Inhaltsverzeichnis
E-Mails mittels dynamischen Baukastensystem konfigurieren
 Updated
von Julia Walther
Updated
von Julia Walther
Wir zeigen dir, wie du mit unserem dynamischen E-Mail Builder E-Mails aufsetzt. Du kannst deine Kommunikationsmittel flexibel nach deinen Wünschen gestalten.
Um eine E-Mail zu erstellen, rufe deine Veranstaltung auf.
Du kannst eine E-Mail aus dem Dashboard erstellen oder direkt in den Bereich "Kommunikation" wechseln und von dort aus mit dem Erstellen deiner E-Mail beginnen.
E-Mail erstellen
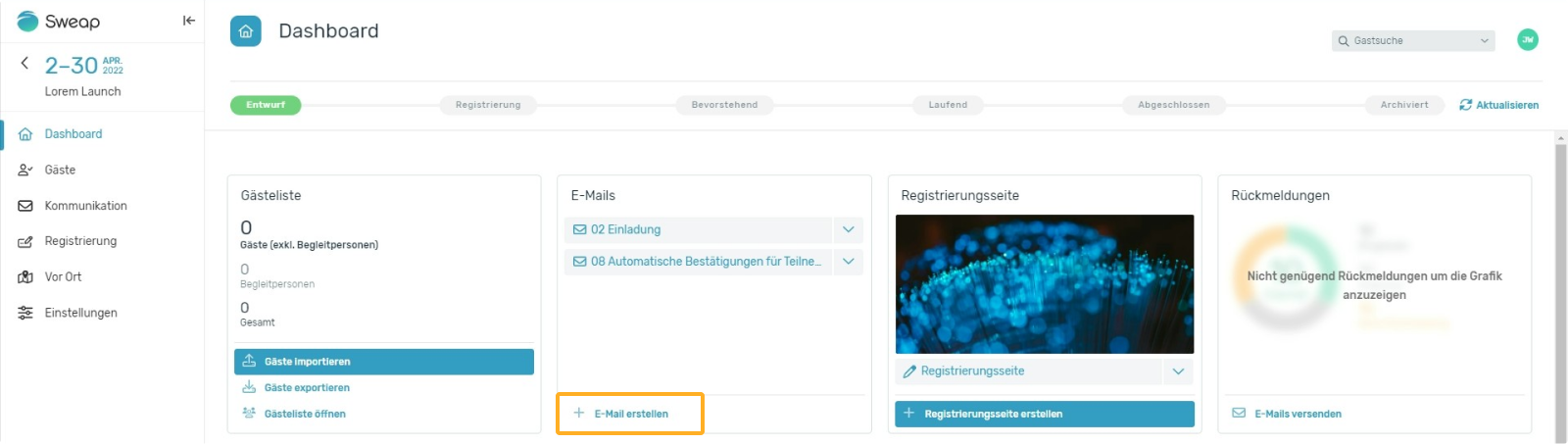
E-Mail vom Dashboard aus erstellen
Klicke im Dashboard auf "+ E-Mail anlegen". Über diesen Button gelangst du in den E-Mail Builder, in welchem du deine E-Mail aufsetzen kannst.

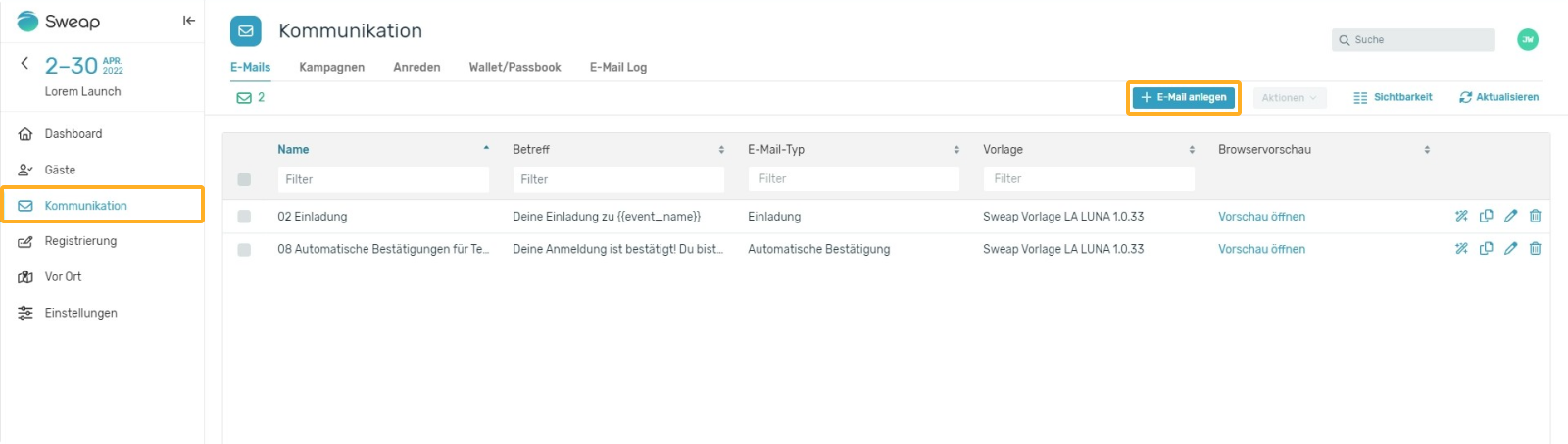
E-Mail aus dem Kommunikations-Bereich erstellen
Klicke im Bereich "Kommunikation" auf "+ E-Mail anlegen". Über diesen Button gelangst du in den E-Mail Builder, in welchem du deine E-Mail aufsetzen kannst.

E-Mail konfigurieren
Egal, ob du deine E-Mail aus dem Dashboard erstellst oder über den Bereich Kommunikation, du gelangst zunächst in unser Dialogfenster zum Konfigurieren deiner E-Mail.

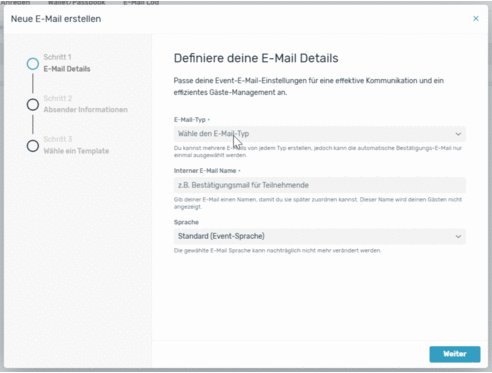
Schritt 1 - Definiere deine E-Mail Details
Definiere im ersten Schritt folgende Punkte:
- E-Mail-Typ
- Interner E-Mail Name
- Sprache
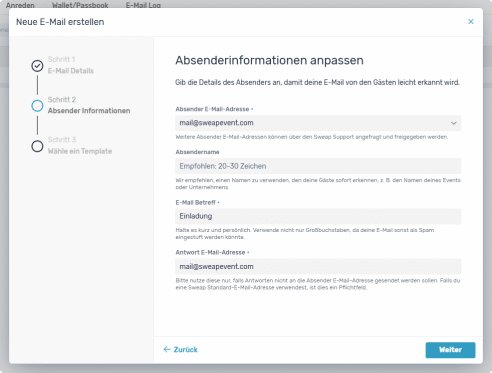
Schritt 2 - Absenderinformationen anpassen
Definiere im nächsten Schritt die nachfolgenden Punkt:
- Absender E-Mail-Adresse
Standardmäßig lautet die Absender E-Mail-Adresse in Sweap "mail@sweapevent.com". Du kannst auch eine eigene Absender E-Mail-Adresse hinterlegen, weitere Informationen findest du hier. - Absendername
- E-Mail Betreff
Du kannst im E-Mail Betreff übrigens mit Platzhaltern arbeiten. Weitere Informationen zu Platzhaltern findest du hier. - Antwort E-Mail-Adresse
Schritt 3 - Template-Auswahl
Im letzten Schritt wählst du dein Template aus.
Du kannst zwischen dem Sweap Template und unserem La Luna Template wählen. Die Templates berücksichtigen bereits den zuvor von dir gewählten E-Mail Typ, sodass alle standardmäßig notwendigen Bausteine für dich verbaut sind.
Klicke auf "Erstellen" und du gelangst in unseren dynamischen E-Mail Builder. Mit dem flexiblen Baukastensystem kannst du nun deiner Kreativität freien Lauf lassen und deine E-Mails ganz nach deinen Bedürfnissen und deinem Geschmack aufsetzen.

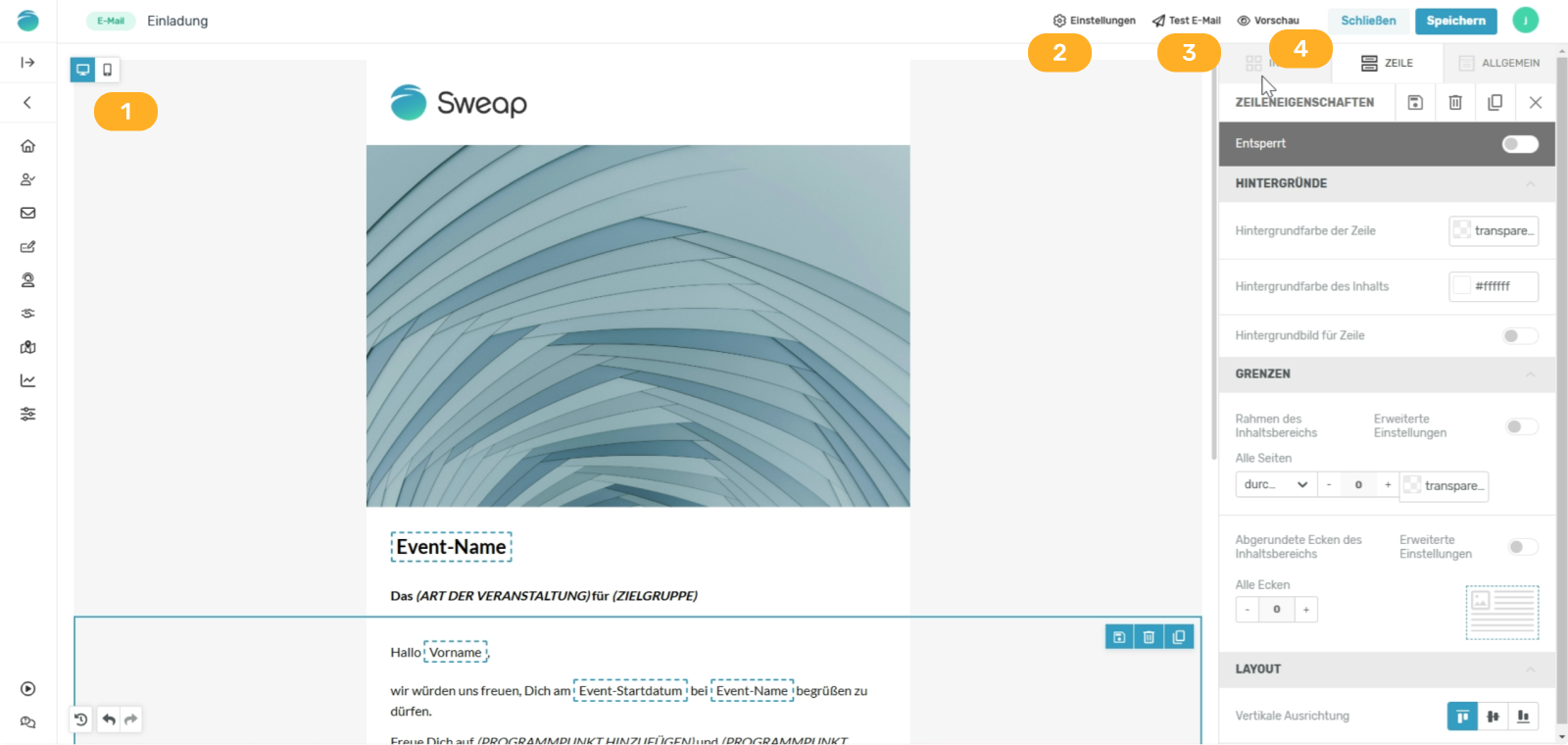
1) Unser E-Mail Builder bietet eine Live Vorschau - du kannst deine Änderungen direkt nachverfolgen.
Du kannst hierbei zwischen einer Desktop-Ansicht und einer mobilen Ansicht wechseln. Somit kannst du deine E-Mail bereits beim Erstellen für den mobilen Empfang optimieren.
2) Über den Punkt "Einstellungen" kannst du deine E-Mail weiter konfigurieren.
Du kannst hier unter anderem den internen E-Mail Namen oder auch die zuvor hinterlegten Absenderinformationen anpassen.
Auch die erweiterten Einstellungen lassen sich hier finden, hier kannst du z.B. die Verknüpfung der zugehörigen Registrierungsseite vornehmen. Diese Funktion ist relevant, wenn du mehrere Registrierungsseiten nutzen möchtest. Dieses Szenario kann eintreten, wenn du deine Gäste in unterschiedliche Segmente unterteilst.
3) Teste deine E-Mail, indem du dir eine Test-Mail sendest.
4) Nutze den zusätzlichen Vorschau-Modus.
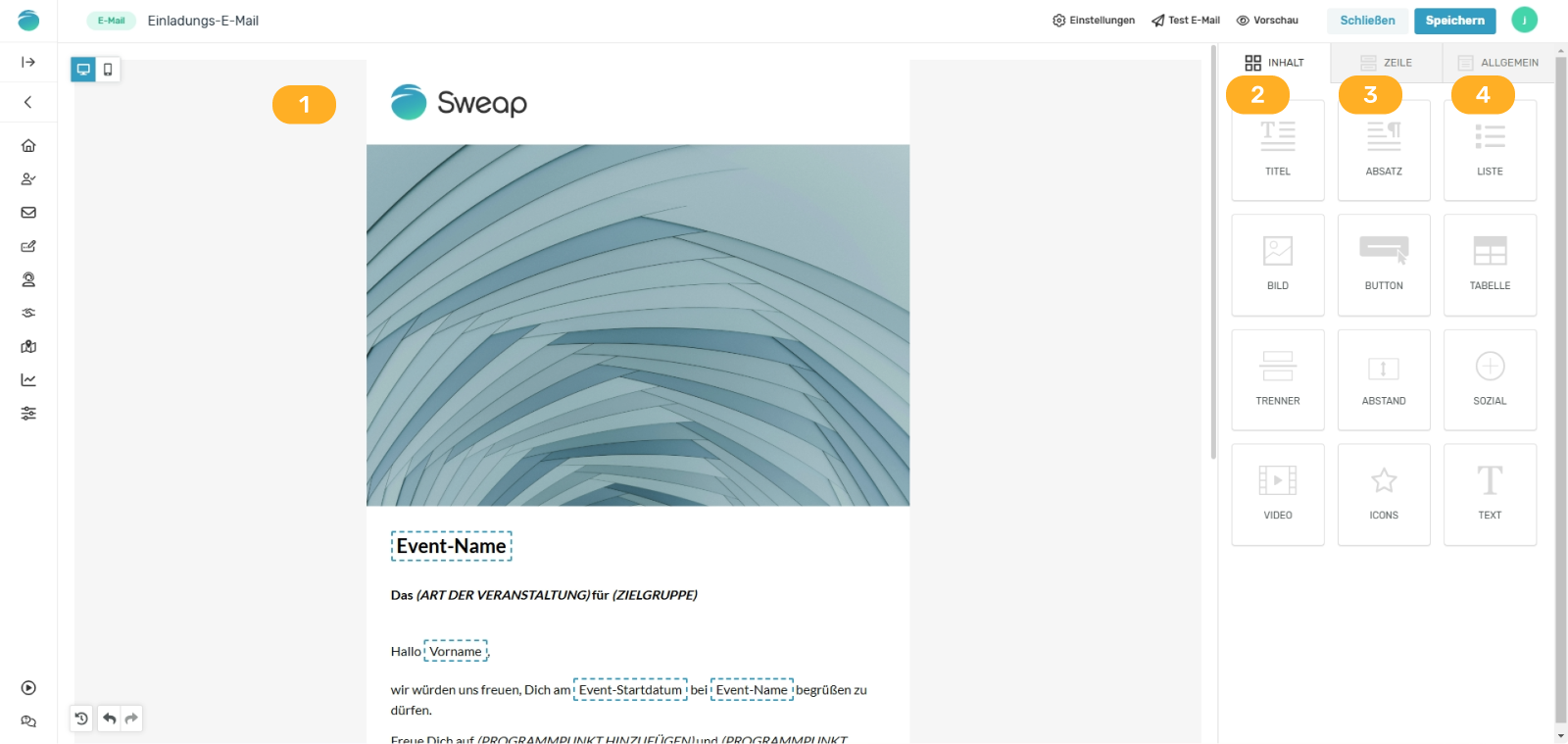
Gestaltung deines E-Mail Inhaltes

1) Mittig ist dein Arbeitsbereich zu finden. Hier kannst du deine E-Mail gestalten und immer direkt eine Vorschau deiner Arbeit sehen.
2) Unter "Inhalte" findest du Content-Blöcke (Bausteine), die du hinzufügen kannst.
3) Unter "Zeile" findest du strukturelle Elemente, die bereits verschiedene Bausteine wie Text, Bilder oder Buttons beinhalten. Du findest hier eine Auswahl verschiedener, bereits gestalteter Zeilen, aus denen du wählen kannst.
4) Unter "Allgemein" lassen sich allgemeine Einstellungen finden, die du für deine E-Mail hinterlegen kannst.
Wir gehen nachfolgend genauer auf die Bereiche "Inhalte", "Zeilen" und "Allgemein" ein, damit du alle Infos hast, die du benötigst.
Inhalte
Inhalte sind die Bausteine, mit denen du eine E-Mail gestaltest. Du kannst aus einer Vielzahl an Bausteinen wählen, die du einfach per Drag-and-Drop in dein Design einfügen kannst.
- Titel
Definiere hiermit eine Titel-Zeile in deiner E-Mail. - Absatz
Definiere hiermit länger Texte, bei denen der Bedarf für weitere Formatierung besteht. - Liste
Füge mit diesem Inhaltsblock eine Liste ein. - Bild
Inhaltsblock um ein Bild einzufügen. - Button
Füge mit diesem Inhaltsblock einen Button ein, den du frei definieren kannst. - Tabelle
Füge mit diesem Inhaltsblock eine Tabelle ein. - Trenner
Nutze diesen Inhaltsblock um eine Trennlinie zwischen einzelnen Inhalten / Zeilen zu erstellen. - Abstand
Nutze diesen Inhaltsblock um den Abstand zwischen zwei Inhalten / Zeilen zu vergrößern. - Sozial
Füge mit diesem Inhaltsblock Social Media Icons und Verlinkungen ein. Du kannst Facebook, X (ehemals Twitter), Instagram und LinkedIn hinterlegen. - Video
Inhaltsblock um ein Video einzufügen. - Icons
Nutze diesen Inhaltsblock um Icons einzufügen. - Text
Definiere hiermit kurze, prägnante Textelemente - beachte die recht eingeschränkte Formatierungsmöglichkeit. Wenn du weitere Formatierungsmöglichkeiten brauchst, steht dir dafür der Baustein "Absatz" zur Verfügung.
Zeilen
Eine Zeile ist ein strukturelles Element, das verschiedene Inhaltsblöcke wie Text, Bilder oder Buttons aufnehmen kann. Sie hilft dabei, Inhalte logisch zu organisieren und ein übersichtliches Layout zu erstellen.
In einer Zeile kannst du mehrere Spalten anordnen, um flexible Designs zu gestalten. Jede Zeile kann individuell angepasst werden, sodass dein E-Mail-Design visuell ansprechend und funktional bleibt.
Du findest hier bereits vorgefertigte Zeilen, die du direkt bestücken kannst.
Du hast zusätzlich die Möglichkeit auf "leere" Zeilen zurückzugreifen, die du selbst mit Inhalten bestücken kannst.
Hier ein paar häufige Anwendungen von Zeilen in E-Mail-Designs:
Zeilenart | Anwendung | Beispiel |
Einzelne Spalte | Text oder großes Bild | Überschrift und Einleitung für dein Event |
Zwei Spalten | Text links, Bild rechts | Vorstellung deines Events |
Drei Spalten | Icons nebeneinander | Social Media Informationen |
Verschachtelte Spalten | Komplexe Layouts | Mehrstufige Inhalte |
Allgemein
Der Bereich „Allgemein“ umfasst grundlegende Einstellungen, die das gesamte Design betreffen. Hier kannst du globale Anpassungen für dein E-Mail-Layout vornehmen, sodass deine Inhalte einheitlich aussehen.
Während Zeilen und Inhalte für einzelne Abschnitte deiner E-Mail zuständig sind, ermöglicht der Bereich "Allgemein“ übergreifende Anpassungen – von Farben bis hin zu Schriftarten.
Allgemeine Eigenschaften
- Inhaltsbreite
Definiere damit die Breite deiner E-Mail und das gesamte Layout. Wir empfehlen eine Breite von 600px, damit sicherst du in der Regel, dass eine E-Mail sowohl auf Desktop Geräten als auch mobil optimal dargestellt wird. - Ausrichtung des Inhalts
Du kannst zwischen einer linksseitigen oder mittigen Ausrichtung deines Inhalts wählen. - Hintergrundfarbe
Hierüber definierst du die Farbe des äußeren Hintergrunds. - Hintergrundfarbe des Inhaltes
Hiermit definierst du global die Hintergrundfarbe deiner Content-Blöcke. - Hintergrundbild
Du kannst ein Hintergrundbild hinterlegen. Beachte, dass Hintergrundbilder nicht mit allen E-Mail Softwares kompatibel sind. Falls Hintergrundbilder nicht unterstützt sind, wird die Hintergrundfarbe der Zeile genutzt. Stelle daher sicher, dass die Zeilenfarbe zum Inhalt passt. - Standardschrift
Hierüber nimmst du deine globale Einstellung für die genutzte Schrift vor. - Linkfarbe
Definiere, in welcher Farbe Links dargestellt werden.
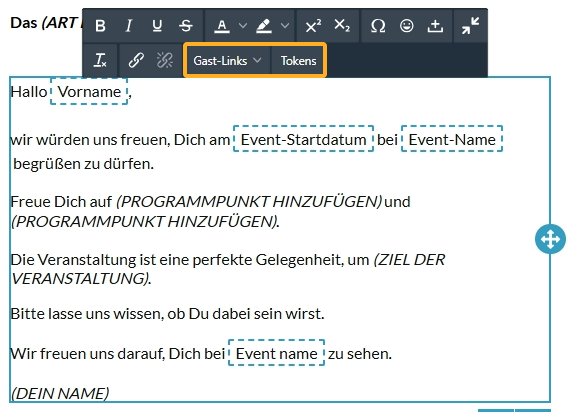
Gast-Links und Tokens in deiner E-Mail
Was sind Gast-Links?
Gast-Links sind klickbare, personalisierte Links, die in E-Mails oder Webseiten eingebettet sind und es den Gästen ermöglichen, Aktionen auszuführen.
- Registrierung via Formular / Anmeldung bearbeiten
{{guest.invitationEditUrl}}
Gäste können eine Anmeldung zum Event vornehmen oder ihre vorherige Antwort bearbeiten. - Direkte Zusage zum Event
{{guest.invitationAcceptUrl}}
Gäste können ihre Teilnahme bestätigen oder ablehnen. - Direkte Absage zum Event
{{guest.invitationDeclineUrl}}
Gäste können ihre Teilnahme absagen. - Zugriff auf die virtuelle Eventplattform (VEP)
{{guest.virtualEventUrl}}
Gäste werden direkt zur Eventplattform weitergeleitet. - QR-Code für den Gast
{{guest.ticketQrCodeUrl}}
Einbinden des zum Gast gehörigen Ticket-Codes per QR-Code - Tickets herunterladen
{{guest.walletUrl}}
Gäste können ihre personalisierten Tickets, Wallet-Pässe oder PDF-Tickets herunterladen. - Event zum Kalender hinzufügen
{{guest.iCalUrl}}
Gäste können das Event direkt in ihren Kalender eintragen.
Was sind Tokens?
Token, auch Platzhalter genannt, ermöglichen es, automatisch Gast- oder Veranstaltungsdaten in E-Mails oder Webseiten einzufügen. Zu den gängigsten Token gehören:
- Gastname: Fügt den Namen des Gastes automatisch ein.
- Veranstaltungsdetails: Fügt Informationen wie Veranstaltungsort, Datum und Uhrzeit ein.
- Rückmelde-Status: Gibt Auskunft darüber, ob der Gast seine Teilnahme bestätigt oder abgelehnt hat.
Durch die Verwendung von Tokens wird jede E-Mail personalisiert und bietet den Empfänger*innen eine relevante, individuelle Erfahrung.

Einladungseinstellungen mittels Gast-Links definieren
Unsere Buttons "Zusagen" und "Absagen" werden mittels Gast-Links definiert.
Wenn du eine Einladung erstellst, sind beide Buttons bereits standardmäßig mit den den notwendigen Gast-Links versehen.
Du kannst über Gast-Links folgende Varianten für deine Gäste definieren:
- Anmeldung über Formular aktivieren
Nutze dazu den Gast-Link{{guest.invitationEditUrl}}
(standardmäßig in der Einladung verbaut) - Zusage direkt aus E-Mail aktivieren
Nutze dazu den Gast-Link{{guest.invitationAcceptUrl}} - Absage direkt aus E-Mail aktivieren
Nutze dazu den Gast-Link{{guest.invitationDeclineUrl}}
(standardmäßig in der Einladung verbaut)
Anmeldung über Formular aktivieren
Mit dieser Funktion gelangt der Gast mit dem Klick auf den Anmelde / Zusagen Button auf deine Registrierungsseite und findet dort das entsprechende Registrierungsformular vor. Der Gast kann nun seine Eingabe vornehmen und sich über das Absenden des Formulars zu deinem Event anmelden. Diese Funktion sollte genutzt werden, wenn du zusätzliche Daten von deinen Gästen abfragen willst, die dir noch nicht vorliegen.
Sollte sich dein Event-Szenario so darstellen, dass du kein Registrierungsformular nutzen möchtest, deinen Gast jedoch trotzdem auf deine Registrierungsseite schicken möchtest, entferne das Registrierungsformular bzw. deaktiviere es.
Zusage direkt aus E-Mail aktivieren
Wenn du die Zusage direkt aus der E-Mail aktivierst, leitest du deinen Gast zwar auf deine Registrierungsseite, jedoch wird diesem dann kein Registrierungsformular angezeigt. Der Gast kann keine weiteren Angaben machen. Dein Gast muss lediglich auf der Registrierungsseite innerhalb eines Pop Up Fensters zustimmen, dass er sich zu deiner Veranstaltung anmelden möchte.
Dies ist notwendig, um eine ungewollte Zu- oder Absage durch Bots oder ähnliche Systeme zu verhindern.
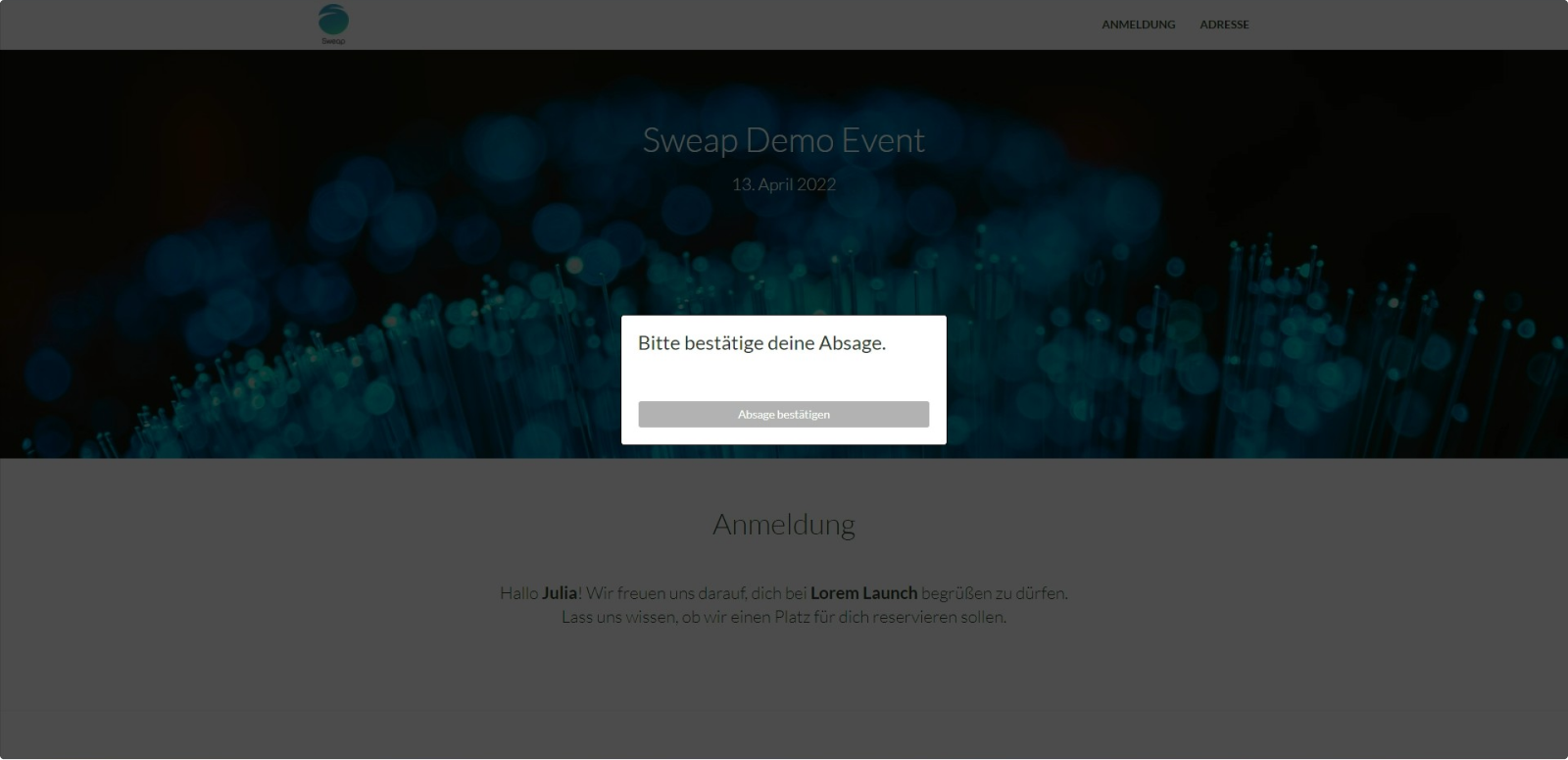
Absage direkt aus E-Mail aktivieren
Um deinem Gast eine Absage zu ermöglichen, kann die Funktion der direkten Absage genutzt werden.
Wie bei der direkten Zusage gelangt der Gast hiermit auf deine Registrierungsseite und muss dort innerhalb eines Pop Up Fensters bestätigen, dass er die Abmeldung von deiner Veranstaltung durchführen möchte. Dies ist notwendig, um eine ungewollte Zu- oder Absage durch Bots oder ähnliche Systeme zu verhindern.
Falls du diese Funktion nicht nutzt, bleibt deinem Gast kein anderer Weg, als Eingaben im Registrierungsformular zu machen, um die Absage zu bestätigen. Es ist anzunehmen, dass dieser Mehraufwand nur von wenigen Gästen betrieben wird, was deine Rückmeldequote verschlechtern würde. Wir empfehlen daher die direkte Abmeldung aus der E-Mail zu aktivieren.

Die Pop Up Fenster für die direkte Zusage und die direkt Absage kannst du in den Einstellungen deiner Registrierungsseite definieren.
E-Mail-Tests und Finalisierung
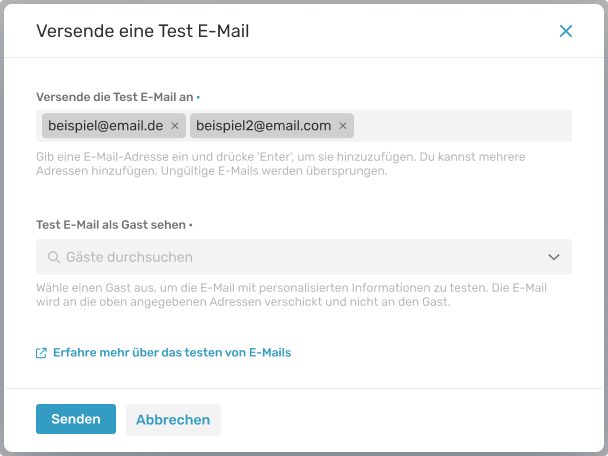
Wenn du mit der Gestaltung deiner E-Mail fertig bist und alle Inhalte eingepflegt sind, kannst du den Versand einer Test E-Mail veranlassen. Um die E-Mail Testfunktion zu nutzen, klicke auf „Test E-Mail". Es öffnet sich ein Dialogfenster, in dem du die Testoptionen konfigurieren kannst.

Du hast die Möglichkeit, deine Test E-Mail an mehrere Empfänger*innen gleichzeitig zu senden. Trage einfach die gewünschten E-Mail-Adressen in das dafür vorgesehene Feld ein, du bestätigst eine E-Mail-Adresse, indem du die Enter-Taste drückst.
Im zweiten Schritt wählst du einen Gast aus deiner Gästeliste aus, dessen Daten zur Füllung der in deiner E-Mail genutzten Token / Platzhalter verwendet werden. Alternativ kannst du auch einen der von uns bereitgestellten Testgastdatensätze nutzen. Alle Empfänger*innen der Test E-Mail sehen die Nachricht so, als wäre sie speziell für den ausgewählten Gast personalisiert.
Mehr zum Thema Test E-Mails versenden findest du hier.
Nachdem du alle Einstellungen für deine E-Mail vorgenommen hast, vergiss nicht das Speichern. Deine E-Mail ist nun erfolgreich angelegt und kann versendet werden.
