Sweap Set Up für Admins
Account einrichten
Leitfaden für Administratoren zum Einrichten deines Accounts
Allgemeine Account-Einstellungen
AI Feature aktivieren
Veranstaltungs-Tag anlegen und nutzen
Anlegen von Account übergreifenden Gast Feldern
Hinzufügen von Löschregeln um Teilnehmerdaten automatisiert zu löschen
Vorlagen einrichten
Benutzerrechte und Rollen
Berechtigungssets - Die Standard Benutzerrollen in Sweap
Zugriffsrechte und Konfiguration der Standard Berechtigungssets
Nutzerrechte und deren Funktionen in Sweap
Anlegen eines neuen Users
Single Sign-on nutzen
Eigene Benutzerrollen anlegen und die Rechte-Vergabe
Die Sichtbarkeitsgruppen
Single Sign-on - Technisches Setup MS Azure
Event-Ticketing - E-Payment mit Sweap
Event-Ticketing mit Sweap
Stripe Integration für Event-Ticketing
PAYONE Integration für Event-Ticketing
API und Publishing Funktionen
Implementierung der Veranstaltungsübersichtsseite (VAÜ) für das Publishing Package
Implementierung der Veranstaltungsübersichtsseite in den IHK24
Veranstaltungen mittels IHK24 Schnittstelle veröffentlichen
FAQ zur IHK24 Schnittstelle - Veranstaltungen veröffentlichen
Nutze unsere Zapier Integration mit Sweap
Import von Verteilern mit EVA Versand
Import von Verteilern aus EVA Stammdaten (Gruppen/Gremien)
Sweap App und Geräte für den Check-in
Domain und E-Mail-Absenderadressen einrichten
Start mit Sweap - die Grundlagen
Navigation und Dashboard
Grundaufbau der Sweap Übersichtsseite
Das Aktionsfeld und seine wichtigsten Aktionen
Die Kalenderansicht der Veranstaltungen
Das Dashboard zur Veranstaltung
Event-Nachhaltigkeit Widget
Grundfunktionen
Event-Formate in Sweap
Was sind Event-Serien?
Einzel-Event in Sweap erstellen
Event-Serie in Sweap erstellen
Sessions deiner Event-Serie erstellen
Event Creation Prozess - Smarte Unterstützung von Sweap
Zeitzonen in Sweap nutzen
Veranstaltung duplizieren und als Vorlage nutzen
Die Vorschau beim Erstellen von E-Mails und Webseiten
Verwendung der richtigen Bildgrößen
Texte mit dem HTML Editor erstellen
AI Feature in der Nutzung im HTML Editor
Platzhalter in Sweap verwenden
Dynamische Inhalte mit Liquid erstellen
Überschriften und Texte mit HTML individuell anpassen
Sprecher und Partner - wiederverwendbare Komponenten
Verknüpfung von E-Mails und Webseiten
Impressumspflicht und Datenschutzerklärung
Support und Datenschutz bei Sweap
DSGVO-konformes Consent Management und Cookie-Banner
Daten-Tracking bei Sweap
Datenschutz und DSGVO bei Sweap
Fragen zu Sicherheit & Datenschutz
Sweap AI - Fragen zu Sicherheit & Datenschutz
Erhöhung der Sicherheit - Einführung von Keycloak
Begrenzungen von Sitzungen - Session-Limitierung
Sende dein Feedback zu Sweap
Der European Accessibility Act (EAA) - Barrierefreiheit mit Sweap umsetzen
Persönliche Einstellungen
Eigene Benutzereinstellungen hinterlegen und anpassen
Sweap auf Englisch nutzen
Multi-Faktor-Authentifizierung mit Sweap
Such- und Filtermöglichkeiten
Die Suchfunktion in Sweap
Die Filterfunktion in Sweap
Letzte Änderung und letzte Rückmeldung von Gästen
Best Practice, Webinare und Updates
Kontakte und Gäste anlegen und verwalten
Gäste anlegen, importieren und exportieren
Manuelle Anlage von Gästen
Importieren von Gastdatensätzen via Excel
Gastdaten bearbeiten
Die Gästeliste exportieren
Kontakte anlegen und verwalten
Kontakte für meine Events verwenden
Kontakte - Tags und Listen manuell erstellen
Kontakte in Sweap erstellen
Begleitpersonen erfassen
Gastfelder- und Segmentierung verwalten
Standardfelder in Sweap
Standardfelder und veranstaltungsbezogene Informationen in der Gästeliste
Gast-Felder anlegen und bearbeiten
Segmentieren von Gästen durch Kategorien
Post-Einladung und QR-Code
E-Mails erstellen und versenden
Aufsetzen und Konfiguration von E-Mails
Die E-Mail Typen und ihr Einsatz
Schneller E-Mails erstellen durch Duplizieren
Test E-Mails versenden: So funktioniert's
Anrede individualisieren
Gastanrede konfigurieren
Anrederegeln mithilfe des Anrede Assistenten erstellen
Die eigene Briefanrede in der Anrede nutzen
E-Mail Builder - Dynamischer Baukasten
Dynamischer E-Mail Builder: E-Mails erstellen
Gast-Links und Tokens: Effiziente Veranstaltungs-Kommunikation
E-Mails mittels dynamischen Baukastensystem konfigurieren
Gestalte deine E-Mail - Inhalte
Gestalte deine E-Mail - Zeilen
Gestalte deine E-Mail - Allgemein
E-Mail Wizard - Statischer Aufbau
E-Mail Vorlagen
Die E-Mail Vorlage LA LUNA
Statischer E-Mail Wizard: E-Mails erstellen
E-Mails konfigurieren - Einladung erstellen
Links und Upload Bereich in deinen E-Mails
Links für virtuelle Veranstaltungen in E-Mails einfügen
Stockfotos in E-Mails einfügen
Schriftarten in E-Mails
Troubleshooting bei E-Mails
Opt-In und Bounces
Spamwahrscheinlichkeit von E-Mails verringern
Bilder in meiner E-Mail korrekt darstellen
Zustellmeldung und Bounces im E-Mail Log
Grundlagen für die erfolgreiche Zustellung von E-Mails
Das Tracking der E-Mail Öffnungsrate
Bounce Status "mailjet: preblocked" - blockierte E-Mail Adressen
E-Mails versenden
Registrierungsseiten & Virtual Event Plattformen
Registrierungsseite - Die Basics
Registrierungsseite anlegen - die Grundlagen
Migrations Assistent für den Umzug in den Webseiten Builder
Meta-Daten & SEO für Registrierungsseiten
Event Seiten (URL-Link Tracking) deaktivieren
Registrierungsseite - Webseiten Builder nutzen
Einstellungen um die Registrierungsseite zu schließen
Begrenzung der Registrierungen deiner Veranstaltungen
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Builder
Webseiten Builder in Sweap nutzen - Tutorial
Registrierungsseite - Webseiten Wizard nutzen
Standard Vorlagen für Webseiten
Inhalte und Module einer Registrierungsseite
Texte, Farben und Design für die Registrierungseite
Einstellungen um die Registrierungsseite zu schließen - Webseiten Wizard
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Wizard
Webseiten anpassen mit CSS und Java Script
Header und Footer einer Webseite
Veröffentlichen von Veranstaltungen
Schriftarten in Webseiten
Registrierungsformular
Registrierungsformular konfigurieren
Registrierungsformular um Checkbox mit URL ergänzen
Formularfelder ein- und ausblenden
Erfassen von Begleitpersonen auf dem Registrierungsformular
Event-Ticketing
Virtual Event Plattform
Integrationen der Virtual Event Plattform
Veranstaltung überwachen und durchführen
Inhaltsverzeichnis
- Alle Kategorien
- E-Mails erstellen und versenden
- E-Mail Wizard - Statischer Aufbau
- Die E-Mail Vorlage LA LUNA
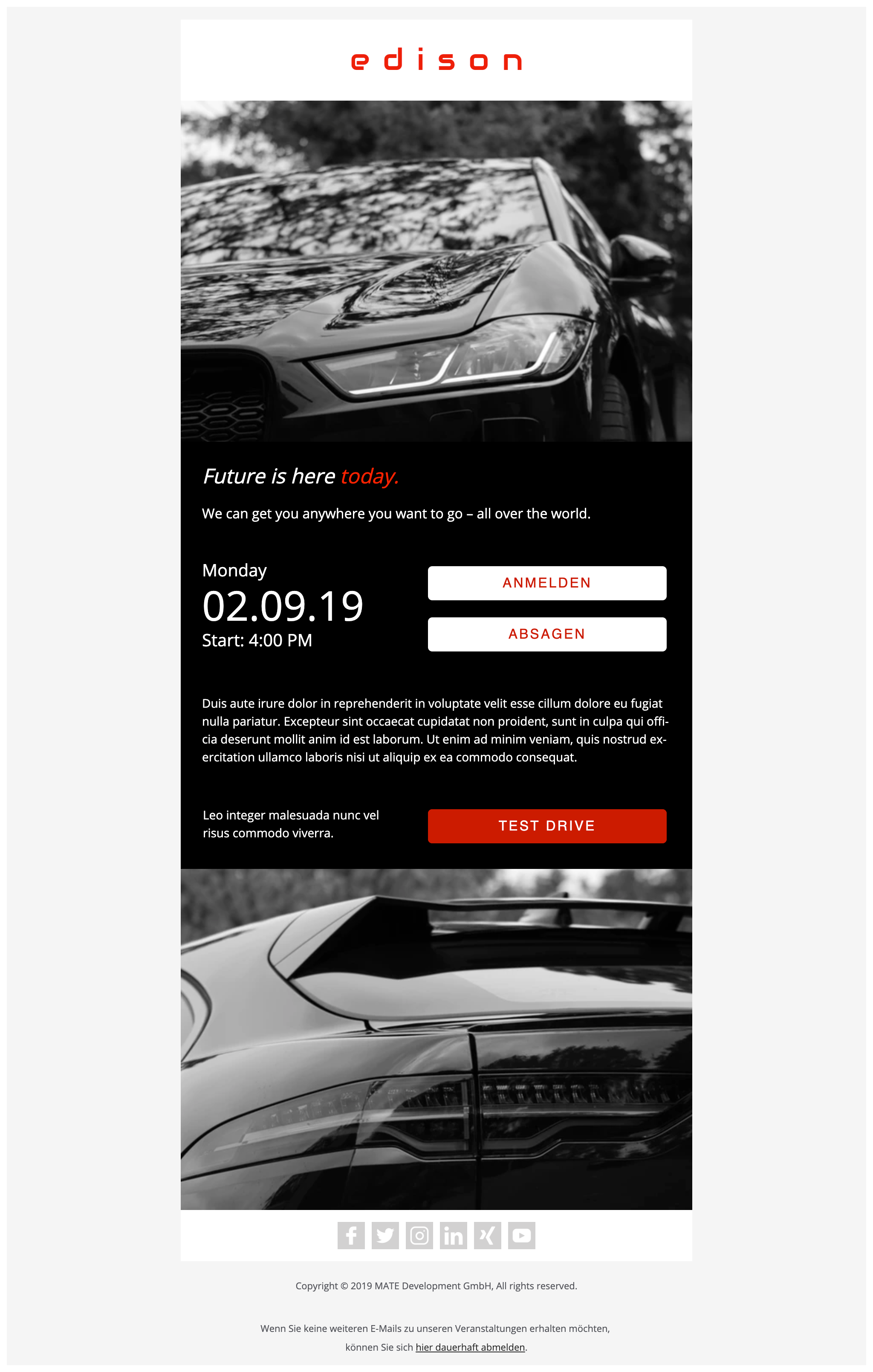
Die E-Mail Vorlage LA LUNA
 Updated
von Julia Walther
Updated
von Julia Walther
LA LUNA ist eine Smartphone freundliche Vorlage, die von über 80 verschiedenen E-Mail Clients unterstützt wird.
Die LA LUNA bietet dir umfangreiche Anpassungsmöglichkeiten, die wir dir hier vorstellen.

1. Header
Die Überschrift enthält drei mögliche Logo-Variationen. Das Logo kann in der linken Ecke, in der Mitte und in der rechten Ecke platziert werden. Es ist auch möglich, mehr als ein Logo zu platzieren.

2. Headerbild
Das Header-Bild kann von deinem Server verlinkt oder sicher auf unserem Sweap Server hochgeladen werden. Stelle sicher, dass du die notwendigen Rechte für das Bild hast.
Tutorial: Stockfotos mit Sweap
Wie einfach Stockfotos in deine Sweap E-Mails integriert werden können zeigen wir dir in unserem Tutorial.
So integrierst du Stockfotos in deine E-Mails
Es ist wichtig auf die richtige Bildbreite zu achten. Alle Bilder müssen 600px breit sein, andernfalls wird die E-Mail bei einigen E-Mail-Clients nicht richtig dargestellt.

3. Erstes Textfeld
Das Textfeld ist sehr einfach zu bearbeiten und zu bedienen. In dem Beispiel wurde es als Titel verwendet. Es kann auch zur Anrede, Begrüßung usw. verwendet werden.

4. Einladungs-Abschnitt
Dieser Abschnitt ist der Mittelpunkt der Vorlage. Auf der linken Seite steht das Datum und die Zeitzone der Veranstaltung. Das Datum wird automatisch aus der Sweap Veranstaltung erstellt und muss nicht manuell hinzugefügt werden. Solltest du eine andere Darstellung wünschen, kannst du auch manuelle Angaben machen und unsere System-Angaben somit überschreiben. Je nach Art der E-Mail werden rechts die Anmeldebuttons oder der QR-Code für die Registrierung dargestellt.

5. Zweites Textfeld
Das Textfeld ist sehr einfach zu bearbeiten und zu bedienen. In dem Beispiel wurde es als Beschreibungstext verwendet. Es kann auch zur Anrede, Begrüßung usw. verwendet.

6. "Call to Action"-Button
Wenn du zusätzliche Informationen hast, auf die du verweisen möchtest, z. B. eine Karte des Veranstaltungsorts, einen Zeitplan, Fotos usw., kannst du diese Informationen hinzufügen und in diesem Abschnitt einen oder mehrere Buttons erstellen, über die deine Empfänger diese zusätzlichen Informationen aufrufen können.

7. Footerbild
Für das Footerbild gelten ähnliche Regeln und Anforderungen wie beim Headerbild. Wenn du nur ein Bild in deiner E-Mail nutzen möchtest, musst du den Bildabschnitt im Footer nicht verwenden.

8. Social Media Verlinkung
Über diesen Bereich ermöglichen wir es dir deine Social Media Auftritte in deinen E-Mails zu verlinken. Es können sechs verschiedene Links hinzufügen. In der E-Mail werden nur die Symbole angezeigt, denen du eine Webadresse hinzufügst. Der Rest wird nicht sichtbar sein. Hinterlege über diese Möglichkeit Event-Werbevideos (Youtube), Event-Facebook-Seiten oder deinen Unternehmensauftritt aus den sozialen Netzwerken. Dieser Abschnitt kann visuell nicht bearbeitet werden. Das liegt daran, dass verschiedene E-Mail-Clients diese E-Mail unterschiedlich anzeigen würden. Und wir möchten, dass unsere E-Mails einheitlich gestaltet werden.

9. Footer
Es gibt nur wenige Abschnitte in der Fußzeile. Im oberen Bereich wird ein Textfeld für die Firmenunterschrift verwendet. Hier kannst du die Copyright-Informationen deines Unternehmens und die Adresse hinzufügen. Der untere Abschnitt ist erforderlich und gibt den Empfängern deiner E-Mails die Möglichkeit, sich vom Erhalt deiner E-Mails abzumelden. Dieser Abschnitt wird ins Englische übersetzt, wenn für die Veranstaltung die Englische Sprache eingestellt wurde.