Sweap set up for admins
Account setting
Administrator's guide to setting up your account
General account settings
Enable AI Feature
The event tags - creation and usage
Create guest fields for your account
Adding deletion rules to automatically delete guest data
Set up templates
User roles and permissions
Permission sets - Default user roles in Sweap
Permissions and configuration of default permission sets
User permissions and their functions in Sweap
Setting up new users
Use single sign-on
Roles and permissions
Visibility groups
Event-Ticketing - e-payment with Sweap
API and publishing package function
Implementing the event overview page within your website
Implementing the event overview page in an IHK24 website
Use Sweap's Zapier integration
Import of distributors with EVA
Import groups and committees from EVA master data
Sweap app and devices for check-in
Set up domain and email address
Getting started with Sweap - Basics
Event overview and dashboard
Basic structure of the event overview
The action field and its functions
The calendar view for your events
The event dashboard - overview
Event Sustainability Widget
Basic functions
Event formats in Sweap
What are event series?
Single event creation with Sweap
Create event series in Sweap
Create sessions for your event series
Using time zones in Sweap
Duplicate an event to use it as a template
The preview mode for creating emails or webpages
Using the correct image sizes
Create text with the HTML-Editor
AI feature in use in HTML editor
Use placeholders in Sweap
Customize headlines and text with HTML
Linking emails and websites in Sweap
Legal notice and privacy policy
Support and data protection at Sweap
GDPR-compliant consent management and cookie banners
Data tracking with Sweap
Privacy policy and GDPR
Questions about security & data protection
Sweap AI - Questions about security & data protection
Increasing security - introduction of Keycloak
Session limits - session limitation
Send your feedback about Sweap
Personal settings
Search and filter functions
The search function in Sweap
Using the filter function in Sweap
Last Update and Last Reply of your guests
Best practice, online webinars and updates
Create and manage contacts and guests
Create, import and export guest information
Add guests to your list
The guest import with Excel
Edit guest information and change status manually
Export your guestlist
Create and manage contacts
Add companions
Manage attributes for guests and divisions
Standard Fields and Event-Related Information in the Guest List
Create and edit attributes
Segmenting guests by categories
Postal mail invitation and QR code
Setting up and sending emails
Setting up and configuring emails
The email types and their use
Create mails more efficient with using the duplicating function
Testing emails in the editor: Here's how it works
Individual salutation
The guest salutation
Create guest salutation with our salutation assistent
Use your own salutation form in your emails
Dynamic email builder
Dynamic email builder: Create emails
Guest-Links and Token: Efficient Event Communication
Configure emails using a dynamic modular system
Design your email - Content
Design your email - Rows
Design your e-mail - General
Email wizard
The different types of email templates
The Email template LA LUNA
Static email wizard: creating emails
Configure emails - set up an invitation email
Call to Action Button withinin emails
Insert links for virtual events into emails
Insert stock photos into emails
Font types in emails
Troubleshooting for emails
Opt-In states and bounces
Reduce spam probability of emails
Display images correctly in my email
Delivery notification and bounces in the email log
Basics for the successful delivery of emails
Tracking email opening rates
Important information about blocked email addresses - status "mailjet: preblocked
Sending out emails
Registration pages & Virtual event platform pages
Registration page basics
Creating a registration page - basic steps
Metadata and SEO for registration pages
Deactivate event pages (URL link tracking)
Registration page - using the Website Builder
Registration page - using the websitze wizard
Templates for your webpage
Contents and modules of a registration page
Texts, colours and design for the registration page
Settings to close the registration page - Website Wizard
Registration options settings within the Website Wizard
CSS & Java Scripts for website customisation
Header and footer within a website
Publish events on your own website
Font types on websites
Setting up the registration form
Configuration of a registration form
Add a checkbox with URL to the registration form
Show and hide form fields
Enter accompanying persons (registration form)
Virtual Event Platform
Integrations and modules for the Virtual Event Platform
Operate and monitor events with Sweap
- All Categories
- Registration pages & Virtual event platform pages
- Setting up the registration form
- Add a checkbox with URL to the registration form
Add a checkbox with URL to the registration form
 Updated
by Julia Walther
Updated
by Julia Walther
In the following article we will explain how you can add another field including a hyperlink to your registration form.
Such a field could be of interest if you would like to refer to further provisions and your guests should confirm that they are aware of them.
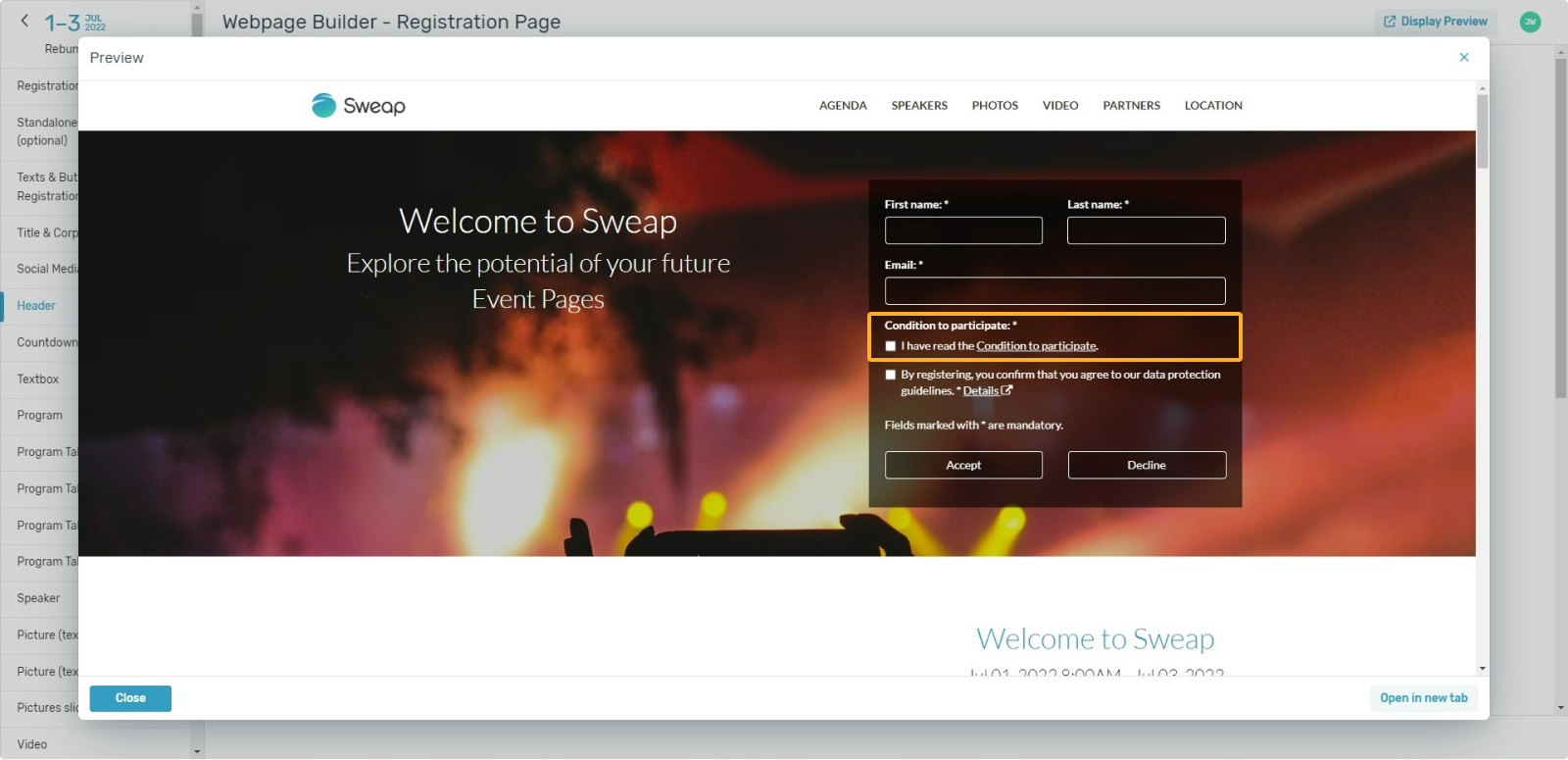
In our example, we have set up a field with a checkbox in which we refer to participation conditions and ask our guests to mark that these conditions have been agreed.
To implement such a function, you need a new field for the registration page, which you then configure accordingly.
First, go to the 'Registratio' section in Sweap and create a new registration page or edit an existing page. Now click on the button 'Edit Registration Form'. This will take you to the editing mode of your registration form.
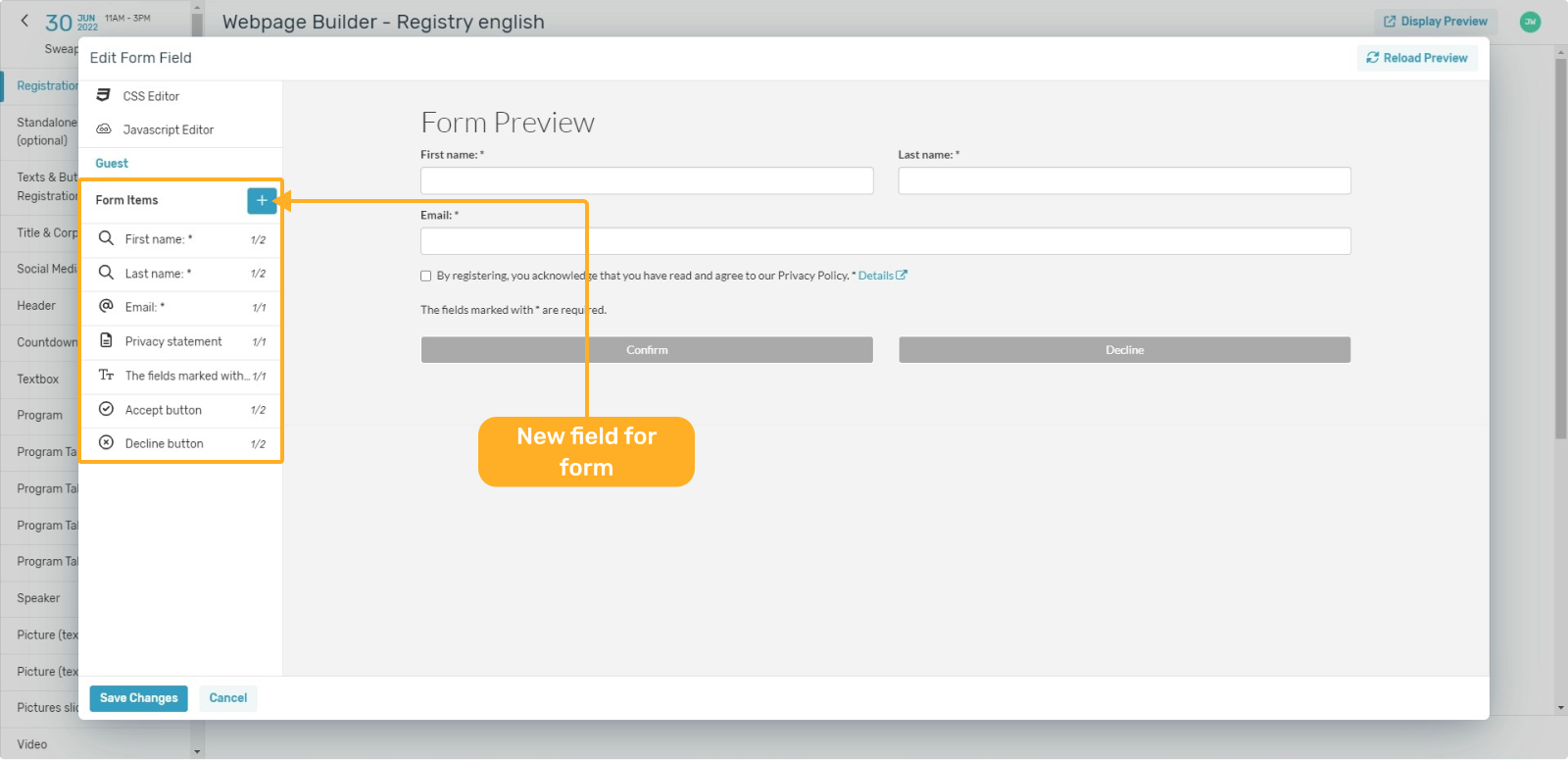
In the editing mode of the form you have the possibility to add new fields to the already existing ones. To do so, click on the '+' sign in the left bar next to the active form fields.

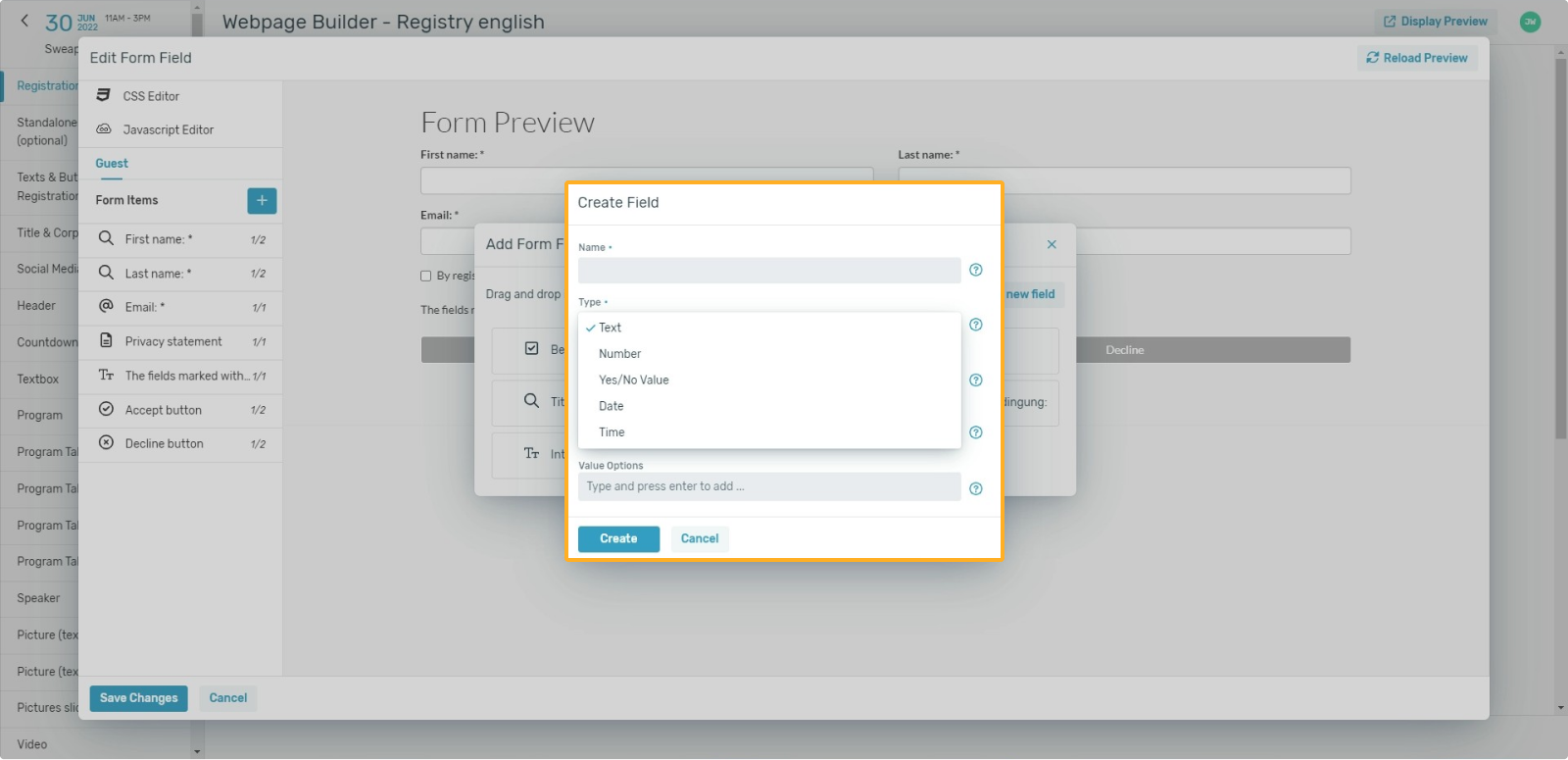
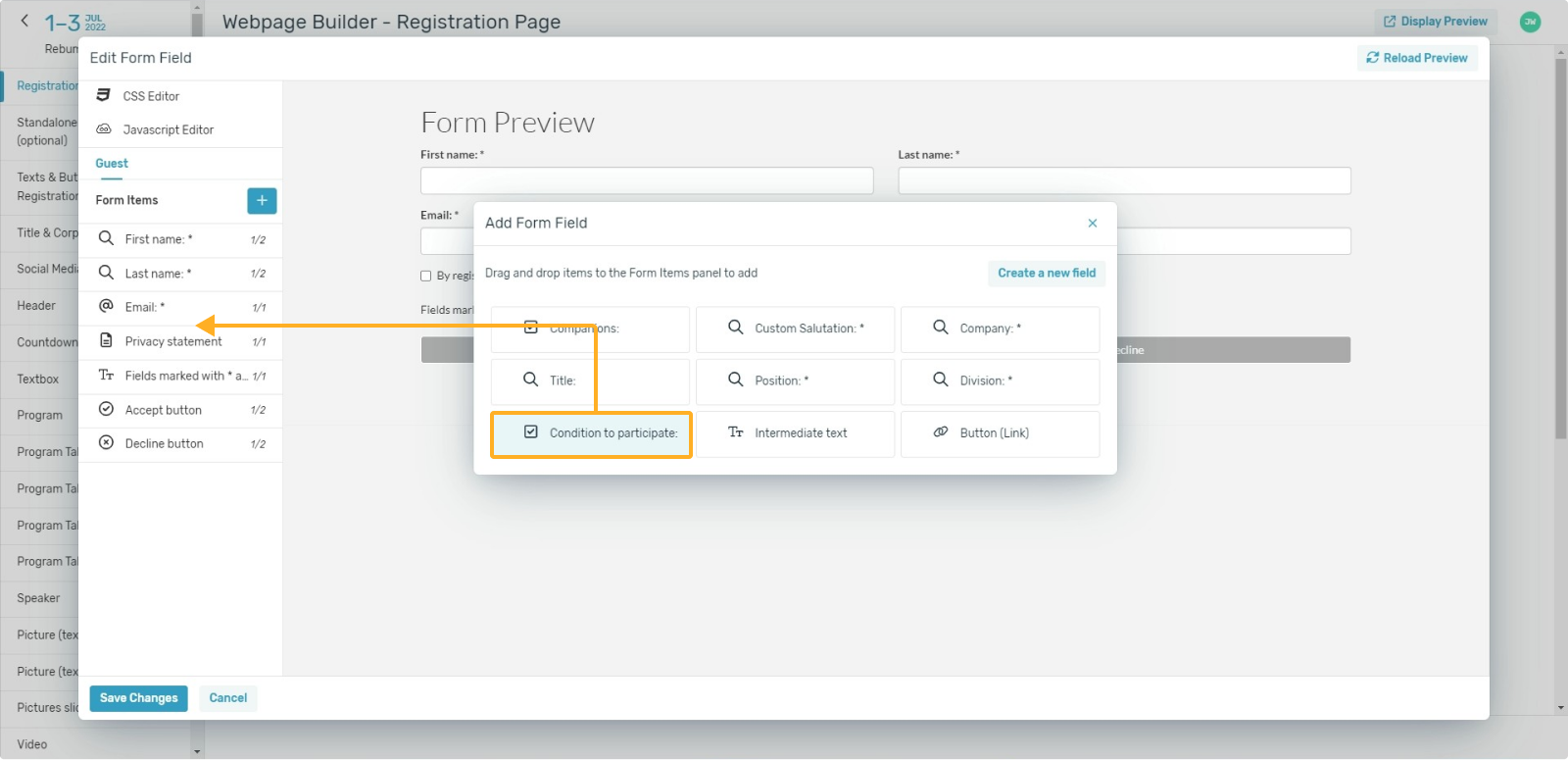
In the following pop up click on 'Create a new field'. Another dialog window opens, in which you can enter the following information:
- Name
Enter the name of the field - this name will be displayed everywhere in the system to identify the field. Please use a short, meaningful name - you can change this name later on. - Type
Select the type that your field should have. This will define, which content can be inserted, when a guest is created. You can choose between the following types:
Text, Number, Yes/No Value, Date, Time - Group
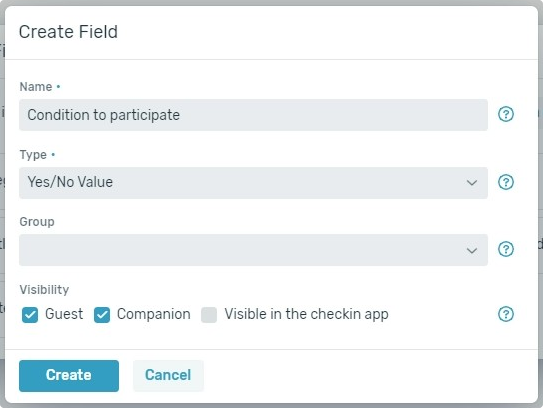
The group helps to keep the overview if you have many fields. Fields with the same group will be grouped together in forms. Either select an existing or insert a new one and finish with hitting 'enter'. - Visibility
Here you can set, where the field will be visible: for guests and / or companions. Also you can select, if it will be visible, while checkin with using our checkin app. - Value Options
You can insert value options which will be selectable, when a guest is edited. An empty text leads to a free form field.

To create the field we want, we set 'Condition to participate' as a the field name and select 'Yes/No value' as the field type.

After clicking on 'Create' the created field will be displayed in the selection of available fields and you can drag and drop it into the list of your form fields.

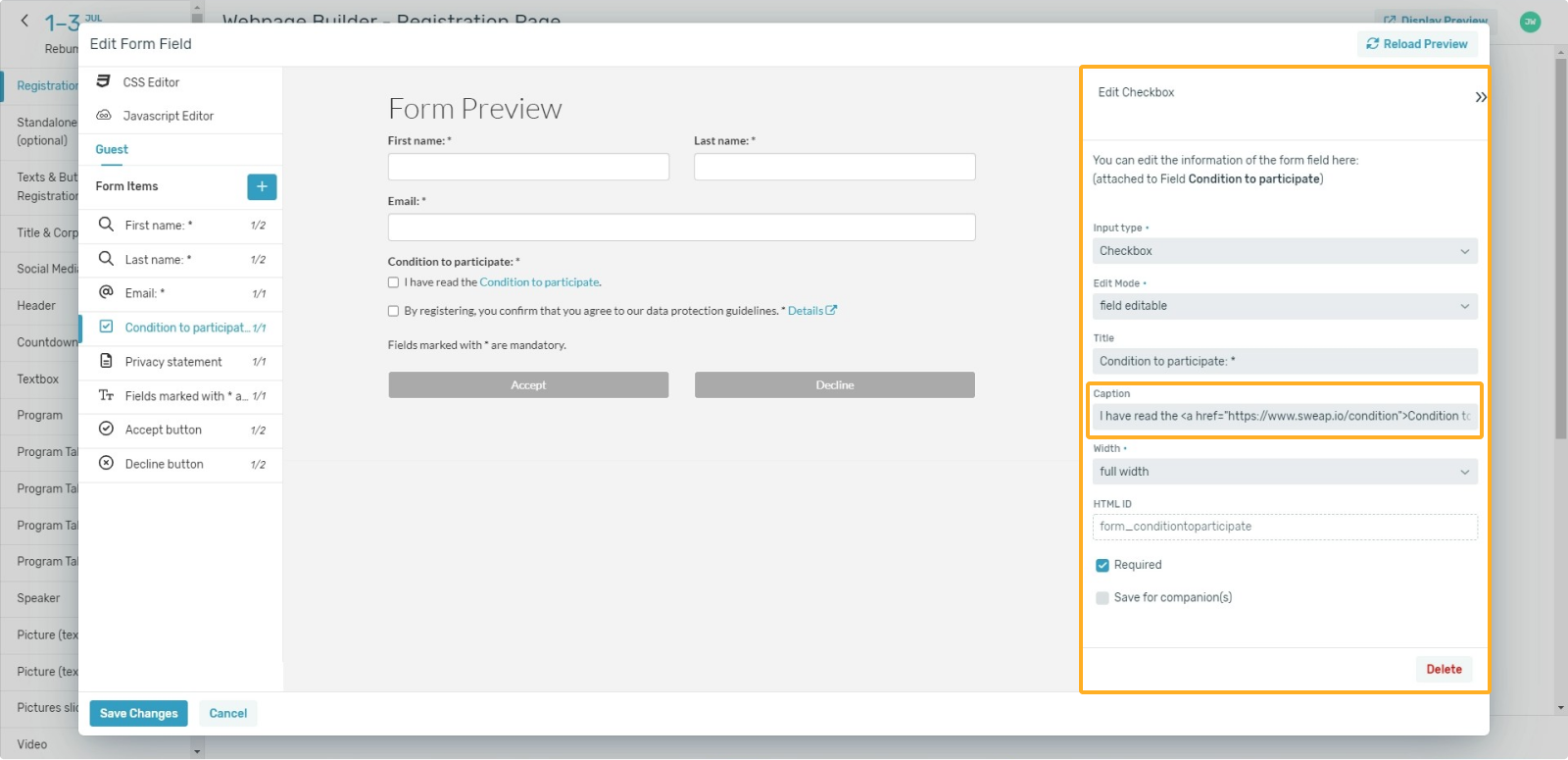
After the field has been put to your form you can adjust it if neccessary. You can edit the field on the right - there you can adjust information about the fields.

In our example, we want our guests to accept our terms and conditions. These can be found on our website, so we want to link to our website.
An HTML command can be used to implement a link in the 'Caption' field.
HTML Command: <a href="link-target">link-text</a>
- 'link-target' = insert the URL you want to direct your guest to
- 'link-text' = insert the text that shall be displayed - behind this text will your hyperlink be set
You can insert a text before or after the HTML command. Of course, you can also insert the HTML command into your text, so that a continuous text is created - we have used this variant for our example.
Our example:
Caption: I have read the <a href="https://www.sweap.io/condition">Condition to participate</a>.
Our URL (https://www.sweap.io/condition) is stored behind the text Condition to participate.
On our registration page, where our registration form is displayed, it woll look like this: