Sweap Set Up für Admins
Account einrichten
Leitfaden für Administratoren zum Einrichten deines Accounts
Allgemeine Account-Einstellungen
AI Feature aktivieren
Veranstaltungs-Tag anlegen und nutzen
Anlegen von Account übergreifenden Gast Feldern
Hinzufügen von Löschregeln um Teilnehmerdaten automatisiert zu löschen
Vorlagen einrichten
Benutzerrechte und Rollen
Berechtigungssets - Die Standard Benutzerrollen in Sweap
Zugriffsrechte und Konfiguration der Standard Berechtigungssets
Nutzerrechte und deren Funktionen in Sweap
Anlegen eines neuen Users
Single Sign-on nutzen
Eigene Benutzerrollen anlegen und die Rechte-Vergabe
Die Sichtbarkeitsgruppen
Event-Ticketing - E-Payment mit Sweap
Event-Ticketing mit Sweap
Stripe Integration für Event-Ticketing
PAYONE Integration für Event-Ticketing
API und Publishing Funktionen
Implementierung der Veranstaltungsübersichtsseite (VAÜ) für das Publishing Package
Implementierung der Veranstaltungsübersichtsseite in den IHK24
Veranstaltungen mittels IHK24 Schnittstelle veröffentlichen
FAQ zur IHK24 Schnittstelle - Veranstaltungen veröffentlichen
Nutze unsere Zapier Integration mit Sweap
Import von Verteilern mit EVA Versand
Import von Verteilern aus EVA Stammdaten (Gruppen/Gremien)
Sweap App und Geräte für den Check-in
Domain und E-Mail-Absenderadressen einrichten
Start mit Sweap - die Grundlagen
Navigation und Dashboard
Grundaufbau der Sweap Übersichtsseite
Das Aktionsfeld und seine wichtigsten Aktionen
Die Kalenderansicht der Veranstaltungen
Das Dashboard zur Veranstaltung
Event-Nachhaltigkeit Widget
Grundfunktionen
Event-Formate in Sweap
Was sind Event-Serien?
Einzel-Event in Sweap erstellen
Event-Serie in Sweap erstellen
Sessions deiner Event-Serie erstellen
Event Creation Prozess - Smarte Unterstützung von Sweap
Zeitzonen in Sweap nutzen
Veranstaltung duplizieren und als Vorlage nutzen
Die Vorschau beim Erstellen von E-Mails und Webseiten
Verwendung der richtigen Bildgrößen
Texte mit dem HTML Editor erstellen
AI Feature in der Nutzung im HTML Editor
Platzhalter in Sweap verwenden
Dynamische Inhalte mit Liquid erstellen
Überschriften und Texte mit HTML individuell anpassen
Sprecher und Partner - wiederverwendbare Komponenten
Verknüpfung von E-Mails und Webseiten
Impressumspflicht und Datenschutzerklärung
Support und Datenschutz bei Sweap
DSGVO-konformes Consent Management und Cookie-Banner
Daten-Tracking bei Sweap
Datenschutz und DSGVO bei Sweap
Fragen zu Sicherheit & Datenschutz
Sweap AI - Fragen zu Sicherheit & Datenschutz
Erhöhung der Sicherheit - Einführung von Keycloak
Begrenzungen von Sitzungen - Session-Limitierung
Sende dein Feedback zu Sweap
Der European Accessibility Act (EAA) - Barrierefreiheit mit Sweap umsetzen
Persönliche Einstellungen
Eigene Benutzereinstellungen hinterlegen und anpassen
Sweap auf Englisch nutzen
Multi-Faktor-Authentifizierung mit Sweap
Such- und Filtermöglichkeiten
Die Suchfunktion in Sweap
Die Filterfunktion in Sweap
Letzte Änderung und letzte Rückmeldung von Gästen
Best Practice, Webinare und Updates
Kontakte und Gäste anlegen und verwalten
Gäste anlegen, importieren und exportieren
Manuelle Anlage von Gästen
Importieren von Gastdatensätzen via Excel
Gastdaten bearbeiten
Die Gästeliste exportieren
Kontakte anlegen und verwalten
Kontakte für meine Events verwenden
Kontakte - Tags und Listen manuell erstellen
Kontakte in Sweap erstellen
Begleitpersonen erfassen
Gastfelder- und Segmentierung verwalten
Standardfelder in Sweap
Standardfelder und veranstaltungsbezogene Informationen in der Gästeliste
Gast-Felder anlegen und bearbeiten
Segmentieren von Gästen durch Kategorien
Post-Einladung und QR-Code
E-Mails erstellen und versenden
Aufsetzen und Konfiguration von E-Mails
Die E-Mail Typen und ihr Einsatz
Schneller E-Mails erstellen durch Duplizieren
Test E-Mails versenden: So funktioniert's
Anrede individualisieren
Gastanrede konfigurieren
Anrederegeln mithilfe des Anrede Assistenten erstellen
Die eigene Briefanrede in der Anrede nutzen
E-Mail Builder - Dynamischer Baukasten
Dynamischer E-Mail Builder: E-Mails erstellen
Gast-Links und Tokens: Effiziente Veranstaltungs-Kommunikation
E-Mails mittels dynamischen Baukastensystem konfigurieren
Gestalte deine E-Mail - Inhalte
Gestalte deine E-Mail - Zeilen
Gestalte deine E-Mail - Allgemein
E-Mail Wizard - Statischer Aufbau
E-Mail Vorlagen
Die E-Mail Vorlage LA LUNA
Statischer E-Mail Wizard: E-Mails erstellen
E-Mails konfigurieren - Einladung erstellen
Links und Upload Bereich in deinen E-Mails
Links für virtuelle Veranstaltungen in E-Mails einfügen
Stockfotos in E-Mails einfügen
Schriftarten in E-Mails
Troubleshooting bei E-Mails
Opt-In und Bounces
Spamwahrscheinlichkeit von E-Mails verringern
Bilder in meiner E-Mail korrekt darstellen
Zustellmeldung und Bounces im E-Mail Log
Grundlagen für die erfolgreiche Zustellung von E-Mails
Das Tracking der E-Mail Öffnungsrate
Bounce Status "mailjet: preblocked" - blockierte E-Mail Adressen
E-Mails versenden
Registrierungsseiten & Virtual Event Plattformen
Registrierungsseite - Die Basics
Registrierungsseite anlegen - die Grundlagen
Migrations Assistent für den Umzug in den Webseiten Builder
Meta-Daten & SEO für Registrierungsseiten
Event Seiten (URL-Link Tracking) deaktivieren
Registrierungsseite - Webseiten Builder nutzen
Einstellungen um die Registrierungsseite zu schließen
Begrenzung der Registrierungen deiner Veranstaltungen
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Builder
Webseiten Builder in Sweap nutzen - Tutorial
Registrierungsseite - Webseiten Wizard nutzen
Standard Vorlagen für Webseiten
Inhalte und Module einer Registrierungsseite
Texte, Farben und Design für die Registrierungseite
Einstellungen um die Registrierungsseite zu schließen - Webseiten Wizard
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Wizard
Webseiten anpassen mit CSS und Java Script
Header und Footer einer Webseite
Veröffentlichen von Veranstaltungen
Schriftarten in Webseiten
Registrierungsformular
Registrierungsformular konfigurieren
Registrierungsformular um Checkbox mit URL ergänzen
Formularfelder ein- und ausblenden
Erfassen von Begleitpersonen auf dem Registrierungsformular
Event-Ticketing
Virtual Event Plattform
Integrationen der Virtual Event Plattform
Veranstaltung überwachen und durchführen
Inhaltsverzeichnis
- Alle Kategorien
- Registrierungsseiten & Virtual Event Plattformen
- Registrierungsseite - Webseiten Wizard nutzen
- Eigene Schriftarten auf deinen Veranstaltungsseiten
Eigene Schriftarten auf deinen Veranstaltungsseiten
 Updated
von Ingo
Updated
von Ingo
Um eine neue/noch nicht vorhandene Schriftart in eine Sweap-Webseite einbetten zu können, muss diese zuerst auf einen FTP-Server hochgeladen werden, um sie dann per Befehl (Custom CSS & HTML) abrufen zu können.
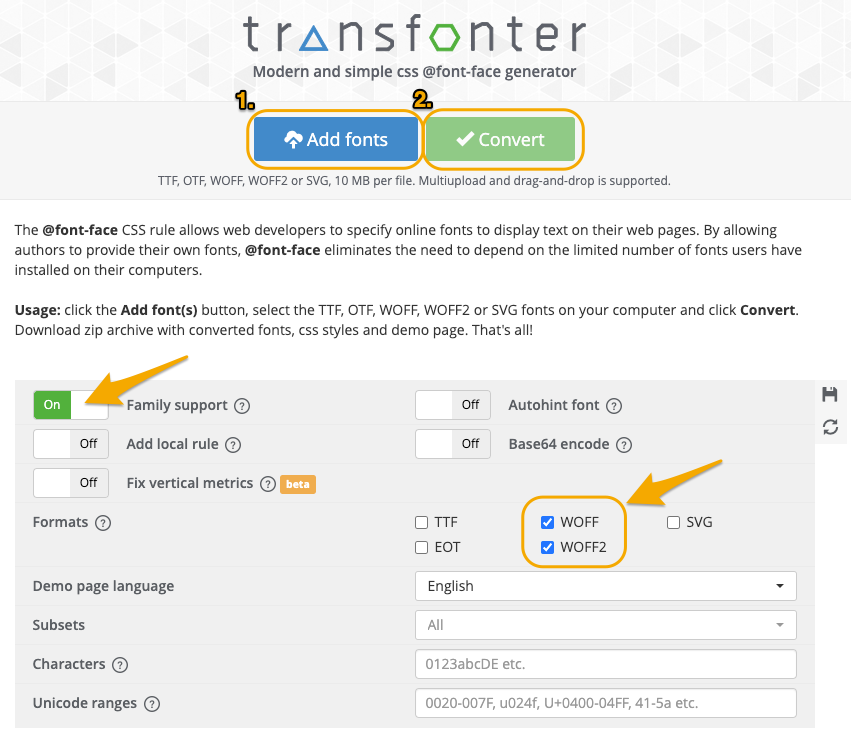
1) Umwandlung der Datei(en) - in unserem Beispiel mit dem Tool Transfonter
Hier werden die Dateien im ersten Schritt hochgeladen, um sie dann im zweiten Schritt zu konvertieren.

2) Hochladen der Dateien auf den FTP-Server
Um Dateien auf den FTP-Server zu laden, gibt es zahlreiche Hilfsprogramme die frei aus dem Internet heruntergeladen werden können.
Nachdem Du eine Verbindung (mit dem jeweiligen Tool) zum FTP-Server eingerichtet haben, kannst Du den ZIP-Ordner (der in unserem Fall durch das Tool Transfonter erstellt wurde) entpacken und die betreffende(n) Dateie(n) per drag&drop in die gewünschten Ordner auf dem FTP-Server ziehen und automatisch hochladen.
Im FTP-Ordner ist dann für die weiteren Schritte ausschließlich die Datei "stylesheet.css" für Dich relevant. Per rechtem Mausklick öffnest Du für diese Datei die Internetadresse, um die Informationen für die nachfolgende HTML und CSS Einbindung für den Sweap Webseiten Generator zu erhalten.
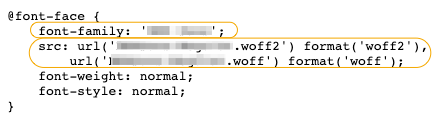
Sobald die Internetadresse geöffnet wurde, erhältst Du folgende Ansicht:

font-family: Name der Schriftart
src: url für die Einbindung im Generator
3) Einbindung in den Webseiten Generator
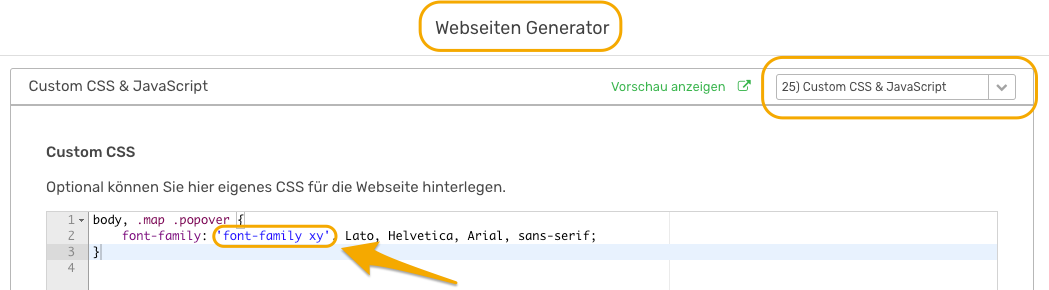
Unter dem Menüpunkt "Custom CSS & JavaScript" kannst Du jetzt den Namen der Schriftart und den Url-Pfad einpflegen, so dass dann vom Generator auf die neue Schriftart zurückgegriffen wird.
Im Bereich "Custom CSS" hinterlegst Du folgenden Code:
body, .map .popover {
font-family: 'font-family xy', Lato, Helvetica, Arial, sans-serif;
und passen im Bereich "font-family xy" den Namen an. (siehe Markierung)
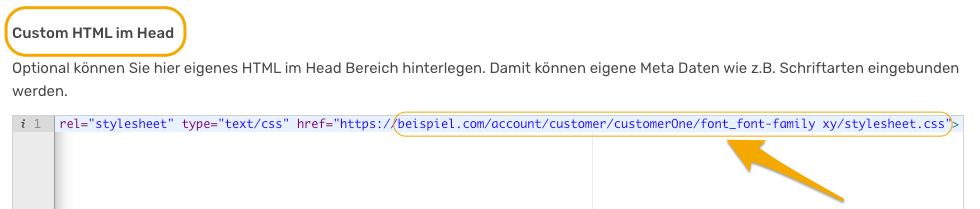
Danach wechselst Du zum Bereich "Custom HTML im Head"
<link rel="stylesheet" type="text/css" href="https://
beispiel.com/account/customer/customerOne/font_font-family xy/stylesheet.css">

In den markierten Bereich kopierst Du den Pfad, den Du per "Anzeigen der Internetseite" vom FTP-Server erhalten haben.
Zum Schluss, speicherst Du bitte alle Änderungen ab.
