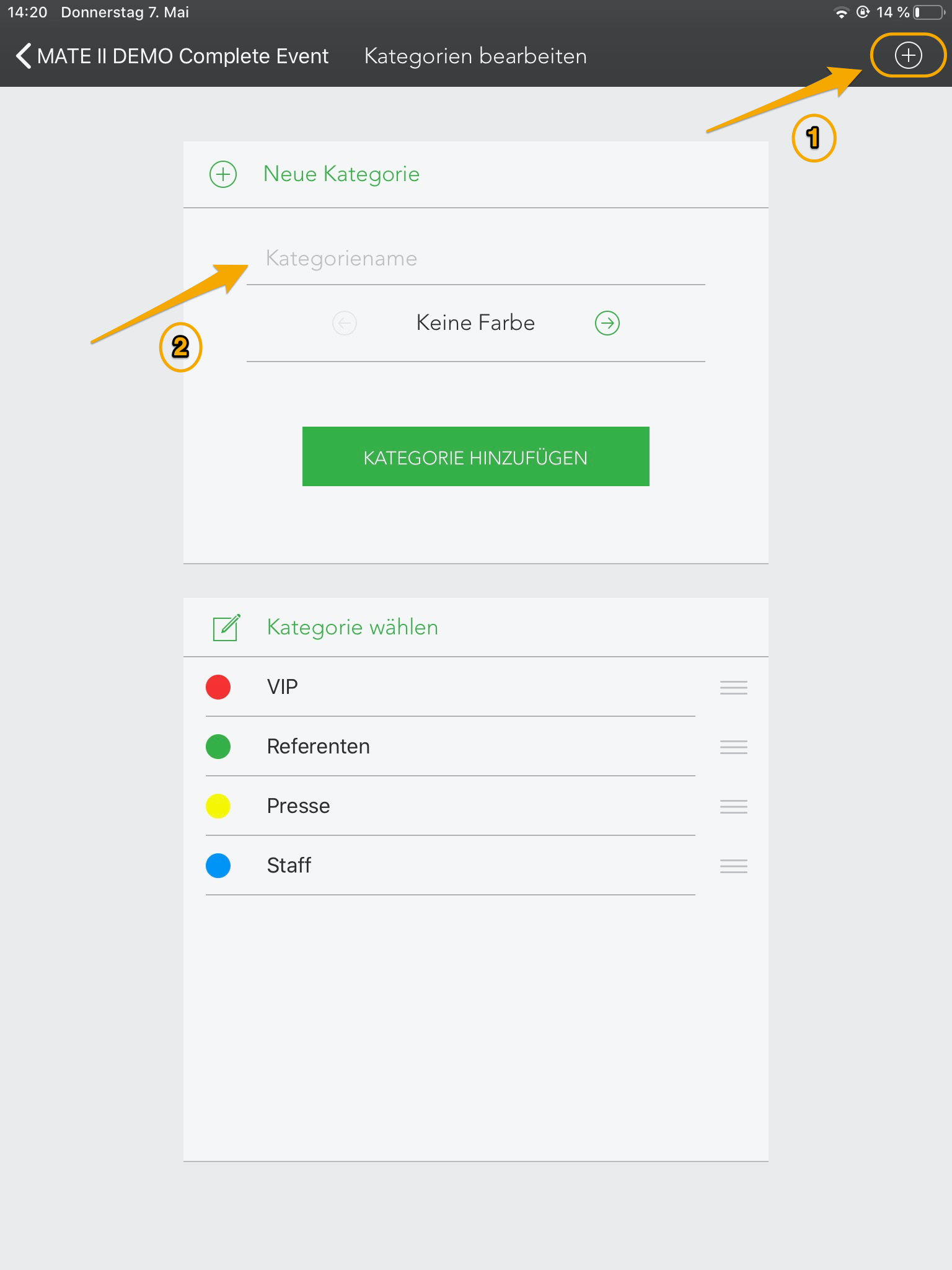
Editing the guest categories
Use the list icon (next to the refresh button) to edit and add categories. An overview of all already created categories opens, which you can now edit. You also have the option to create new categories using the 'Plus' symbol.

When creating a new category, a unique name should be assigned and a color for visual differentiation. With 'Add category', this category is created for the selected event and displayed with the selected color in the overview of the app.
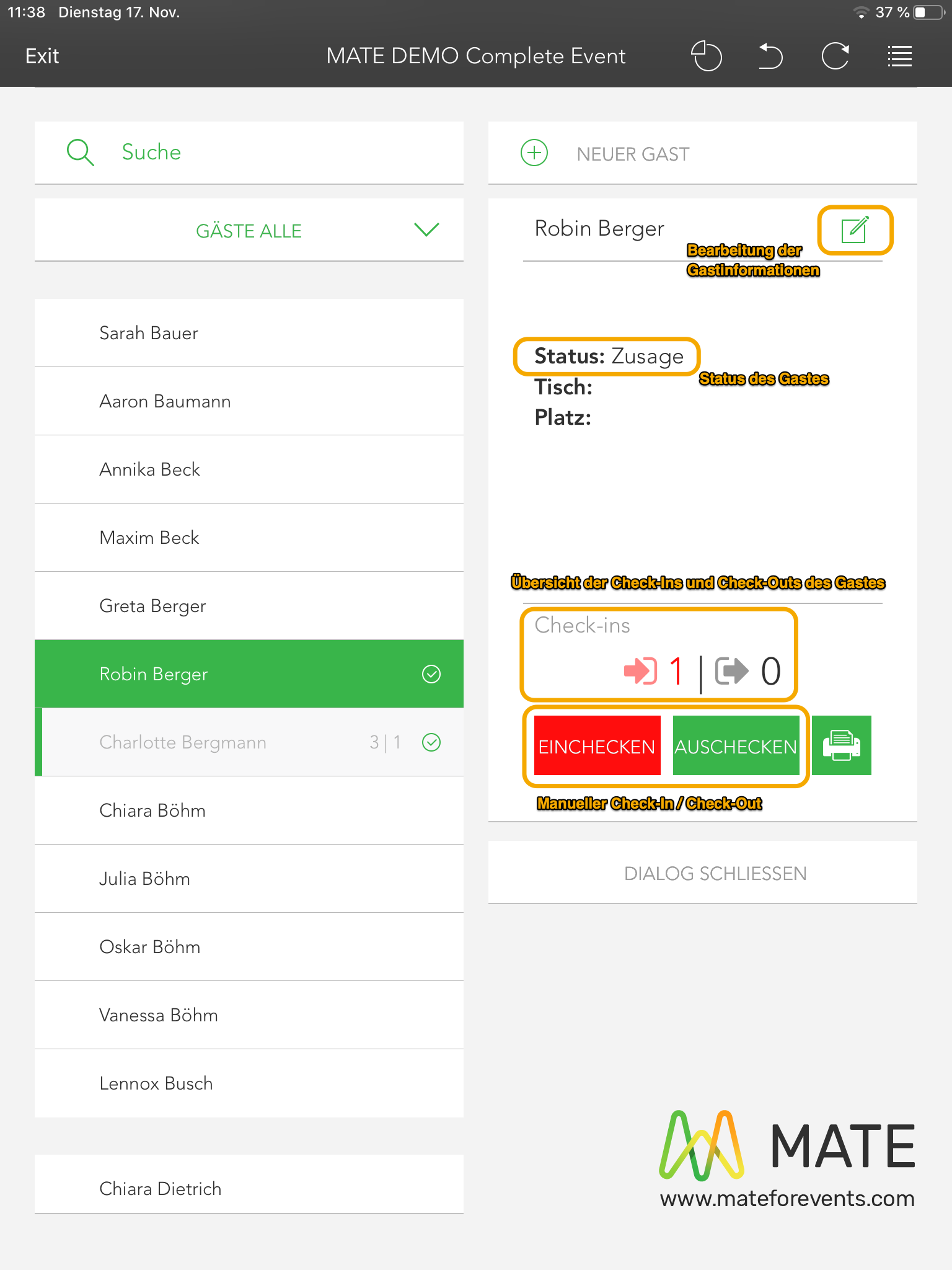
The guest information
By selecting a guest, you will see on the right side of the app, their most important information.
Here you can see, for example, the guest's status and whether the guest has already checked in and checked out. You can also use this app to manually check in and manually check out and change existing guest information.

The button 'Close Dialog' will take you back to the overview of your event.
Edit guest information
With the help of the guest dialog you can edit your guests at any time during the event. To do this, click on the Edit icon in the guest information. This can be found to the right of the guest name.
The guest dialog will open and you can edit each attribute and category. Click on Save to save the data. This data is immediately transferred to the backend when it is available online.
