Inhaltsverzeichnis
- Allgemeine Grundfunktionen
- Module
- Social Media Verlinkungen
- Header
- Countdown
- Textbox (nur in den Vorlagen Advanced und Complete)
- Programm/ Agenda (nur in den Vorlagen Advanced und Complete)
- Sprecher/ Ehrengäste (nur in den Vorlagen Advanced und Complete)
- Bild (rechts)/ Text (links) und Bild (links)/ Text (rechts)
- Bilder Slideshow (nur in der Vorlage Complete verfügbar)
- Video (nur in der Vorlage Complete verfügbar)
- Partner/ Sponsoren (nur in der Vorlage Complete verfügbar)
Inhalte und Module einer Registrierungsseite
 Updated
von Ingo
Updated
von Ingo
- Allgemeine Grundfunktionen
- Module
- Social Media Verlinkungen
- Header
- Countdown
- Textbox (nur in den Vorlagen Advanced und Complete)
- Programm/ Agenda (nur in den Vorlagen Advanced und Complete)
- Sprecher/ Ehrengäste (nur in den Vorlagen Advanced und Complete)
- Bild (rechts)/ Text (links) und Bild (links)/ Text (rechts)
- Bilder Slideshow (nur in der Vorlage Complete verfügbar)
- Video (nur in der Vorlage Complete verfügbar)
- Partner/ Sponsoren (nur in der Vorlage Complete verfügbar)
Allgemeine Grundfunktionen
Menüleiste
Über die Menüleiste an der linken Seite kannst du durch die einzelnen Konfigurationsmodule navigieren.

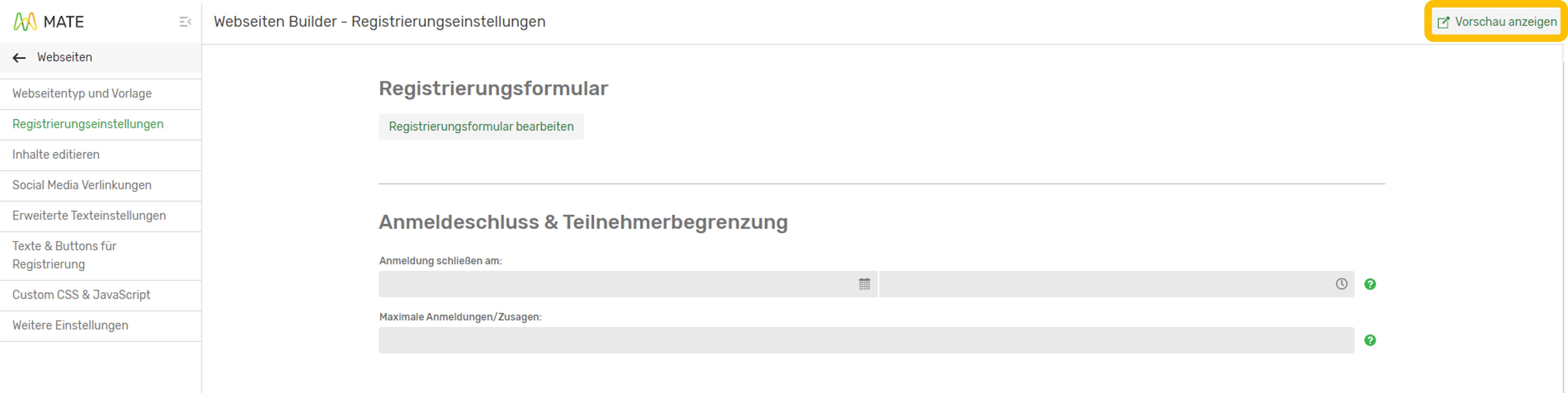
Vorschau-Funktion
Zu jedem Zeitpunkt kannst du die allgemeine Vorschau-Funktion nutzen, um den aktuellen Bearbeitungsstand deiner Webseite(n) nachzuvollziehen. Dazu musst du die vorgenommenen Änderungen nicht vorher abspeichern.

Module
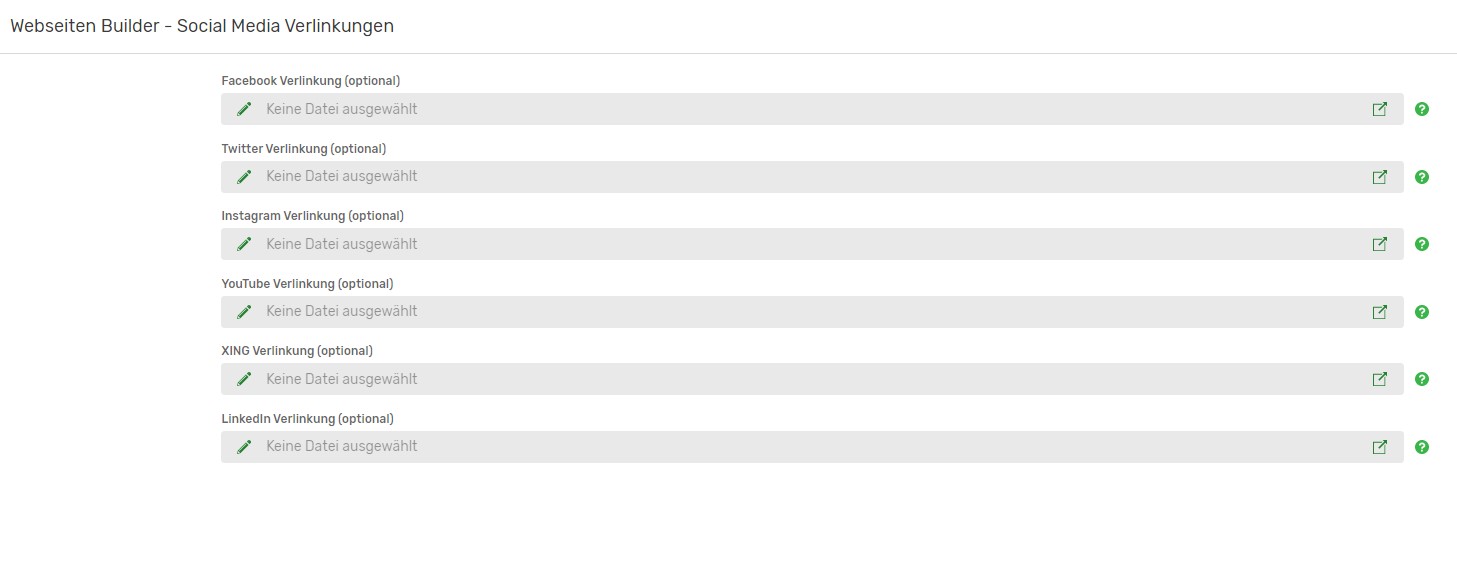
Social Media Verlinkungen
In diesem Modulabschnitt hast du die Möglichkeit, deine Social Media Accounts zu verlinken. Füge dabei einfach den gewünschten Link zu den einzelnen Kanälen ein. Du kannst hier deinen Facebook-, Twitter-, Instagram-, YouTube-, XING- oder LinkedIn- Account verlinken.

Nach dem Speichern werden die Social Media Symbole auf der Webseite im Bereich Countdown und im Footer automatisch eingefügt.

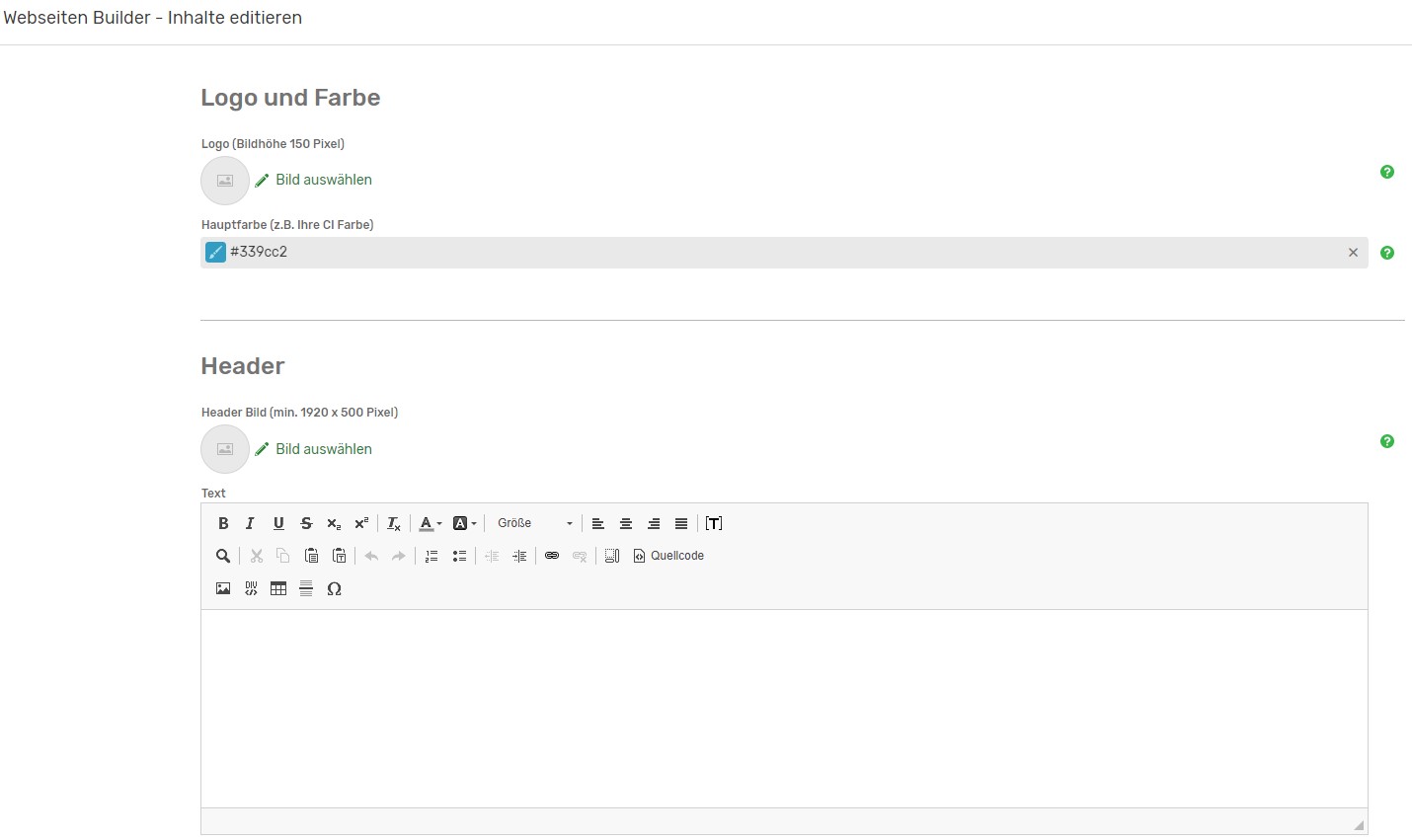
Header
Mithilfe des folgenden Moduls hast du die Möglichkeit, deine Webseite mit einem Header-Bild zu versehen. Dieses Bild erscheint immer im oberen Bildschirmbereich deiner Webseite und kann entweder alleinstehend dargestellt werden oder als Hintergrund für dein Registrierungsformular fungieren.
Im ersten Schritt füllst du allgemeine Informationen aus, die dir bereits vom Webseiten Builder und der Konfiguration anderer Module bekannt sind:
- Menübezeichnung
- Überschrift
- Text
- Hintergrundfarbe
Wählst du keine eigenständige Hintergrundfarbe aus, wird automatisch weiß als Farbe gewählt.
Lade die Bilddatei hoch, die als Header Bild fungieren soll.
Im Expertenmodus kannst du alle weiteren Bilddetails festgelegt werden.
Es kann sein, dass dein Bild auf der Webseite abgeschnitten wird, um es an das Seitenlayout anzupassen. Damit aber keine wichtigen Bilddetails dadurch verloren gehen, kannst du eine minimale Höhe des Header-Bildes bestimmen. Damit auch das mobile Bild nach deinen Vorstellungen angezeigt wird, kannst du auch hier die minimale Höhe (per Pixel) festlegen.
Des weiteren kannst du entscheiden, ob eine Bildskalierung aktiviert oder deaktiviert werden soll, ob das Bild sich anpassen soll, wenn die Fenstergröße verändert wird. Die Verdunklung des Header Bilds kannst du ebenfalls aktivieren beziehungsweise deaktivieren. Auch den Hintergrund des Registrierungsformulars kannst du abdunkeln, damit die Schrift des Registrierungsformulars besser lesbar ist.

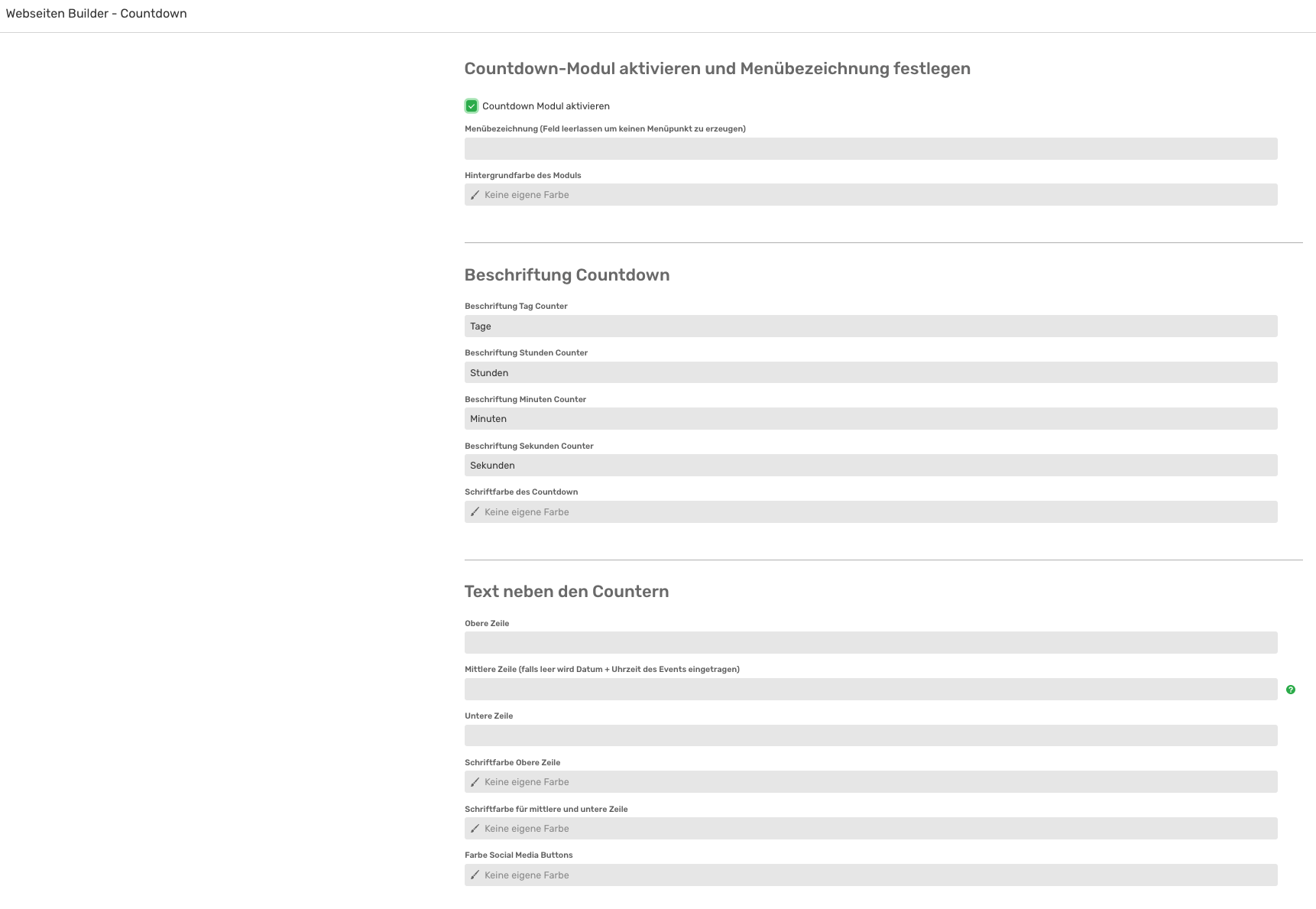
Countdown
Du hast mit Sweap die Möglichkeit, einen Countdown für die Veranstaltung auf der Anmeldeseite zu integrieren.
Folge dabei den bereits in vorherigen Templates erwähnten Standardeinstellungen, welche in vielen Modulen abgefragt werden:
- Aktivierung des Moduls auf der Webseite durch Setzen eines Häkchens
- Festlegung der Menübezeichnung in der Menüleiste
- Countdown Text
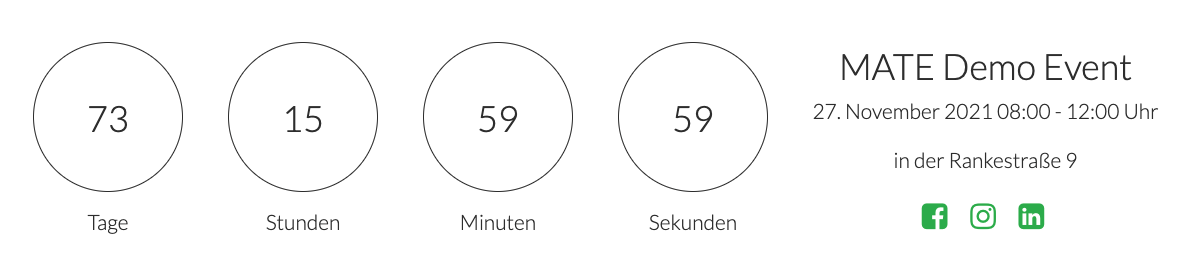
Die Reihenfolge der Texte wird über die unterschiedlichen Textfelder geregelt. Fügst du in Zeile 2 keinen Text ein, so integriert Sweap automatisch das Datum und die Uhrzeit deiner Veranstaltung an dieser Stelle.
Eine individuelle Beschriftung der Tags ist kein Muss, da der Countdown automatisch mit "Tage", "Stunden", "Minuten" und "Sekunden" beschriftet ist.


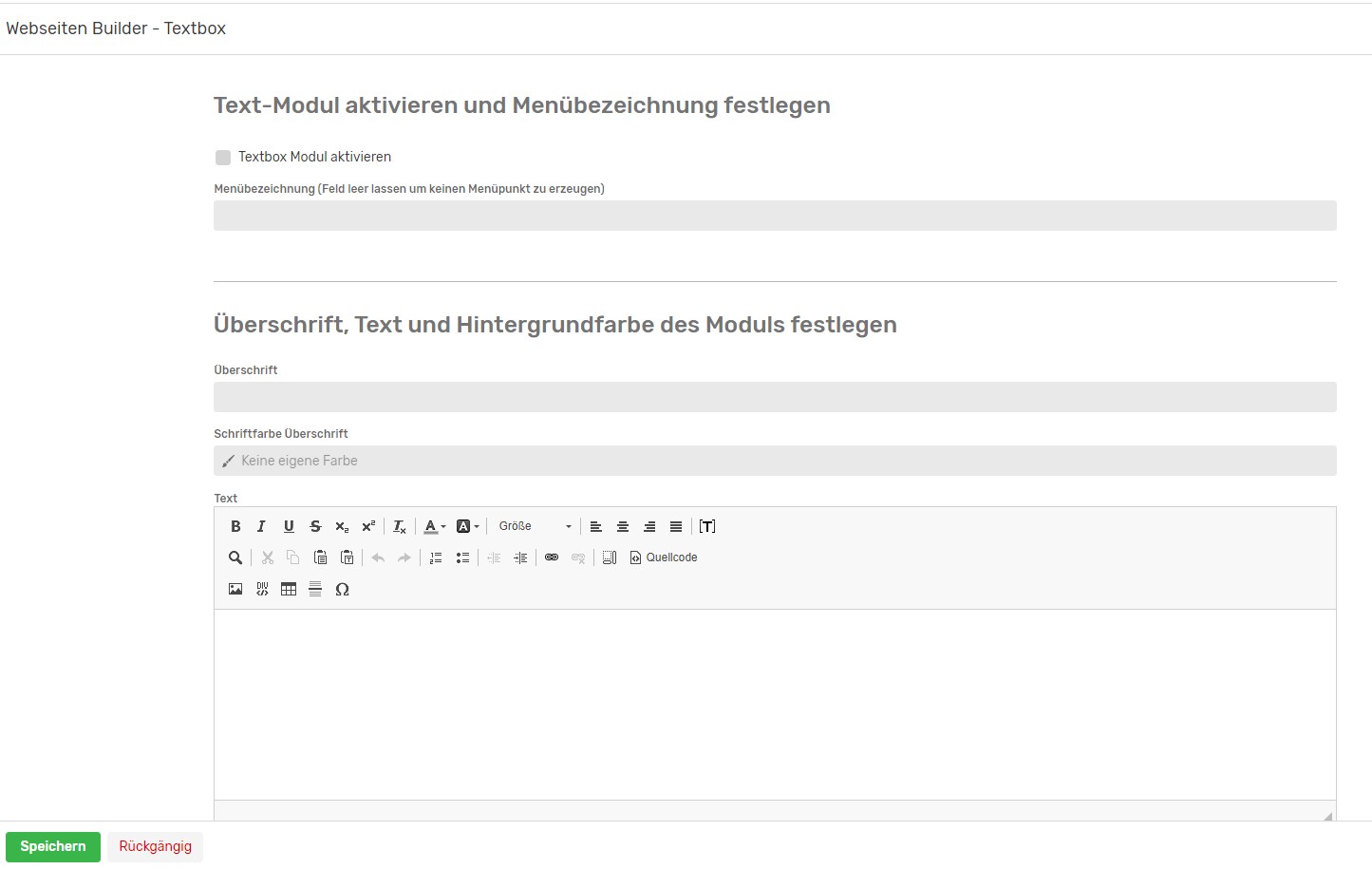
Textbox (nur in den Vorlagen Advanced und Complete)
Wenn du deine Webseite mit der Vorlage Advanced beziehungsweise Complete erstellst, kannst du mithilfe dieses Konfigurationsschrittes eine Textbox auf der Webseite integrieren. Die Konfiguration folgt dabei erneut den bekannten Schritten:
- Aktivierung des Moduls auf der Webseite durch Setzen eines Häkchens
- Festlegung der Menübezeichnung in der Menüleiste
- Überschrift
- Schriftfarbe Überschrift
- Text
- Hintergrundfarbe

Programm/ Agenda (nur in den Vorlagen Advanced und Complete)
Hier kann eine komplette Agenda beziehungsweise das Programm deiner Veranstaltung eingefügt und veröffentlicht werden.
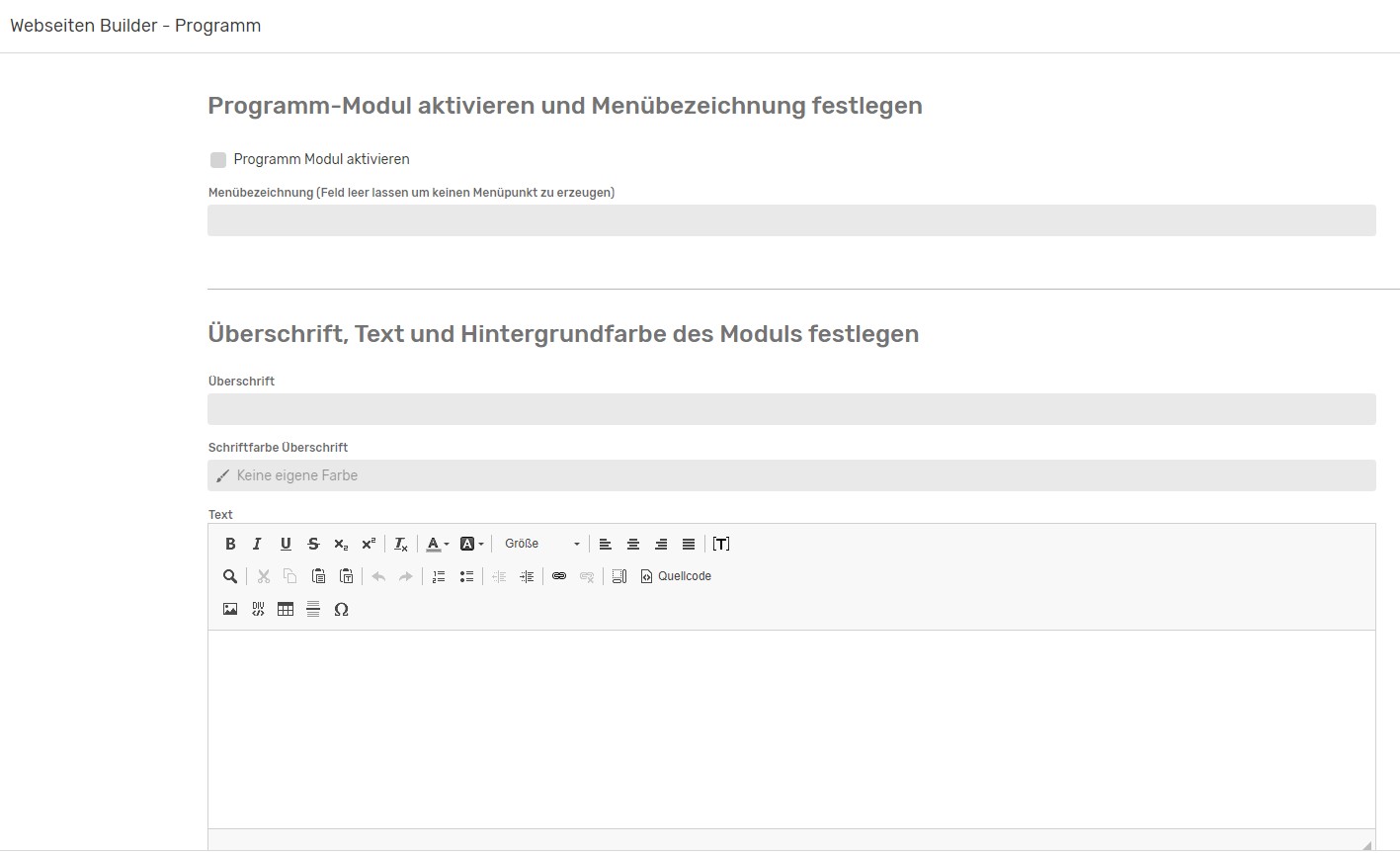
Der Aufbau dieses Moduls:
- Aktivierung des Moduls auf der Webseite durch Setzen eines Häkchens
- Festlegung der Menübezeichnung in der Menüleiste
- Überschrift
- Schriftfarbe Überschrift
- Text
- Hintergrundfarbe
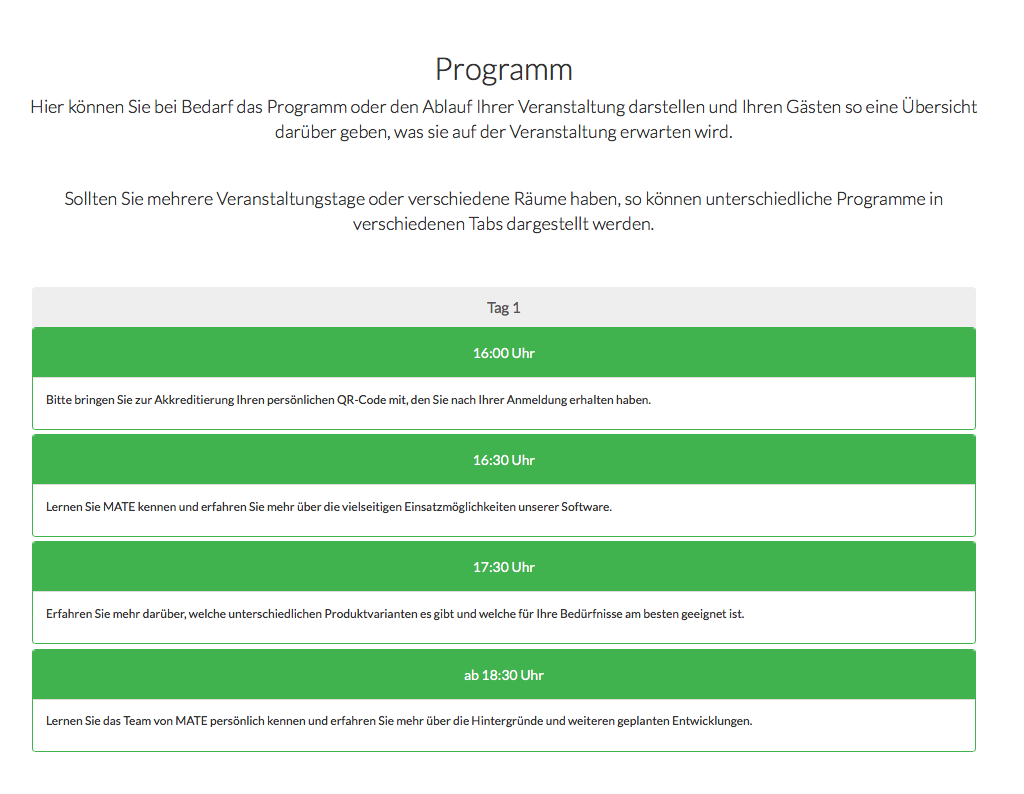
Jetzt können die einzelnen Programmpunkte eingetragen und eine Schriftfarbe für diese Punkt vergeben werden. Zudem kannst du dem Tab 1, also dem 1. Programm, einen Tabname vergeben. Es ist in der Vorlage Complete zudem möglich, weitere Tabs in den nächsten Templates anzulegen.
Es können bis zu 12 Programmpunkte je Tab hinterlegt werden. Dabei kann jedem einzelnen Programmpunkt eine Bezeichnung sowie ein Text zugeteilt werden.


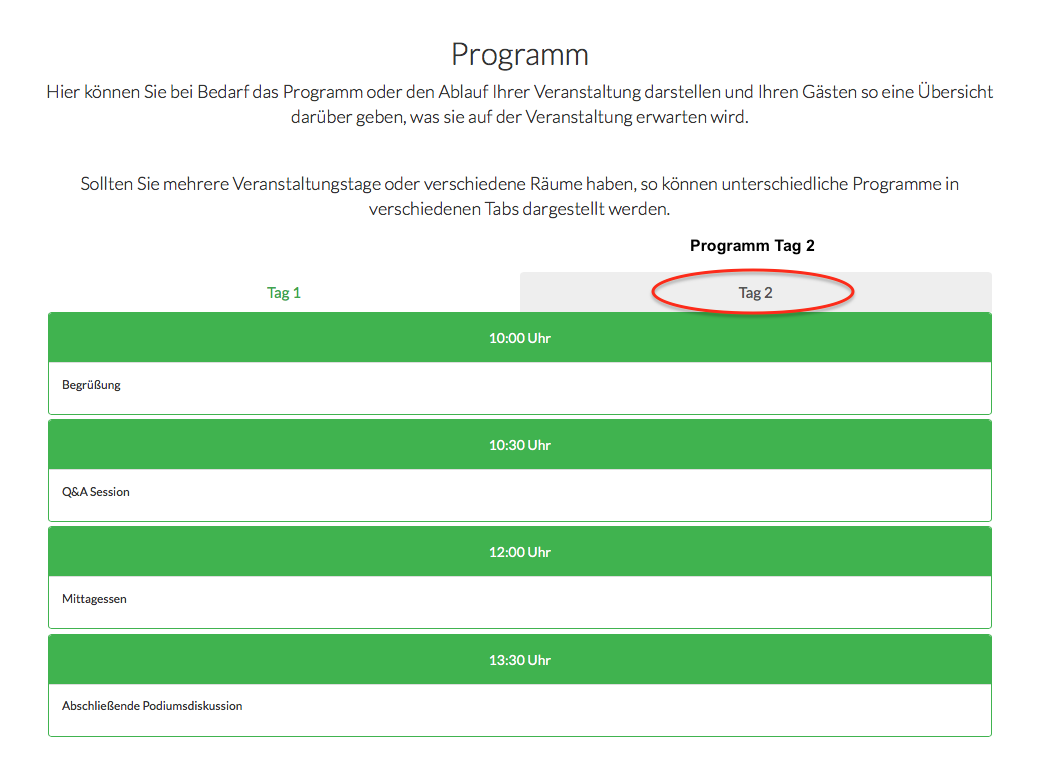
In der Vorlage Complete hast du die Option, weitere Tabs mit anderen Programmpunkten hinzuzufügen. Das bietet dir die Möglichkeit, mehrere Veranstaltungstage abzubilden oder unterschiedliche Programme in verschiedenen Veranstaltungsräumen anzubieten.
Die Konfiguration erfolgt bei allen anderen Tabs genau wie bei Tab 1.
Hier eine Vorschau, wie das Ergebnis aussieht, wenn man 2 Veranstaltungstage und somit 2 Tabs auf seiner Registrierungsseite einbettet:

Sprecher/ Ehrengäste (nur in den Vorlagen Advanced und Complete)
Du hast Ehrengäste beziehungsweise Gäste auf deiner Veranstaltung eingeladen und möchtest diese gerne deinen Gästen vorab vorstellen und kommunizieren? Auch das ist mit Sweap in den Webseiten Vorlagen Advanced und Complete kein Problem.
Die ersten Schritte gleichen erneut den Grundeinstellungen vorhergegangenen Modulen:
- Aktivierung des Moduls auf der Webseite durch Setzen eines Häkchens
- Festlegung der Menübezeichnung in der Menüleiste
- Überschrift
- Schriftfarbe Überschrift
- Text
- Hintergrundfarbe
Sind diese getätigt, integrierst du die einzelnen Sprecher beziehungsweise Ehrengäste. In der vorinstallierten Basisvorlage von Sweap können bis zu 15 Sprecher beziehungsweise Ehrengäste angelegt werden. Dabei kannst du jedem Sprecher ein Bild, als auch einen Namen und eine Beschreibung/ Funktion zuordnen.

Bild (rechts)/ Text (links) und Bild (links)/ Text (rechts)
Hier können Bilder mit dazugehörigen Texten eingefügt werden.
- Aktivierung des Moduls auf der Webseite durch Setzen eines Häkchens
- Festlegung der Menübezeichnung in der Menüleiste
- Überschrift
- Schriftfarbe Überschrift
- Text
- Hintergrundfarbe
Bilder Slideshow (nur in der Vorlage Complete verfügbar)
Ein weiteres visuell ansprechendes Element, welches in die Webseite eingefügt werden kann: die Bilder Slideshow. Hier können mehrere Bilder in einer schnellen Abfolge präsentiert werden. Momentan ist es möglich, bis zu 15 Bilder innerhalb dieses Moduls zu integrieren. Die ersten Einstellungen entsprechen hierbei wieder vorhergegangenen Modulen:
- Aktivierung des Moduls auf der Webseite durch Setzen eines Häkchens
- Festlegung der Menübezeichnung in der Menüleiste
- Überschrift
- Schriftfarbe Überschrift
- Text
- Hintergrundfarbe

Video (nur in der Vorlage Complete verfügbar)
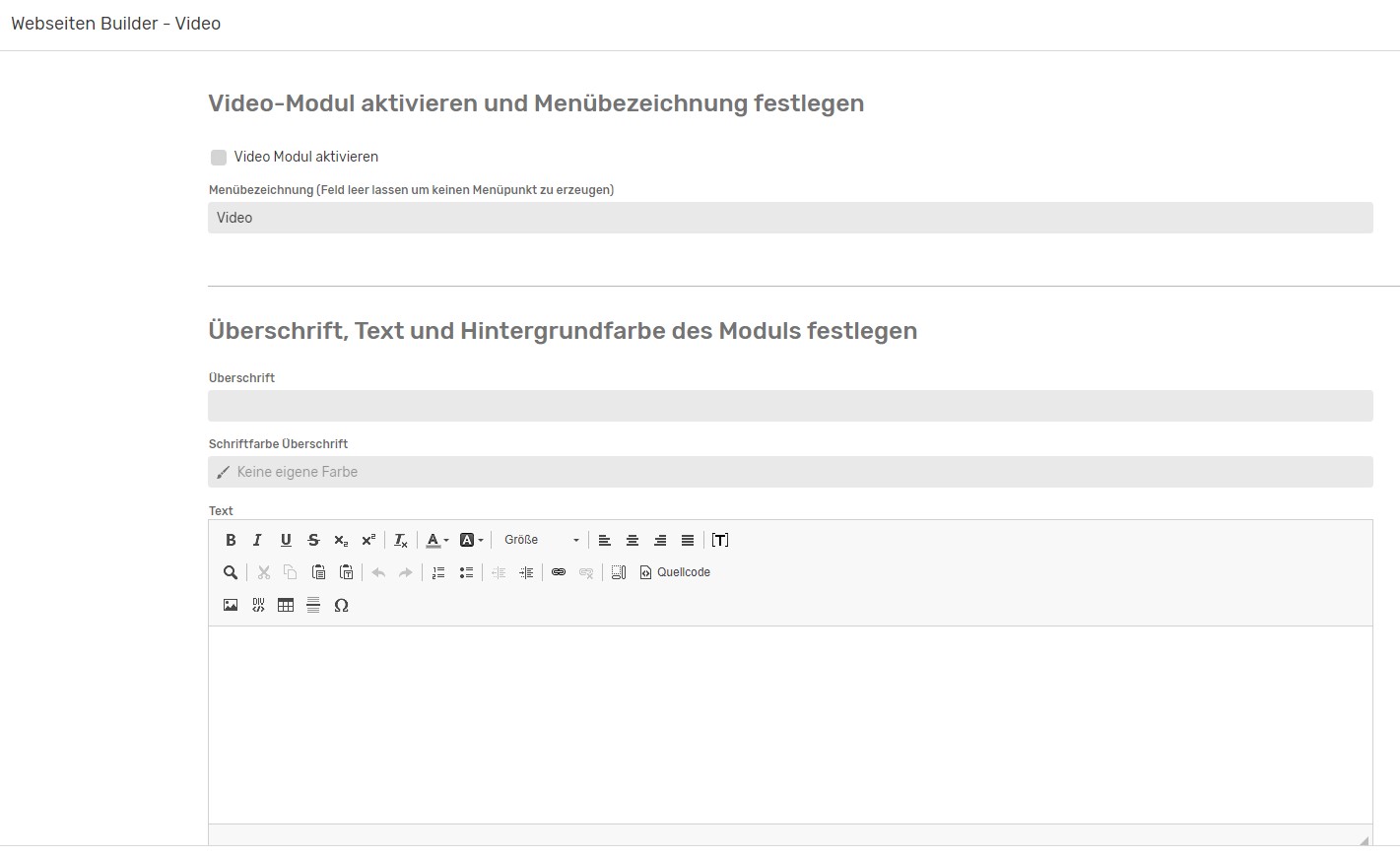
Als weiteres Highlight kannst du mithilfe der Vorlage Complete, ein Video auf der Webseite einspeisen. Die ersten Schritte gleichen dabei erneut der Konfiguration vorhergehender Module.

Nach der Aktivierung des Moduls "Video" kannst du eine Menübezeichnung sowie eine Überschrift eintragen. Ähnlich wie bei den anderen Modulen, kann hier die Schriftfarbe der Überschrift eingestellt, bei Bedarf einen Text eingefügt und die Hintergrundfarbe des Videos festgelegt werden.

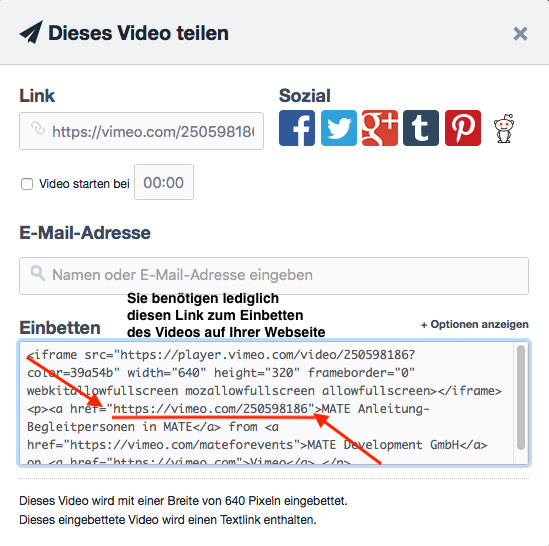
Folgendes Fenster öffnet sich:

Jetzt den Link zwischen src="LINK" unter "Einbetten" kopieren, damit das Video auf der Webseite erscheint.
Alternativ kann auch ein selbst gehostetes Video (beispielsweise eine mp4 Datei) integriert werden. Dazu muss lediglich der Vidoe-Link eingefügt werden.
Partner/ Sponsoren (nur in der Vorlage Complete verfügbar)
Hier können mögliche Logos der Partner/ Sponsoren hochgeladen und verlinkt werden.
- Aktivierung des Moduls auf der Webseite durch Setzen eines Häkchens
- Festlegung der Menübezeichnung in der Menüleiste
- Überschrift
- Schriftfarbe Überschrift
- TextPartner
- Hintergrundfarbe
Momentan können bis zu 55 Bilddateien innerhalb dieses Moduls von Sweap integriert werden.
