Sweap set up for admins
Account setting
Administrator's guide to setting up your account
General account settings
Enable AI Feature
The event tags - creation and usage
Create guest fields for your account
Adding deletion rules to automatically delete guest data
Set up templates
User roles and permissions
Permission sets - Default user roles in Sweap
Permissions and configuration of default permission sets
User permissions and their functions in Sweap
Setting up new users
Use single sign-on
Roles and permissions
Visibility groups
Event-Ticketing - e-payment with Sweap
API and publishing package function
Implementing the event overview page within your website
Implementing the event overview page in an IHK24 website
Use Sweap's Zapier integration
Import of distributors with EVA
Import groups and committees from EVA master data
Sweap app and devices for check-in
Set up domain and email address
Getting started with Sweap - Basics
Event overview and dashboard
Basic structure of the event overview
The action field and its functions
The calendar view for your events
The event dashboard - overview
Event Sustainability Widget
Basic functions
Event formats in Sweap
What are event series?
Single event creation with Sweap
Create event series in Sweap
Create sessions for your event series
Using time zones in Sweap
Duplicate an event to use it as a template
The preview mode for creating emails or webpages
Using the correct image sizes
Create text with the HTML-Editor
AI feature in use in HTML editor
Use placeholders in Sweap
Customize headlines and text with HTML
Linking emails and websites in Sweap
Legal notice and privacy policy
Support and data protection at Sweap
GDPR-compliant consent management and cookie banners
Data tracking with Sweap
Privacy policy and GDPR
Questions about security & data protection
Sweap AI - Questions about security & data protection
Increasing security - introduction of Keycloak
Session limits - session limitation
Send your feedback about Sweap
Personal settings
Search and filter functions
The search function in Sweap
Using the filter function in Sweap
Last Update and Last Reply of your guests
Best practice, online webinars and updates
Create and manage contacts and guests
Create, import and export guest information
Add guests to your list
The guest import with Excel
Edit guest information and change status manually
Export your guestlist
Create and manage contacts
Add companions
Manage attributes for guests and divisions
Standard Fields and Event-Related Information in the Guest List
Create and edit attributes
Segmenting guests by categories
Postal mail invitation and QR code
Setting up and sending emails
Setting up and configuring emails
The email types and their use
Create mails more efficient with using the duplicating function
Testing emails in the editor: Here's how it works
Individual salutation
The guest salutation
Create guest salutation with our salutation assistent
Use your own salutation form in your emails
Dynamic email builder
Dynamic email builder: Create emails
Guest-Links and Token: Efficient Event Communication
Configure emails using a dynamic modular system
Design your email - Content
Design your email - Rows
Design your e-mail - General
Email wizard
The different types of email templates
The Email template LA LUNA
Static email wizard: creating emails
Configure emails - set up an invitation email
Call to Action Button withinin emails
Insert links for virtual events into emails
Insert stock photos into emails
Font types in emails
Troubleshooting for emails
Opt-In states and bounces
Reduce spam probability of emails
Display images correctly in my email
Delivery notification and bounces in the email log
Basics for the successful delivery of emails
Tracking email opening rates
Important information about blocked email addresses - status "mailjet: preblocked
Sending out emails
Registration pages & Virtual event platform pages
Registration page basics
Creating a registration page - basic steps
Metadata and SEO for registration pages
Deactivate event pages (URL link tracking)
Registration page - using the Website Builder
Registration page - using the websitze wizard
Templates for your webpage
Contents and modules of a registration page
Texts, colours and design for the registration page
Settings to close the registration page - Website Wizard
Registration options settings within the Website Wizard
CSS & Java Scripts for website customisation
Header and footer within a website
Publish events on your own website
Font types on websites
Setting up the registration form
Configuration of a registration form
Add a checkbox with URL to the registration form
Show and hide form fields
Enter accompanying persons (registration form)
Virtual Event Platform
Integrations and modules for the Virtual Event Platform
Operate and monitor events with Sweap
Table of Contents
- All Categories
- Setting up and sending emails
- Email wizard
- The Email template LA LUNA
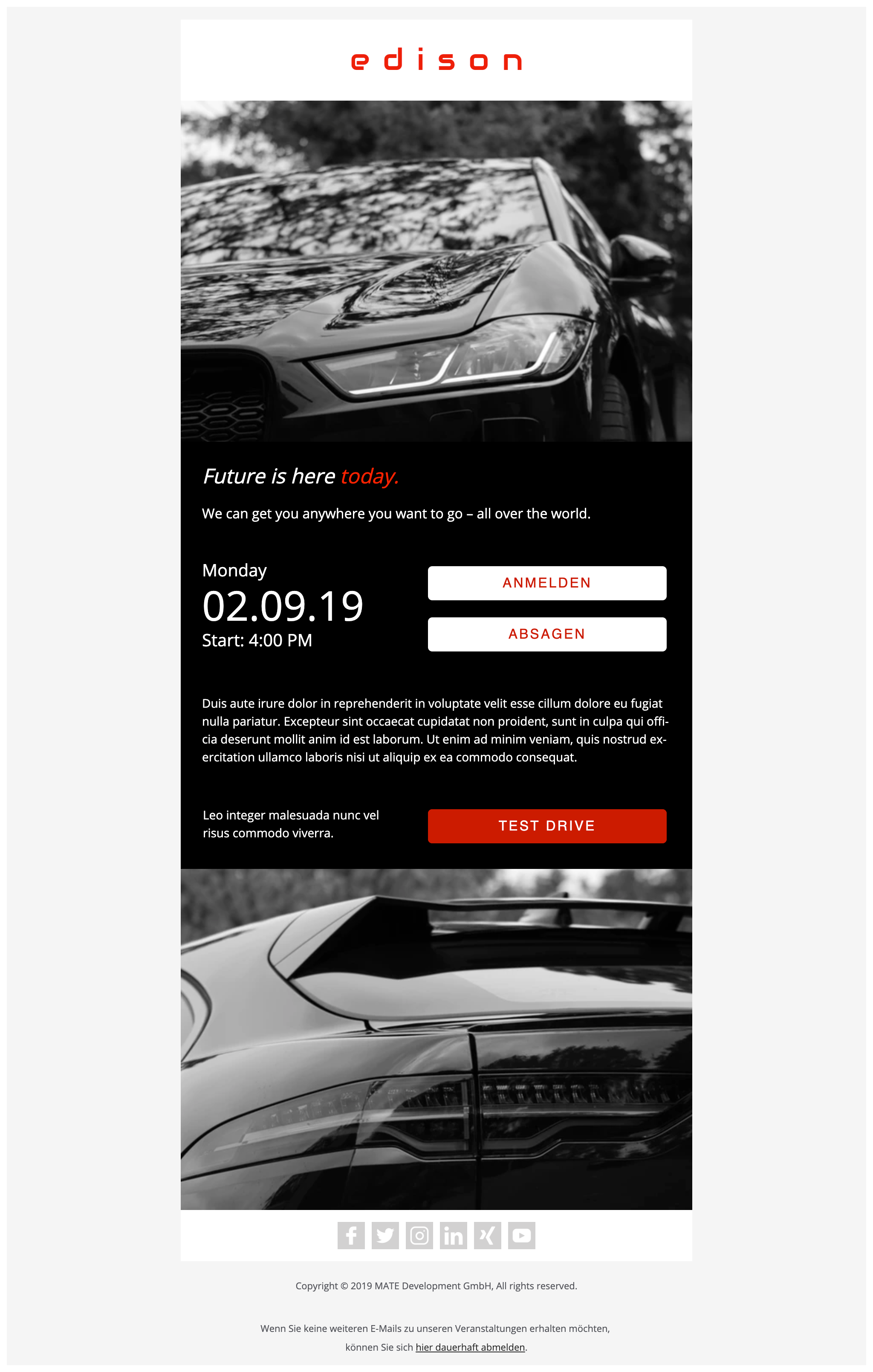
The Email template LA LUNA
 Updated
by Julia Walther
Updated
by Julia Walther
LA LUNA is a smartphone friendly template that is supported by over 80 different email clients.

1. Header
The headline contains three possible logo variations. The logo can be placed in the left corner, in the middle and in the right corner. It is also possible to place more than one logo.

2. Header image
The header image can be linked from your server or securely uploaded to our Sweap server. Make sure that you have the rights for the image in advance to using them.
Tutorial: Unsplash with Sweap (7 minutes reading time)
Click on the link to see how simple Unsplash images can be integrated into your email campaigns.
You can find a link to another support article, on how to integrate Unsplash images into your Sweap emails, here.
It is important to pay attention to the correct image width. All images must be 600px wide, otherwise the email will not be displayed correctly with some email clients.

3. First text field
The text field is very easy to edit and use. In the example it was used as title. It can also be used for salutations, greetings etc.

4. Invitation section
This section is the center of the template. On the left side you can see the date of the event. The date is automatically created from the Sweap event and does not need to be added manually. Depending on the type of email, the registration buttons or the QR code for the registration are displayed on the right.

5. Second text field
The text field is very easy to edit and use. In the example it was used as description text. It can also be used for salutations, greetings etc.

6. "Call to Action" button
If you have additional information that you want to link, such as a map of the venue, a schedule, photos, etc., you can add this information through a link in this section.

7. Footer picture
The rules and requirements for the footer image are similar to those for the header image. If you only want to use one image, you do not have to use the image section in the footer.

8. Social media links
You can now add six different links. Only the icons to which you add a web address will be displayed in the email. The rest will not be visible. This can be used to link either event advertising videos (Youtube) or event Facebook pages. Or it can be used for social business pages. This section cannot be edited visually. This is because different email clients would display this email differently.

9. Footer
There are only a few sections in the footer. First, a text field is used for the company signature. Here you can add the copyright information of the company and the address. The second section is required and gives users the possibility to unsubscribe from the emails. This section will be translated into English if English is set for the event.