Inhaltsverzeichnis
- Was sind dynamische Platzhalter?
- Verwendung von Platzhaltern
- Welche Platzhalter sind in Sweap verfügbar?
Platzhalter in Sweap verwenden
 Updated
von Ingo
Updated
von Ingo
- Was sind dynamische Platzhalter?
- Verwendung von Platzhaltern
- Welche Platzhalter sind in Sweap verfügbar?
Was sind dynamische Platzhalter?
Mit dynamischen Platzhaltern kannst du Informationen von deiner Veranstaltung oder deinem Gast direkt in E-Mails oder Webseiten verwenden. So kannst du z.B. Hallo {{ guest.firstName }} in eine E-Mail-Betreffzeile einfügen, der entsprechende Vorname des Gastes wird dann ersetzt, wenn die E-Mail versendet wird.
Sie können überall in unserem E-Mail- und Web-Builder verwendet werden, z.B. in der Überschrift/ Titel eines Moduls. Darüber hinaus können Gastinformationen, wie die dynamischen Felder, verwendet und mit Hilfe der Liquid Templating Language komplexe Logiken implementiert werden.
Platzhalter funktionieren analog zu den Platzhalter-Token in unserem HTML-Editor, die wie folgt aussehen: [[Vorname]], funktionieren aber überall in unserem E-Mail- und Web-Builder. Weitere Informationen über den HTML-Editor und unsere Token findest du hier.
Wie funktioniert ein Platzhalter?
Ein Platzhalter bezieht sich auf eine bestimmte Veranstaltung oder Gästeinformation. Das bedeutet, dass jeder Platzhalter mit einem entsprechenden Inhalt verknüpft ist, wie z.B. dem Veranstaltungsnamen, dem Vor- und Nachnamen oder auch den in der Veranstaltung angelegten Gästefeldern, wie z.B. "Firma". Durch das Einfügen dieser Platzhalter werden die zugehörigen Informationen vom System erkannt und dynamisch durch den entsprechenden Inhalt in der E-Mail oder auf der Website ersetzt.
Beispiele häufig verwendeter Platzhalter
Platzhalter Veranstaltung | Platzhalter Gast | Platzhalter für URL |
Veranstaltungsname: {{event.name}} Veranstaltungsort: {{event.location.textRepresentation}} Veranstaltungsbeginn: {{event.start.formattedDateTime}} Veranstaltungsdatum (Beginn): {{event.start.date}} Veranstaltungszeit (Beginn): {{event.start.time}} Veranstaltungsdatum (Ende): {{event.end.date}} Veranstaltungszeit (Ende) {{event.end.time}} Veranstaltungszeit mit Zeitzone, kurze Version: {{event.timeZone.shortName}} | Vorname & Nachname: {{guest.name}} Vorname: {{guest.firstName}} Nachname: {{guest.lastName}} Generierte Anrede (aus Anredegenerator): {{guest.generatedSalutation}} E-Mail: {{guest.email}} Einladungsstatus: {{guest.invitationState}} Gast Einladungs-ID: {{guest.invitationId}} Gast Ticket-Code: {{guest.ticketId}} Kategorie: {{guest.categoryName}} | Gast Link Einladung: {{guest.invitationEditUrl}} Gast Link Direkte Zusage: {{guest.invitationAcceptUrl}} Gast Link Direkte Absage: {{guest.invitationDeclineUrl}} Gast Link zum virtuellen Event: {{guest.virtualEventUrl}} |
Weitere Platzhalter findest du unten unter "Welche Platzhalter sind in Sweap verfügbar"
Verwendung von Platzhaltern
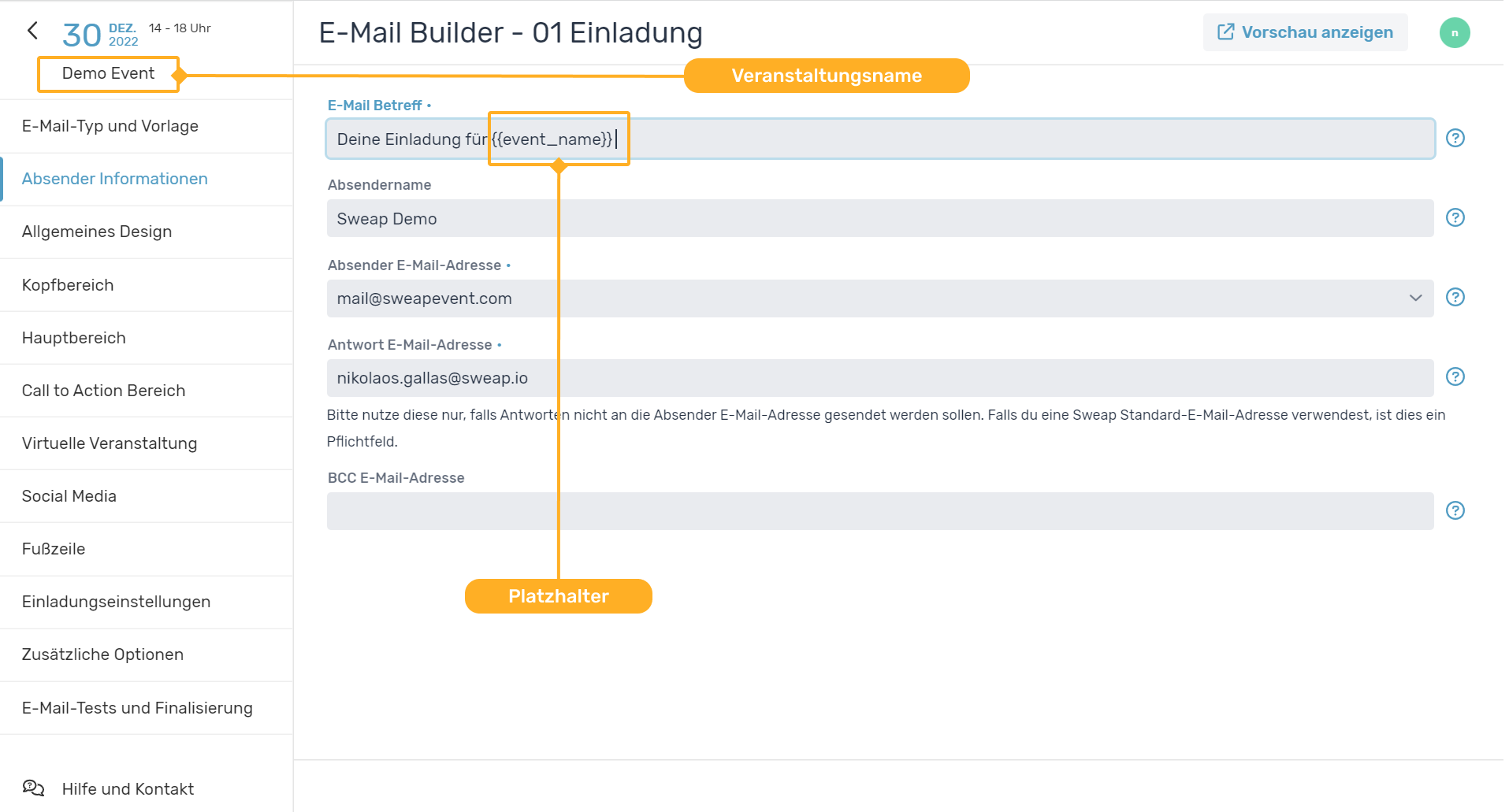
Um einen Platzhalter zu verwenden, füge ihn an der gewünschten Stelle ein.
In unserem Beispiel verwenden wir den Namen der Veranstaltung. Wir verwenden den entsprechenden Platzhalter {{event.name}}, damit der Name der Veranstaltung in die Betreffzeile eingefügt wird.

Platzhalter für URL / Hyperlink
Du kannst einige Platzhalter als Button oder Hyperlink verwenden. Diese Funktion kann verwendet werden, wenn du deinem Gast eine weitere Möglichkeit geben willst, auf eine der URLs deiner Veranstaltung in einer E-Mail zuzugreifen.
Du kannst deinen Gästen mit Hilfe von Platzhaltern den Zugriff auf die folgende URL ermöglichen:
- Gast Link Einladung {{guest.invitationEditUrl}}
- Gast Link Direkte Zusage {{guest.invitationAcceptUrl}}
- Gast Link Direkte Absage {{guest.invitationDeclineUrl}}
- Gast Link zum virtuellen Event {{guest.virtualEventUrl}}
Nehmen wir an, dass sich die Pläne eines Gastes kurzfristig geändert haben. Mit dem entsprechenden Platzhalter kannst du es deinen Gästen ermöglichen, sich von der Teilnahme an deiner Veranstaltung abzumelden - der Gast ändert damit seinen Status auf "Absage".
Hierfür stehen dir zwei Möglichkeiten zur Verfügung:
1. Platzhalter als Button einsetzen
In E-Mails stehen dir unsere "Links / Upload Bereiche" zur Verfügung, über die du Buttons in deinen E-Mails einbauen kannst.
Um einen Button mit z.B. einem Absage Link zu kreieren hinterlegst du einfach den entsprechenden Platzhalter {{guest.invitationDeclineUrl}} und beschriftest den Button entsprechend.
2. Platzhalter im Text als Hyperlink platzieren
Auch in Texten kannst du den Platzhalter platzieren und somit einen Hyperlink kreieren.
Dafür kannst du zum Beispiel folgenden Satz in deine E-Mail einfügen:
"P.S. Deine Pläne haben sich geändert? Kein Problem, klicke hier um deine Teilnahme abzusagen".
Um den Platzhalter zu hinterlegen und dem Gast nun die Möglichkeit zu geben, die Teilnahme abzusagen, nutze unsere Hyperlink Funktion. Hierzu kannst du z.B. das Wort "hier" mit einem Hyperlink verknüpfen. Markiere dazu das Wort "hier" und rufe die Hyperlink Funktion des Texteditors auf. Diese Funktion versteckt sich hinter dem Büroklammer-Symbol.
Anstelle einer URL hinterlegst du nun den Platzhalter {{guest.invitationDeclineUrl}} und speicherst deine Arbeit.
Der Gast kann nun auf das Wort "hier" klicken, um die Absage-URL aufzurufen und seine Teilnahme an der Veranstaltung abzusagen.
Welche Platzhalter sind in Sweap verfügbar?
Diese Variablen können innerhalb von E-Mails und Webseiten verwendet werden und werden durch Ereignis- oder Gastdaten ersetzt, wenn die E-Mail gesendet oder die Webseite geöffnet wird. Für weitere Informationen siehe https://to.sweap.io/liquid-documentation
Veranstaltung
{{event.name}} | Der Name deiner Veranstaltung Beispiel: Sweap Release Party |
Veranstaltung: Datum + Uhrzeit
{{event.dateRange.dateTime}} | Eine gut-lesbare Darstellung des Zeitraums der Veranstaltung (von - bis) Beispiel: 12. September, 8:00 - 15:00 Uhr |
{{event.dateRange.formattedDateTime}} | Das gleiche wie Beispiel: 12. September, 8:00 - 15:00 Uhr (MESZ) |
{{event.start.date}} | Startdatum der Veranstaltung in gut-lesbarer Form Beispiel: 12.09.2024 |
{{ event.start.day }}. {{event.start.monthName}} {{ event.start.year}} | Startdatum der Veranstaltung mit ausgeschriebenem Monat Beispiel: 12. September 2024 |
{{event.start.weekdayName}} {{event.start.date}} | Startdatum der Veranstaltung in gut-lesbarer Form, inklusive Wochentag Beispiel: Donnerstag 12.09.2024 |
{{event.start.dateTime}} | Startdatum/Uhrzeit der Veranstaltung in gut-lesbarer Form Beispiel: 12.09.2024 08:00 |
{{event.start.dateTimeIso8601UTC}} | Maschinenlesbare Form von Startdatum/Uhrzeit der Veranstaltung (ISO8601 + UTC) Beispiel:2024-09-12T06:00:00Z |
{{event.start.dateTimeIso8601WithTimeZone}} | Maschinenlesbare Form von Startdatum/Uhrzeit der Veranstaltung mit Veranstaltungszeitzone (ISO8601) Beispiel: 2024-09-12T08:00:00+02:00 |
{{event.start.formattedDateTime}} | Startdatum/Uhrzeit der Veranstaltung in gut-lesbarer Form mit Zeitzone Beispiel: 12.09.2024 08:00 (MESZ) |
{{event.start.formattedTime}} | Start-Uhrzeit der Veranstaltung in gut-lesbarer Form mit Zeitzone Beispiel: 08:00 (MESZ) |
{{event.start.time}} | Die Start-Uhrzeit der Veranstaltung Beispiel: 08:00 |
{{event.end.date}} | Enddatum der Veranstaltung in gut-lesbarer Form Beispiel: 12.09.2024 |
{{event.end.dateTime}} | Enddatum/Uhrzeit der Veranstaltung in gut-lesbarer Form Beispiel: 12.09.2024 15:00 |
{{event.end.dateTimeIso8601UTC}} | Maschinenlesbare Form von Enddatum/Uhrzeit der Veranstaltung (ISO8601 + UTC) Beispiel: 2024-09-12T13:00:00Z |
{{event.end.dateTimeIso8601WithTimeZone}} | Maschinenlesbare Form von Enddatum/Uhrzeit der Veranstaltung mit Veranstaltungszeitzone (ISO8601) Beispiel: 2024-09-12T15:00:00+02:00 |
{{event.end.formattedDateTime}} | Enddatum/Uhrzeit der Veranstaltung in gut-lesbarer Form mit Zeitzone Beispiel: 12.09.2024 15:00 (MESZ) |
{{event.end.formattedTime}} | End-Uhrzeit der Veranstaltung in gut-lesbarer Form mit Zeitzone Beispiel: 15:00 (MESZ) |
{{event.end.time}} | Die End-Uhrzeit der Veranstaltung Beispiel: 15:00 |
{{event.timeZone.id}} | Die Zeitzone der Veranstaltung Beispiel: Europe/Berlin |
{{event.timeZone.longName}} | Eine längere Version der Zeitzone der Veranstaltung Beispiel: Mitteleuropäische Zeit |
{{event.timeZone.shortName}} | Kurzer Name für die Zeitzone der Veranstaltung Beispiel: MEZ |
Veranstaltung: Ort
{{event.location.formattedAddress}} | Die formatierte Adresse der Veranstaltung Beispiel: Rankestraße 9, 10789 Berlin |
{{event.location.latitude}} | Der Breitengrad der Veranstaltung Beispiel: 525019224 |
{{event.location.longitude}} | Der Längengrad der Veranstaltung Beispiel: 133305127 |
{{event.location.textRepresentation}} | Eine Beschreibung der Adresse der Veranstaltung Beispiel: MATE Development GmbH, Rankestraße 9, 10789 Berlin |
Gast
{{guest.firstName}} | Vorname des Gastes Beispiel: Thomas Leftenegger |
{{guest.lastName}} | Nachname des Gastes Beispiel: Leftenegger |
{{guest.fullName}} | Voller Name des Gastes, zusammengesetzt aus Vorname und Nachname Beispiel: Thomas |
{{guest.generatedSalutation}} | Generierte Anrede für den Gast, basierend auf dem Anredengenerator Beispiel: Hallo Dr. Thomas Leftenegger, |
{{guest.email}} | E-Mail-Adresse des Gastes Beispiel: thomas@example.org |
{{guest.categoryName}} | Name der Kategorie, in der sich der Gast befindet Beispiel: VIP |
{{guest.invitationState}} | Einladungsstatus des Gastes (nicht eingeladen, keine Rückmeldung, zugesagt, abgesagt) Beispiel: ACCEPTED Mögliche Werte: |
{{guest.fields.xyz}} | Zugriff auf die verschiedenen Felder des Gastes, die von dir angelegt wurden. Mehr dazu weiter unten unter "Gast-Felder" |
Gast: Begleitpersonen
{{guest.companions}} | Eine Liste aller Begleitpersonen des Gastes. Mehr Infos hierzu im Abschnitt "Begleitungen" weiter unten |
{{guest.companionCount}} | Die Anzahl der Begleitpersonen, die der Gast mitbringt |
{{guest.companionNamesCommaSeparated}} | Eine komma-separierte Liste der Namen der Begleitpersonen, die der Gast mitbringt |
Gast: Links
{{guest.invitationAcceptUrl}} | Diese URL kann verwendet werden, um eine direkte Zusage zur Veranstaltung zu ermöglichen. Beispiel: https://sweapevent.com/yourevent/1234/accept |
{{guest.invitationDeclineUrl}} | Diese URL kann verwendet werden, um eine direkte Absage zur Veranstaltung zu ermöglichen. Beispiel: https://sweapevent.com/yourevent/1234/decline |
{{guest.invitationEditUrl}} | Diese URL kann verwendet werden, um das Registrierungsformular für den Gast zu öffnen. Beispiel: https://sweapevent.com/yourevent/1234 |
{{guest.virtualEventUrl}} | Diese URL kann verwendet werden, um die Virtuelle Event Platform für den Gast zu öffnen. Beispiel: https://sweapevent.com/vep/1234 |
Experten Einstellungen
{{registration.codeFormVisible}} | Wenn dieser Wert wahr ist, dann wird statt des Registrierungsformulars eine Code-Abfrage-Seite angezeigt Beispiel: false |
{{brand.colors}} | Eine Liste der Farben, die du für deinen Account bestimmt hast Beispiel: ["#ff0000", "#00ff00", "#0000ff"] |
{{brand.companyName}} | Name deiner Firma, wenn du ihn in deinen Account Einstellungen hinterlegt hast Beispiel: Mein Unternehmen GmbH |
{{brand.primaryColor}} | Die Primärfarbe, so wie du sie in den Brand-Einstellungen am Account hinterlegt hast Beispiel: #597189 |
{{brand.highlightColor}} | Eine von der Primärfarbe abgeleitete Kontrastfarbe Beispiel: #123456 |
{{brand.websiteUrl}} | Die Webseite deiner Firma, wenn du ihn in deinen Account Einstellungen hinterlegt hast Beispiel: https://www.testaccount.com |
{{event.attendanceMode}} | Der Teilnahme-Modus der Veranstaltung Beispiel: OFFLINE Mögliche Werte: OFFLINE (Vor Ort), ONLINE (virtuell), MIXED (hybrid) |
{{event.baseLanguage}} | Die Sprache deiner Veranstaltung Beispiel: ENGLISH Mögliche Werte: ENGLISH, GERMAN |
{{event.state}} | Der aktuelle Status deiner Veranstaltung (Entwurf, aktiv, geschlossen/archiviert) Beispiel: DRAFT Mögliche Werte: DRAFT, ACTIVE, CLOSE |
{{event.uuid}} | Ein eindeutiger Identifikator deiner Veranstaltung Beispiel: e7e164db-d629-4f82-87e9-34e9b9c4a796 |
{{guest.comment}} | Kommentar zum Gast Beispiel: Hier könnte dein Kommentar stehen |
{{guest.emailBase64}} | Die E-Mail-Adresse deines Gastes in Base64 kodiert Beispiel: dGVzdEB0ZXN0ZXIuZGU= |
{{guest.fullNameBase64}} | Der vollständige deines Gastes in Base64 kodiert Beispiel: TWF4IE3DvHN0ZXJtw6RubsO2 |
{{guest.invitationId}} | Die Einladungs-Id, die in den E-Mails für Links zu den Webseiten verwendet wird und deinen Gast eindeutig beschreibt. Beispiel: 777ed958e8fe4eb8bb45f94ea3dc7010 |
{{guest.isCompanion}} | Wenn der Wert wahr ist, handelt es sich um eine Begleitperson, ansonsten um einen Hauptgast Beispiel: false |
{{guest.maxCompanionCount}} | Die maximalanzahl an Begleitpersonen, die ein Gast mitbringen darf Beispiel: 15 |
{{guest.ticketId}} | Die Ticket-Id des Gastes, so wie sie im QR-Code des Tickets steht. Beispiel: 0ak3oulk |
{{guest.uuid}} | Ein eindeutiger Identifikator des Gastes Beispiel: dd41df8a-e1be-4132-a0fb-78e6fead3b67 |
{{xxx | upcase}} | Alles in Großbuchstaben (Versalien) darstellen Beispiel: {{generated_salutation | upcase}} = HALLO MAX MUSTERMANN |
Gast-Felder
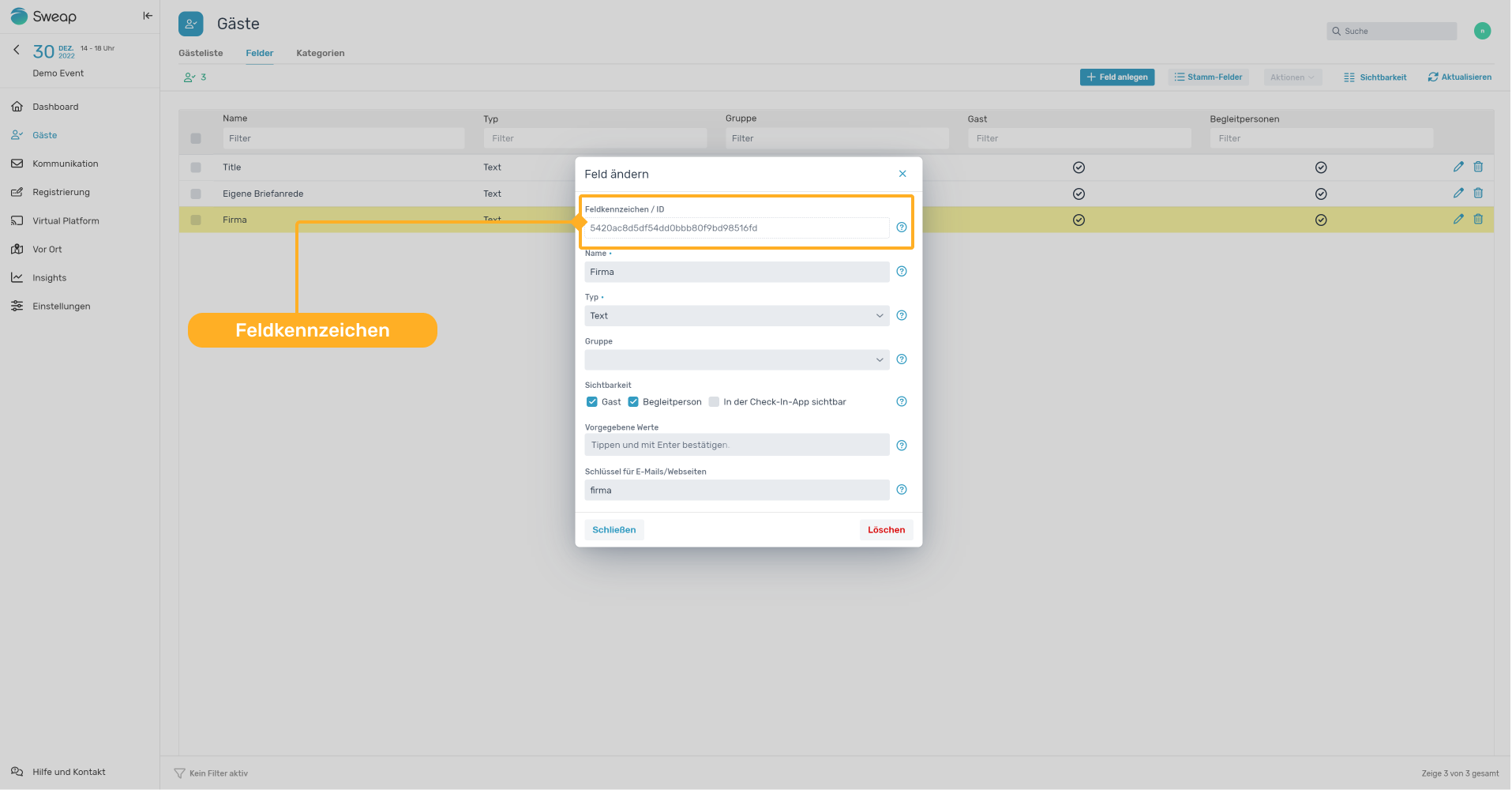
Ein Gast hat einige Standardfelder (z.B. Vorname, E-Mail), auf die direkt über guest.firstName oder guest.email zugegriffen werden kann. Zusätzlich gibt es dynamische Felder für einen Gast, die sich je nach Veranstaltung unterscheiden können. Zum Beispiel Firma, Position, Menüoptionen. Auf diese Felder kann über den Platzhalter guest.fields zugegriffen werden, indem entweder der spezifische Feldschlüssel oder die Feld-ID hinzugefügt wird.
Beispiele für Feldschlüssel: guest.fields.company, guest.fields.formOfAddress, guest.fields.dietaryOptions,
Beispiele für Feld-IDs: guest.fields.8ff4ae9c5da54bbdbe0e0d286093ef6f, guest.fields.a04a5394-36d3-4d3d-b23f-0dfec2eddb4b

Anwendungsbeispiel - Gastfeld Informationen per Liquid nutzen.
Im Registrierungsformular hast du die Möglichkeit, Informationen über eine Checkbox (Ja/Nein Wert) abzufragen. Per Liquid-Befehl kannst du dem Gast in den E-Mails widerspiegeln, ob er die Checkbox für die Abfrage X angewählt (Ja) oder offen gelassen hat (Nein).
Im konkreten Beispiel kann per Checkbox ein Parkplatz gebucht werden. Der Liquidbefehl um den Wert in der E-Mail automatisch darzustellen, lautet wie folgt:
{% if guest.rawFields.parkplatz == 'yes' %}Ja{% else %}Nein{% endif %}