Inhaltsverzeichnis
- 1. Wie funktioniert es?
- 2. Wie schalte ich eine Veranstaltung für die Veranstaltungsübersicht frei?
- 3. Der Sweap Javascript Client
Implementierung der Veranstaltungsübersichtsseite (VAÜ) für das Publishing Package
 Updated
von Julia Walther
Updated
von Julia Walther
- 1. Wie funktioniert es?
- 2. Wie schalte ich eine Veranstaltung für die Veranstaltungsübersicht frei?
- 3. Der Sweap Javascript Client
Mit der Übersicht ist es möglich auf einfache Weise deine Veranstaltungen auf deiner Webseite zu veröffentlichen.
Die Veranstaltungsseite kann durch den Sweap Client einfach in deine Webseite eingebunden werden und mit wenigen Handgriffen an dein Design angepasst werden. Diese Funktion ist besonders interessant für jene Kunden, die mehrere Veranstaltungen mit einer öffentlichen Registrierung anbieten.

1. Wie funktioniert es?
Die Veranstaltungsübersicht bietet die Möglichkeit, Veranstaltungen auf eine einfache Art und Weise in deiner Webseite aufzulisten. Die einfachste Art und Weise ist es, den Sweap JavaScript Client in deiner Seite einzubinden. Für das Einbinden und Anpassen sind nur wenige HTML und CSS Kenntnisse von Nöten. Alternative kann die Veranstaltungsübersicht auch per REST Schnittstelle im Format JSON abgefragt und weiterverarbeitet werden. Mehr hierzu findest du am Ende des Artikels.
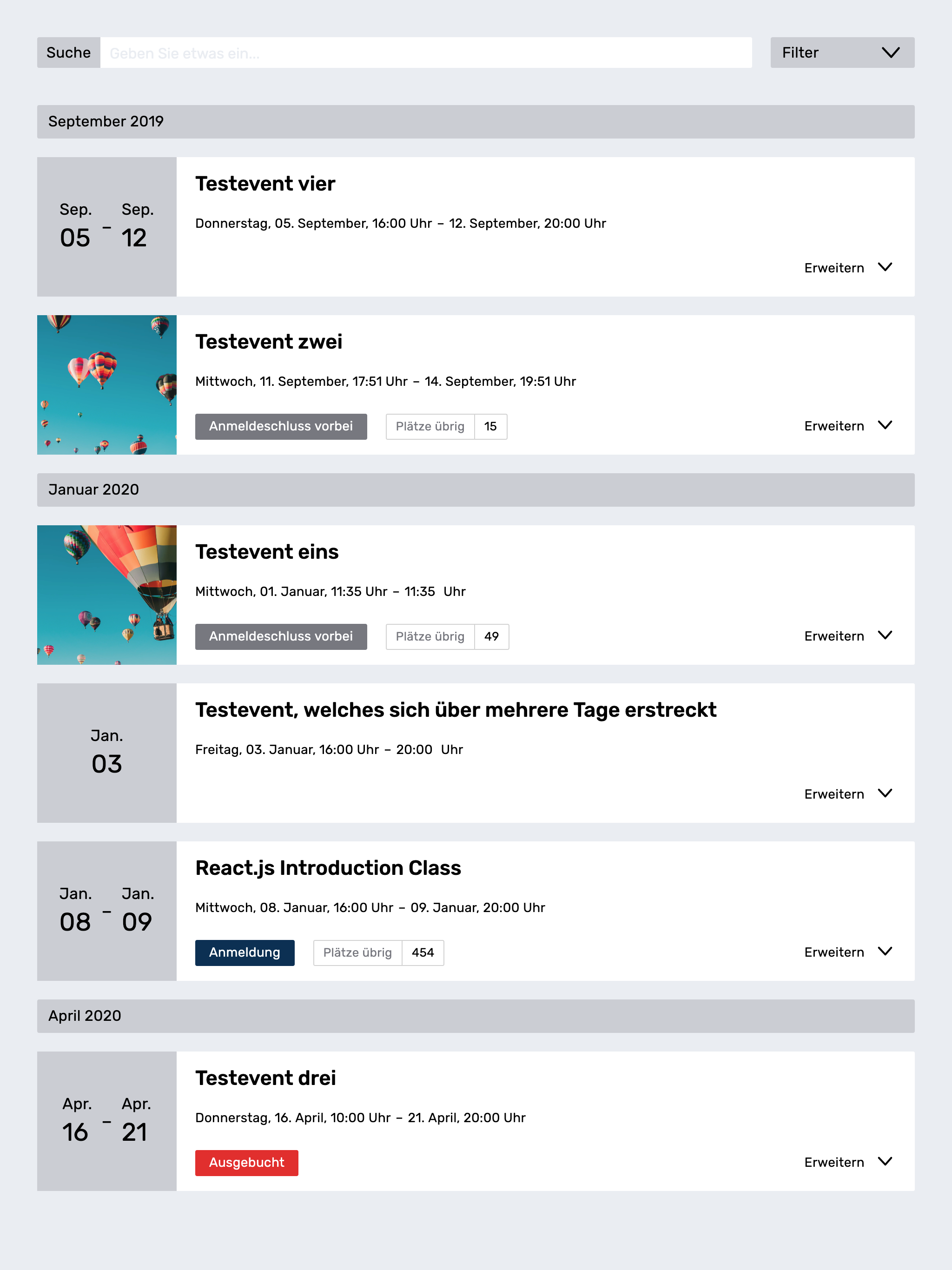
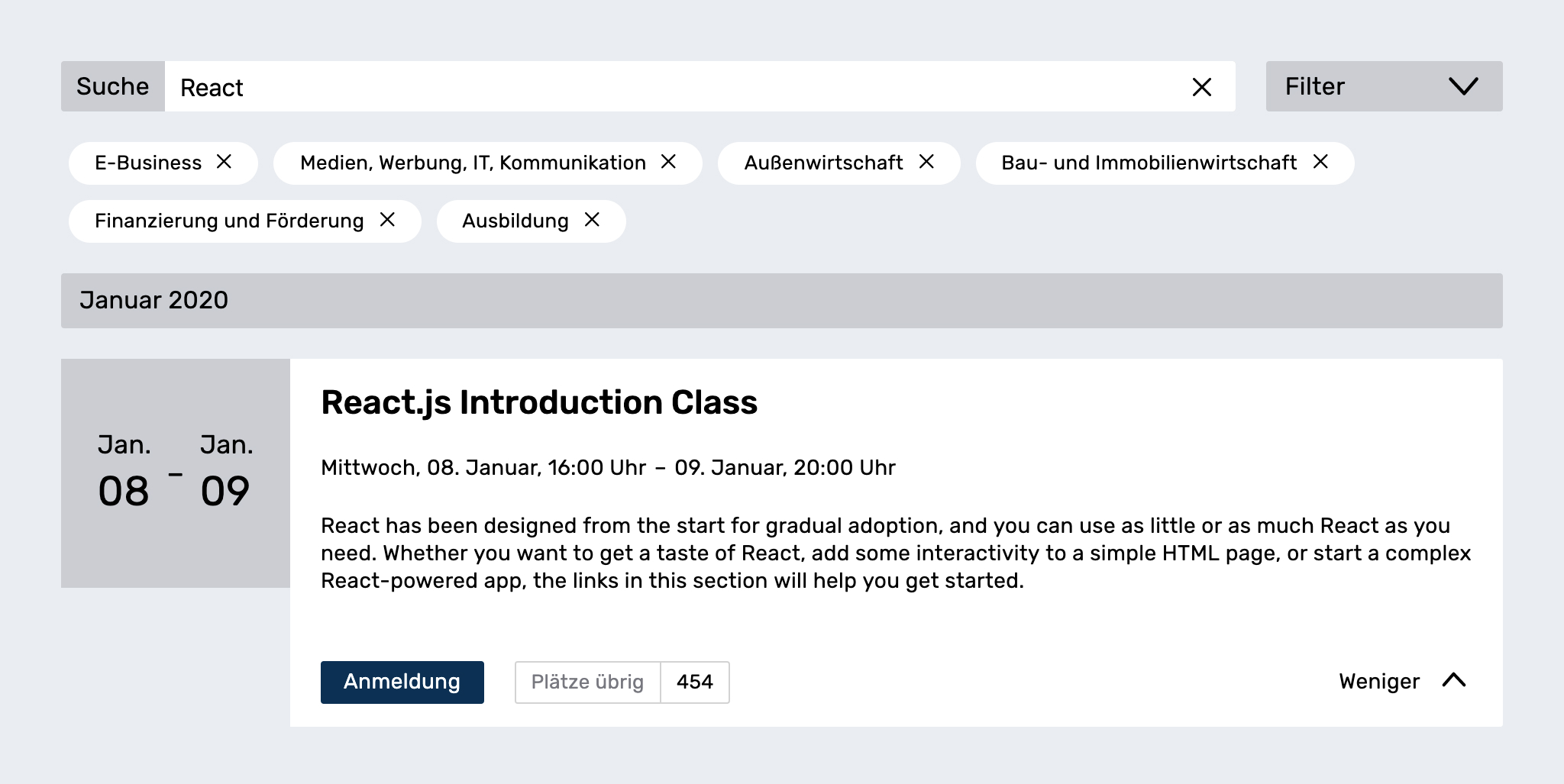
Hier findest du ein Beispiel.
2. Wie schalte ich eine Veranstaltung für die Veranstaltungsübersicht frei?
2.1. Anpassung der Rollen-Rechte und die Erstellung von Tags
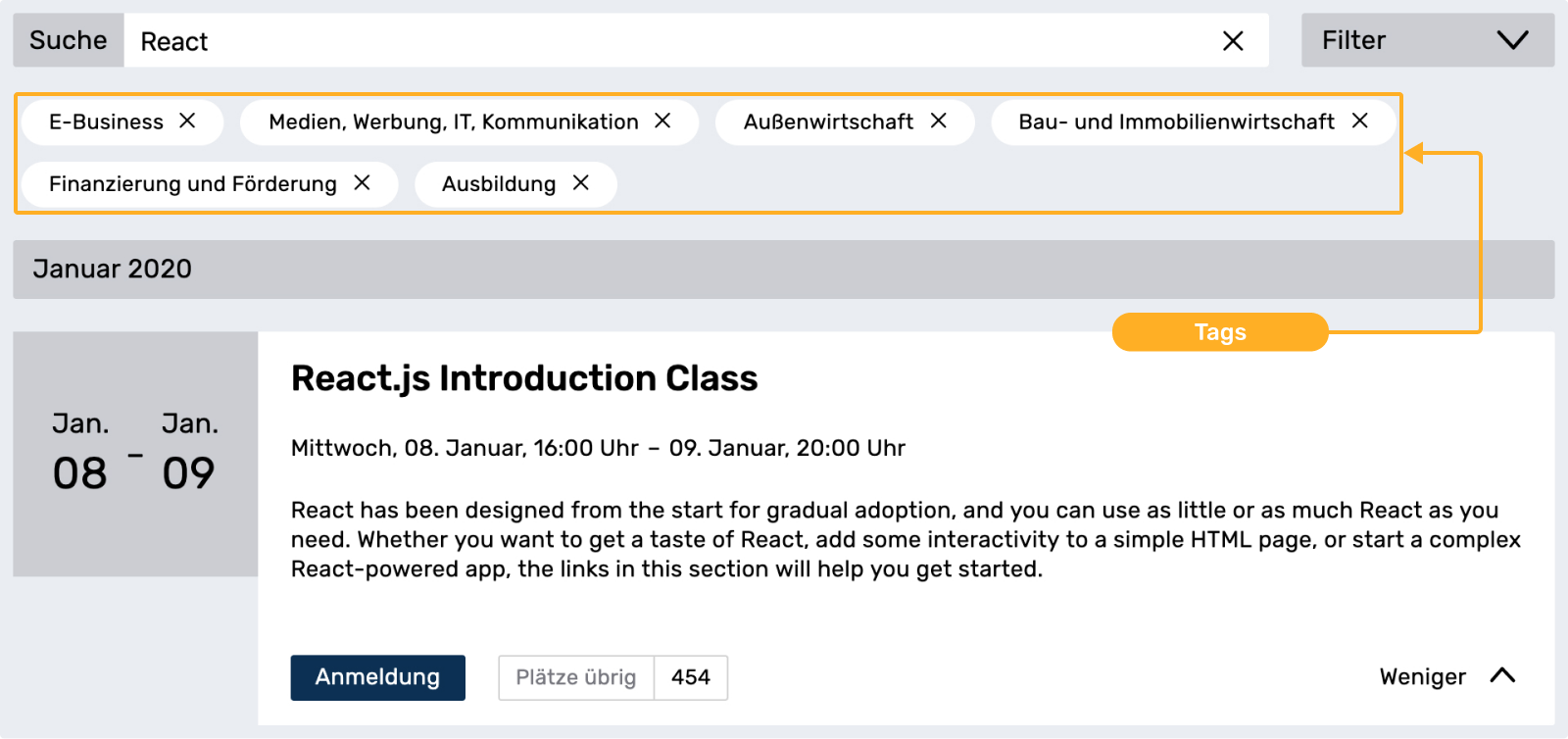
Über Tags ist es möglich, nach bestimmten Themengebieten bzw. Stichwörtern die angezeigten Veranstaltungen auf der Übersichtsseite einzugrenzen.

2.1.1. Tags
2.1.1.1 Rollen-Rechte erweitern
Gehe dazu in das Menü "Benutzer & Rollen" auf "Rollen" und wähle eine Rolle aus, die du erweitern möchtest.
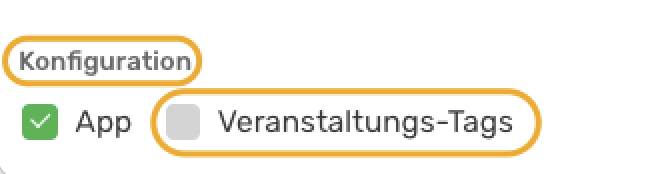
In der "Rolle" aktivierst du dann im Bereich "Benutzer und Account" unter dem Punkt "Konfiguration" das Recht "Veranstaltungs-Tags".

2.1.1.2 Tags anlegen
Nachdem du das Recht hinzugefügt haben, kannst du für deinen Sweap-Account beliebig viele Tags erstellen.
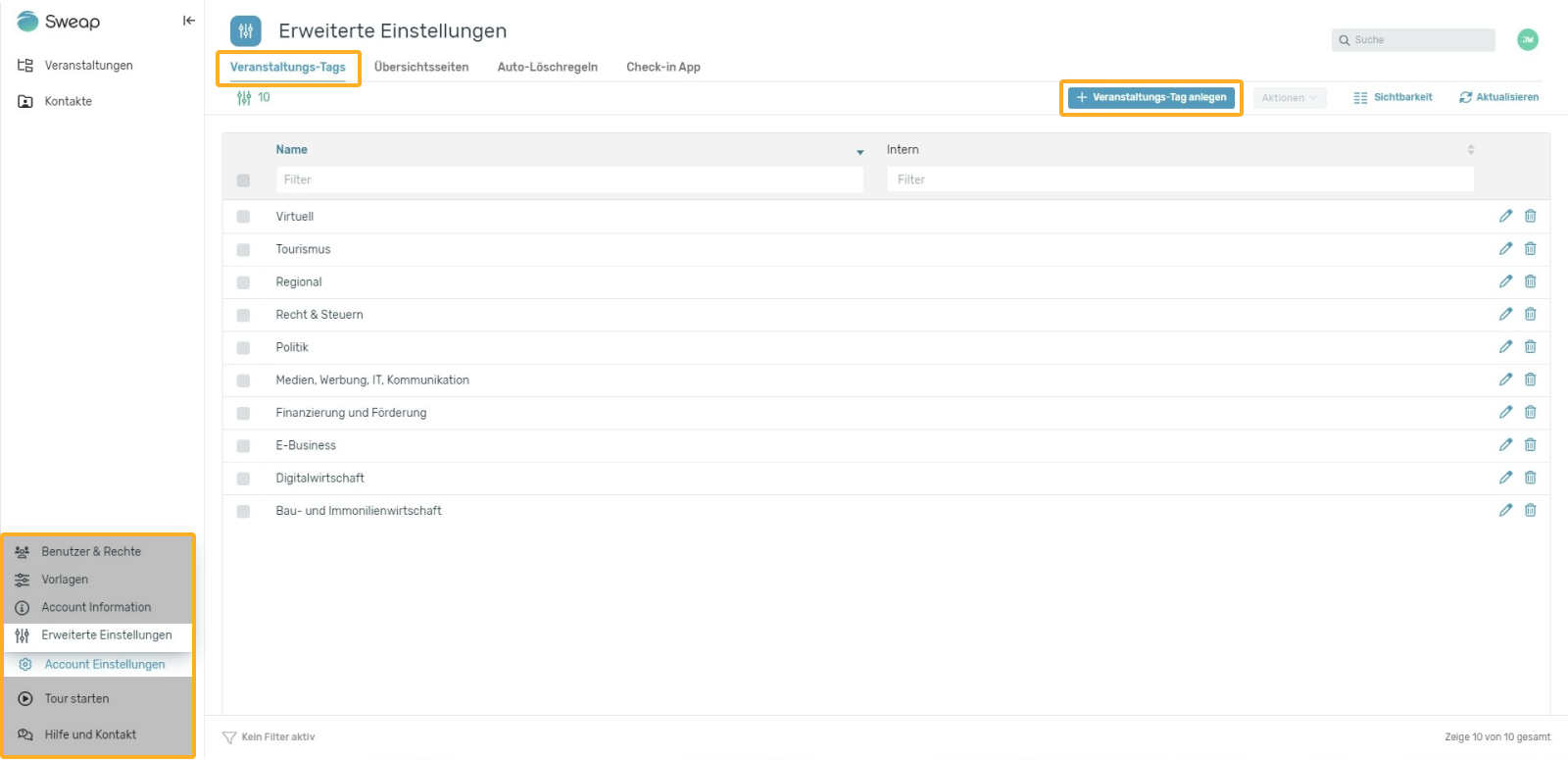
Gehe dazu im Account-Dashboard auf den Reiter "Einstellungen" und öffnen das Untermenü "Veranstaltungs-Tags". Hier kannst du über den Button "Veranstaltungs-Tag anlegen" einen oder mehrere Tags hinzufügen.

2.1.2. Veranstaltung auf Übersichtsseite veröffentlichen
2.1.2.1 Rollen-Rechte erweitern
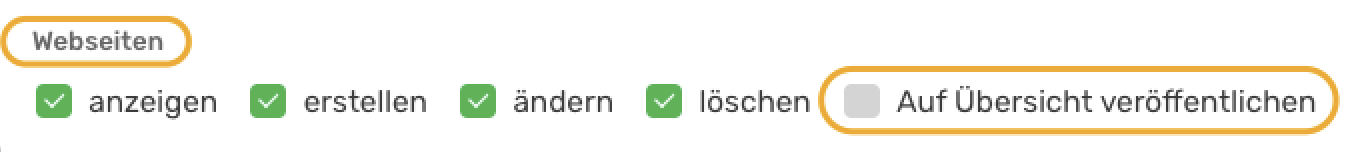
Auch hier muss die Rolle (Admin) um ein Recht erweitert werden. Öffne dazu in der Rolle den Bereich "Einladungs- und Registrierungsprozess" und aktiviere unter "Webseiten" das Recht "Auf Übersicht veröffentlichen".

2.1.2.2 Veranstaltung veröffentlichen
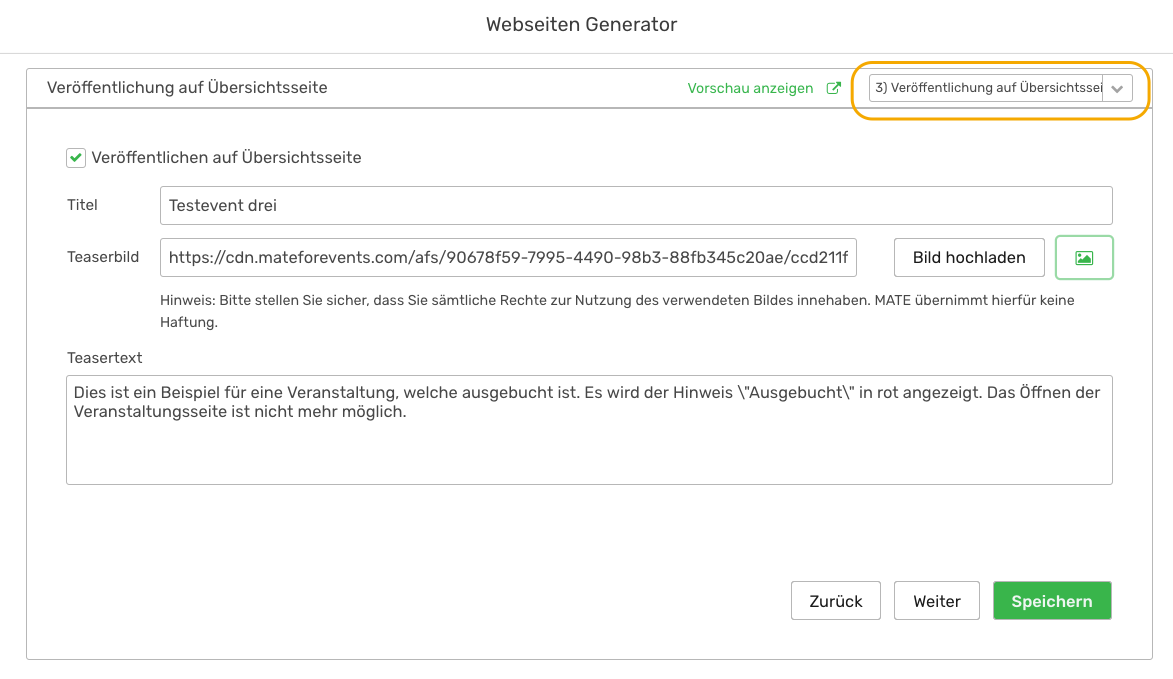
Um eine Veranstaltung für die Übersichtsseite zu aktivieren, erstelle eine Registrierungsseite und aktiviere die Veröffentlichung im Schritt "Veröffentlichung auf der Übersichtsseite".

2.1.3 Veranstaltungsübersicht anlegen - VAÜ Data-ID erstellen (optional)
Im Menübereich Accounteinstellungen das Untermenü "Übersichtsseiten" auswählen. Jetzt kannst du durch anklicken des Buttons "Veranstaltungsübersicht erstellen" eine neue VAÜ Data-ID hinzufügen.
Für den Key kannst du in den nächsten Schritten, weitere Anpassungen vornehmen.
Limit: Hier kannst du festlegen, wieviele Veranstaltungen auf der Webseite in der Übersicht angezeigt werden sollen. Wird kein Wert hinterlegt, werden alle aktiven Veranstaltungen angezeigt.
Filter - Sichtbarkeitsgruppen: Voraussetzung: Sichtbarkeitsgruppen wurden vorab erstellt. Es werden ausschließlich Veranstaltungen angezeigt, die den ausgewählten Sichtbarkeitsgruppen zugeordnet wurden. Werden keine Sichtbarkeitsgruppen ausgewählt, werden alle Veranstaltungen angezeigt.
Filter - Tags: Voraussetzung: Veranstaltungs-Tags wurden vorab erstellt. Es werden ausschließlich Veranstaltungen angezeigt, denen die ausgewählten Veranstaltungs-Tags zugewiesen wurden. Werden keine Tags ausgewählt, werden alle Veranstaltungen angezeigt.
Filter- Veranstaltungsname (regex): Durch Unterstützung von Regex kannst du über diesen Filter steuern, welche Veranstaltungsnamen angezeigt werden. Beispiel: Zeige mir alle Veranstaltungen mit dem Wort "Bildung" im Titel. Bitte beachte, dass Regex in diesem Fall "explizit" verwendet wird. Es handelt sich nicht um eine Wildcard. Du kannst eine Wildcard Suche via Regex programmieren, in dem du .* vor und nach dem Suchbegriff anfügst -> zum Beispiel .*Bildung.* / .*bildung.*
Somit würden alle Events gefunden und ausgegeben, die den Begriff "Bildung / bildung" beinhalten.
3. Der Sweap Javascript Client
Sweap bietet dir einen einfach zu nutzenden Javascript Client basierend auf React, den du in deiner Seite einbinden und leicht anpassen kannst.
3.1 Wie kann ich die Veranstaltungsübersichtsseite in meine Webseite einbinden?
Füge einfach ein einzelnes Div-html-Element (mit der ID sweap-overview-container) in deinem Html-Code an der Stelle ein, an der du die Veranstaltungsübersicht wünscht. Das html-Element enthält eine eindeutige Veranstaltungsübersichts-ID (VAÜ-ID) zur Identifizierung des Kontos. Diese VAÜ-ID erhältst du von Sweap. Außerdem musst du die folgenden Dateien in die Seite einbinden:
- Den JavaScript-Client: dieser auf React basierende Client lädt anhand einer eindeutigen VAÜ-ID die ausgewählten Veranstaltungen und zeigt diese an.
- Das Basis/Main-CSS: dieses ist für die Darstellung des Sweap Clients zwingend notwendig und sollte nicht verändert werden.
- Das Brand-CSS: der Inhalt dieser Datei sollte selbst gehostet und kann beliebig angepasst werden um den Sweap Client selbst zu gestalten. Weitere Informationen hierzu findest du im Abschnitt "Individuelle Gestaltung der Übersichtsseite"
3.1.1 Einfache Beispiel-Implementierung
<html>
<head>
<title>Sweap Veranstaltungsübersicht Beispiel</title>
<link
href="https://commons.sweap.io/js/registration_page_overview/1.2/css/sweap-main.css"
rel="stylesheet"
/>
<link
href="https://commons.sweap.io/js/registration_page_overview/1.2/css/sweap-brand.css"
rel="stylesheet"
/>
</head>
<body>
<p>Hier könnte beliebiger Content von Ihnen stehen, zum Beispiel die Navigation</p>
<div
id="sweap-overview-container"
data-account-id="xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx">
</div>
<p>Hier könnte anderer Content stehen, zum Beispiel ein Footer mit Datenschutz und Impressum</p>
<script src="https://commons.sweap.io/js/registration_page_overview/1.2/js">
</script>
</body>
</html>
Solltest du nicht die Möglichkeit haben, den HTML <head> Bereich zu bearbeiten, kannst du auch den folgenden Javascript Code im <body> Bereich verwenden, um das entsprechende CSS nachzuladen:
<div
id="sweap-overview-container"
data-account-id="xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx">
</div>
<script src="https://commons.sweap.io/js/registration_page_overview/1.2/js/"></script>
<script>
sweap_addCss('sweap_main_css', 'https://commons.sweap.io/js/registration_page_overview/1.2/css/sweap-main.css');
sweap_addCss('sweap_brand_css', 'https://commons.sweap.io/js/registration_page_overview/1.2/css/sweap-brand.css');
</script>
3.1.2 Veröffentlichen auf einer externen Veranstaltungsübersichtsseite
Du möchtest mit einem weiteren Sweap Nutzer deine Veranstaltungen gemeinsam auf einer Veranstaltungsübersichtsseite veröffentlichen, z.B. auf einer themenspezifischen externen Webseite, die du und ein anderes Unternehmen / eine andere Abteilung gemeinsam verwalten? Das ist möglich und du brauchst lediglich die VAÜ Data-ID teilen. Deine Kollegen fügen die von dir erhaltene ID in dem HTML-Code mit ein. Folgendes Beispiel verdeutlicht die Vorgehensweise.
Deine VAÜ Data-ID: xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
Partner VAÜ Data-ID: yyyyyyyy-yyyy-yyyy-yyyy-yyyyyyyyyyyy
Füge in dem Teil des HTML Code Blocks hinter der VAÜ Data-ID ein Kommata "," ein und anschließend die VAÜ Data-ID des Partner, wie in dem folgenden Beispiel zu sehen. Die VAÜ Data-ID erhältst du von deinen Kollegen.
<div
id="sweap-overview-container"
data-account-id="xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx,yyyyyyyy-yyyy-yyyy-yyyy-yyyyyyyyyyyy">
</div>
3.2. Individuelle Gestaltung der Übersichtsseite
Die Übersichtsseite verwendet zwei separate CSS-Dateien: sweap-main.css und sweap-brand.css.
Die Datei sweap-main.css enthält den funktionalen Teil der Übersichtsseite und darf nicht verändert werden.
sweap-brand.css ist eine mögliche Implementierung der Markeninformationen. Du kannst sie als Basis verwenden, um an der Gestaltung der Seitenübersicht zu basteln. Entweder du verlinkst darauf in der html-Seite und überschreibst Teile davon oder du kopierst alle Stile in die Seiten-CSS-Datei und änderst sie nach deinen Bedürfnissen. Die folgenden Einstellungen sind Teil der sweap-brand.css-Datei:
3.2.1. Breite der Übersichtsseite
Mit diesem Wert kannst du die gewünschte Breite des Sweap Clients anpassen.
.sweap-rpo-app-width {
max-width: 1024px;
}
3.2.2. Farben
Mit diesen Farbwerten kannst du den Sweap Client der Brand anpassen.
/* Color used as backgroud for: entire app and tag background */
.sweap-rpo-primary-color {
background-color: #e9edf1;
border-color: #e9edf1;
}
/* Color used as background for: input field label, filter label, months separator and calendar border */
.sweap-rpo-secondary-color {
background-color: #cacdd2;
border-color: #cacdd2;
}
/* Color used as background for: event text, calendar text, input text field and tag selector rows */
.sweap-rpo-tertiary-color {
border-color: #fff;
background-color: #fff;
}
/* Color for text */
.sweap-rpo-text-color {
color: #000;
}
/* Color for lighter text used for number of seats available in event */
.sweap-rpo-light-text-color {
color: #777880;
}
/* Search icons */
.sweap-rpo-search-icon-color {
fill: #000;
}
/* Arrow icons */
.sweap-rpo-arrows-icon-color {
stroke: #000;
}
/* Styling for "registration open" button */
.sweap-rpo-registration-btn {
background-color: #0a3054;
color: #fff;
}
/* Styling for "deadline is stil open but event is fully booked" button */
.sweap-rpo-fully-booked-btn {
background-color: #e12e2e;
color: #fff;
}
/* Styling for "deadline is past due" button */
.sweap-rpo-reg-deadline-over-btn {
background-color: #777880;
color: #fff;
}
/* Border color that user sees when hovering over tags in tag selector*/
.sweap-rpo-tag:hover {
border-color: #cacdd2;
}
/* Animation indicator while app is fetching the events */
.sweap-rpo-loading-indicator {
background-color: #7e7e7e;
}
3.2.3. Abrundung der Ecken
Dieser Wert beschreibt die Abrundung von Ecken, setzt du den Wert auf 0, wenn Du keine abgerundeten Ecken wünschst.
.sweap-rpo-full-border {
border-radius: 4px;
}
Das Suchfeld kann zur Suche im Titel und in der Beschreibung einer Veranstaltung verwendet werden. Bei Verwendung von Tagging (optionale Funktion) können die Ereignisse nach bestimmten Tags gefiltert werden. Es ist möglich, Tags in Abschnitte zu gruppieren. Weiterführende Informationen zu den Veranstaltungs-Tags erhältst du hier.
Es ist möglich, Veranstaltungen zu verbergen, wenn sie einmal ausgebucht sind, indem du hide-fully-booked="true" zu unserem Div-Container hinzufügen, wenn du ihn in die Website einbindest. Veranstaltungen gelten dann als ausgebucht, wenn du beim Erstellen der Webseite eine Maximale Anzahl an Anmeldungen / Zusagen eingestellt habst und diese erreicht wurde.
<div id="sweap-overview-container"
data-account-id="xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"
hide-fully-booked="true"></div>
4. API / Schnittstelle
Möchtest du die Veranstaltungen aus Sweap in eine bestehende Veranstaltungsübersicht integrieren oder anderweitig durch das System nutzen (zum Beispiel um diese in die Suche des CMS zu integrieren) bietet es sich an, direkt auf unsere Veranstaltungsübersichtsschnittstelle zuzugreifen.
Hierfür reicht eine HTTP GET Abfrage auf die URL
https://api.sweap.io/webclient/v1/registration-pages?overviewIds=[VAÜ-IDs]
VAÜ-IDs bezeichnet hier ein oder mehrere komma-separierte UUIDs, die das Konto identifizieren und die du von Sweap Team erhalten kannst. Für Testdaten kannst Du [VAÜ-IDs] einfach durch "testdata" ersetzen. Als Antwort erhältst du eine JSON-Array mit den folgenden Informationen:
Feldname | JSON Datentyp | Beschreibung |
uuid | String | Eindeutige Identifikationsnummer für eine Veranstaltung |
name | String | Interner Name des Events |
startDate | Datum* | Start Datum und Uhrzeit der Veranstaltung im ISO Format |
endDate | Datum* | End Datum und Uhrzeit der Veranstaltung im ISO Format |
location | Objekt | Ort der Veranstaltung bestehend aus:
|
title | String | Titel für Event Übersicht |
teaserText | String | Teaser Text für Event Übersicht mit potentiellen Zeilenumbrüchen |
teaserImageUrl | String (URL) | URL zum Teaser-Bild für die Veranstaltung |
publicRegistrationUrl | String (URL) | URL zur öffentlichen Registrierungsseite in Sweap. Nutze diese URL um zur Registrierung der Veranstaltung zu verlinken. |
registrationClosedDate | Datum* | Datum ab dem die Registrierungsseite geschlossen ist. Null, falls kein Anmeldeschluss gesetzt ist. |
openRegistrationSlots | Number | Menge von freien Plätzen. Bei 0 ist keine Anmeldung mehr möglich. Null, falls keine Begrenzung festgelegt wurde. |
tags | Liste von Objekten | Liste von Tag-Objekten die für eine Veranstaltung festgelegt werden können und eindeutig im Account sind. Ein Tag-Objekt besteht aus diesen Eigenschaften:
|
*) Datum ist ein String im ISO 8601 Format yyyy-MM-dd'T'HH:mm:ss.SSSZ
4.1 Beispiel JSON
[
{
"uuid":"95a6f8ca-4000-44d1-96a3-d9ad666fca9e",
"name":"Sweap Release Party",
"startDate":"2021-04-23T12:00:00.000Z",
"endDate":"2021-04-23T14:00:00.000Z",
"location":{
"latitude":52.5020105,
"longitude":13.3303865,
"textRepresentation":"Sweap",
"formattedAddress":"Rankestraße 9, 10789 Berlin, Deutschland"
},
"title":"TEST",
"teaserText":"Lorem Ipsum",
"teaserImageUrl":"https://files.helpdocs.io/9j3lyzxfq4/logo.png",
"registrationClosedDate":"2021-01-20T18:00:00.000Z",
"openRegistrationSlots":500,
"tags":[
{
"uuid":"2639374c-b5ed-419c-bc07-3171e6a56468",
"name":"Tag2"
},
{
"uuid":"00a02349-ba99-490a-a84a-498e20681648",
"name":"Tag1"
}
],
"publicRegistrationUrl":"https://app.sweap.iop/r/sweapreleaseparty"
}
]
