Table of Contents
Use placeholders in Sweap
 Updated
by Ingo
Updated
by Ingo
What are dynamic placeholders?
Dynamic placeholders enable you to use information from your event or your guest directly in emails or websites. For example you can add Hello {{guest.firstName}} in an email subject, which is then replaced by the corresponding first name of the guest, when the email is send out.
They can be used everywhere in our email and web builder, for example in the heading / title of the text module. Furthermore guest information, like the dynamic fields, can be used and by making use of the liquid templating language, complex logic can be implemented.
Placeholders are working analogous to the placeholder tokens in our HTML editor, which look like this: [[First Name]], but work anywhere in our email and web builder. For more information on the HTML Editor and our tokens, click here.
How does a placeholder work?
A placeholder corresponds to a specific event or guest information. This means that each placeholder is linked to a corresponding content, such as the event name, the first and last name or also the guest fields created in the event, such as 'Company'. By inserting these placeholders, the associated information is recognised by the system and dynamically replaced with the corresponding content in the email or website.
Examples of frequently used placeholders
placeholder event | placeholder guest | placeholder for URL |
Event name: {{event.name}} Event location: {{event.location.textRepresentation.}} Event start datetime: {{event.start.formattedDateTime}} Event start date: {{event.start.date}} Event start time: {{event.start.time}} Event end date: {{event.end.date}} Event end time {{event.end.time}} Event time with timezone, short version: {{event.timeZone.shortName}} | Guest name: {{guest.name}} Guest first name: {{guest.firstName}} Guest last name: {{guest.lastName}} generated salutation (from salutation generator): {{guest.generatedSalutation}} Guest email: {{guest.email}} Guest invitation status: {{guest.invitationState}} Guest invitation-ID: {{guest.invitationId}} Guest ticket-ID: {{guest.ticketId}} Guest category: {{guest.categoryName}} | Guest link invitation: {{guest.invitationEditUrl}} Guest link invitation accept: {{guest.invitationAcceptUrl}} Guest link invitation decline: {{guest.invitationDeclineUrl}} Link to the virtual event: {{guest.virtualEventUrl}} |
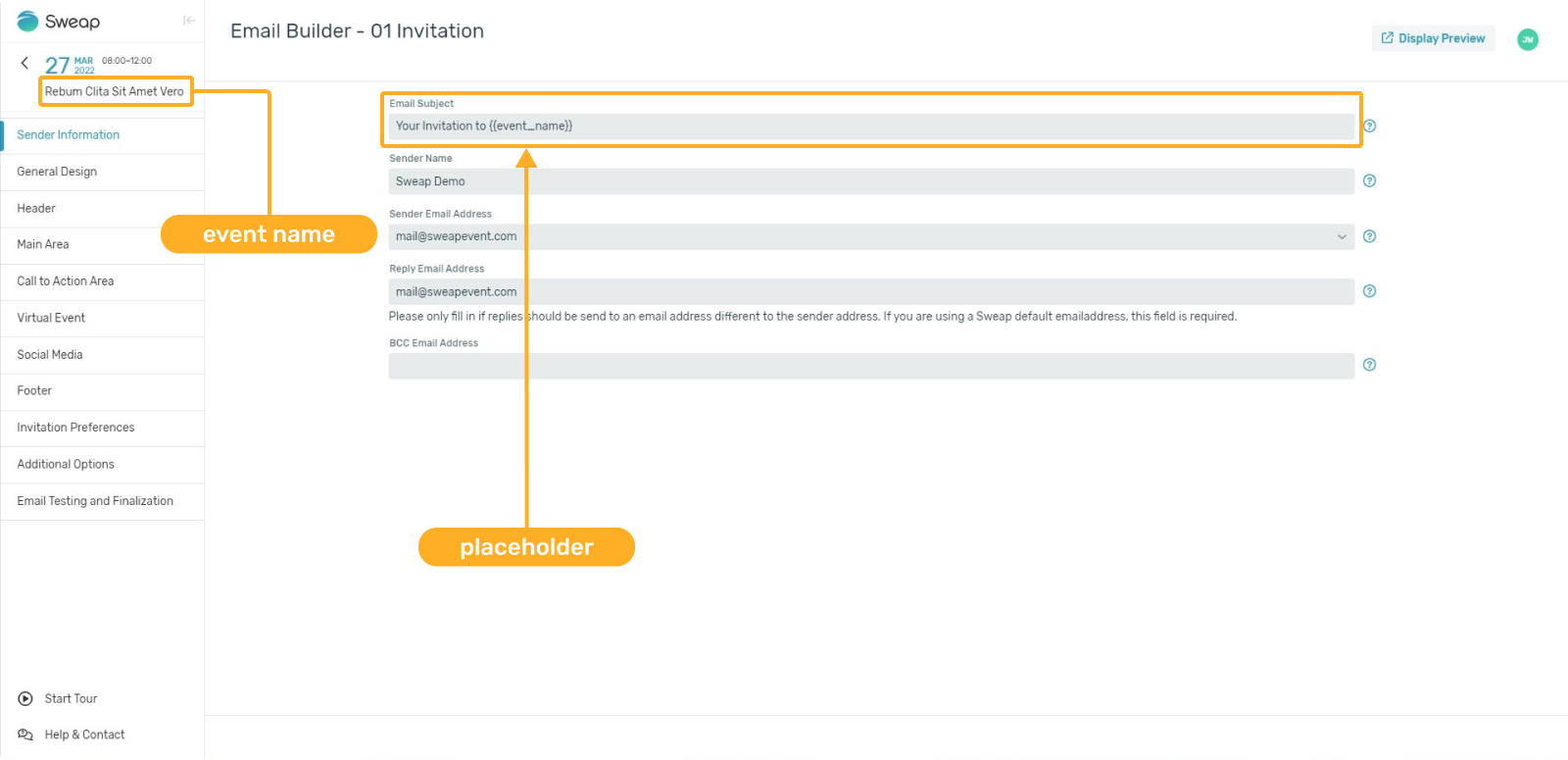
Usage of placeholders
To use a placeholder, insert it into the desired area.
In our example, we use the name of the event. We use the corresponding placeholder {{ event.name }}, so the name of the event is inserted into the subject line.

Use placeholders in hyperlinks
You can also use some placeholders as hyperlinks. This function can be used if you want to give your guest another way to access one of the URLs of your event in an email.
You can let the guest access the following URL via placeholders:
- Guest link invitation
- Guest link invitation accept
- Guest link invitation decline
- Link to the virtual event
Let's assume that the plans of one of your guests changed. With placeholders you can easily give your guests the option of cancelling their participation in your event via 'Guest link invitation decline'. With this action, the guest changes his or her guest status from accepted to cancelled.
To implement this function, you could add the following additional sentence to our email:
"P.S. Your plans have changed? No problem, please let us know here if you will not be attending."
In order to give the guest the possibility to cancel with one click, you can add a hyperlink to the word 'here'. Just mark the word 'here' and then call up the hyperlink function of the text editor. This function is hidden behind the paper clip symbol.
Instead of a URL, only the placeholder {{guest.invitationDeclineUrl}} must be entered.
The guest can now click on the word 'here' to access the cancellation URL and cancel the event.
Which placeholders are available in Sweap?
These variables can be used inside of emails and webpages and are replaced with event / guest data when the email is send or the webpage is opened. For more information see to.sweap.io/liquid-documentation
Event
{{event.name}} | The name of your event. Example: Sweap Release Party |
Event: Date + Time
{{event.dateRange.dateTime}} | This is a nice representation of the data range (from - till) of an event Example: September 12 / 8:00AM - 3:00PM |
{{event.dateRange.formattedDateTime}} | Same as event.dateRange.dateTime just with TimeZone Example: September 12 / 8:00AM - 3:00PM (CEST) |
{{event.start.date}} | The start date of an event formatted nicely Example: Sep 12, 2024 |
{{ event.start.day }}. {{event.start.monthName}} {{ event.start.year}} | The start date of the event with the month written out in full Example: September 12, 2024 |
{{event.start.dateTime}} | The start date + time of an event formatted nicely Example: Thursday Sep 12, 2024 |
{{event.start.dateTimeIso8601UTC}} | The start date + time of an event formatted as ISO8601 in UTC Example: Sep 12, 2024 8:00AM |
{{event.start.dateTimeIso8601WithTimeZone}} | The start date + time of an event formatted as ISO8601 with event timezone Example: 2024-09-12T06:00:00Z |
{{event.start.formattedDateTime}} | The start of an event as nicely formatted string Example: 2024-09-12T08:00:00+02:00 |
{{event.start.formattedTime}} | The start time of an event as nicely formatted string Example: Sep 12, 2024 8:00AM (CEST) |
{{event.start.time}} | The start time of an event Example: 5:59AM |
{{event.end.date}} | The end date of an event formatted nicely Example: Oct 7, 2014 |
{{event.end.dateTime}} | The end date + time of an event formatted nicely Example: Oct 7, 2014 9:59AM |
{{event.end.dateTimeIso8601UTC}} | The end date + time of an event formatted as ISO8601 in UTC Example: 2014-10-07T07:59:00Z |
{{event.end.dateTimeIso8601WithTimeZone}} | The end date + time of an event formatted as ISO8601 with event timezone Example: 2014-10-07T09:59:00+02:00 |
{{event.end.formattedDateTime}} | The end of an event as nicely formatted string Example: Oct 7, 2014 9:59AM (CEST) |
{{event.end.formattedTime}} | The end time of an event as nicely formatted string Example: 9:59AM (CEST) |
{{event.end.time}} | The end time of an event Example: 9:59AM |
{{event.timeZone.id}} | The time zone id of an event Example: Europe/Berlin |
{{event.timeZone.longName}} | A long name of the timezone of an event Example: Central European Summer Time |
{{event.timeZone.shortName}} | A short name of the timezone of an event Example: CEST |
Event: Location
{{event.location.formattedAddress}} | The formatted address of your event location Example: Rankestraße 9, 10789 Berlin |
{{event.location.latitude}} | The latitude of your event location Example: 525019224 |
{{event.location.longitude}} | The longitude of your event location Example: 133305127 |
{{event.location.textRepresentation}} | A text representation of your event location Example: MATE Development GmbH, Rankestraße 9, 10789 Berlin |
Guest
{{guest.firstName}} | The first name of your guest Example: Shaun |
{{guest.lastName}} | The last name of your guest Example: Wright-Phillips |
{{guest.fullName}} | The full name of your guest Example: Shaun Wright-Phillips |
{{guest.generatedSalutation}} | A salutation for your guest, generated based on the salutation settings of your event. Example: Dear Shaun Wright-Phillips, |
{{guest.email}} | The email address of your guest Example: guest@example.org |
{{guest.categoryName}} | The name of the guest category Example: dummy category |
{{guest.invitationState}} | The invitation state of a guest Example: ACCEPTED Possible Values: |
{{guest.fields.xyz}} | A list of all guest fields. For this, see the section guest fields below. |
Guest: Companions
{{guest.companions}} | A list of all guest companions. It is possible to use this list via liquid syntax. For this, see the section companions below. |
{{guest.companionCount}} | The number of companions, the guest is bringing |
{{guest.companionNamesCommaSeparated}} | A comma seperated list of companions, the guest is bringing |
Guest: Links
{{guest.invitationAcceptUrl}} | A url which can be used to accept a sweap invitation for this specific guest (was invitation_accept_url before) Example: https://sweapevent.com/yourevent/1234/accept |
{{guest.invitationDeclineUrl}} | A url which can be used to decline a sweap invitation for this specific guest Example: https://sweapevent.com/yourevent/1234/decline |
{{guest.invitationEditUrl}} | A url which can be used to open the registration form/page for this specific guest Example: https://sweapevent.com/yourevent/1234 |
{{guest.virtualEventUrl}} | A url which can be used to open the virtual event page for a guest (was virtual_event_url before) Example: https://sweapevent.com/vep/1234 |
{{registration.codeFormVisible}} | If true, the code input field is shown in the registration page instead of the form Example: false |
Expert Settings
{{registration.codeFormVisible}} | If true, the code input field is shown in the registration page instead of the form Example: false |
{{brand.colors}} | This is an array of your defined brand colors Example: ["#ff0000", "#00ff00", "#0000ff"] |
{{brand.companyName}} | The name of your company as defined in your account/ brand settings Example: Your Company inc |
{{brand.primaryColor}} | Your primary brand color you picked in your account/ brand settings Example: #597189 |
{{brand.highlightColor}} | A color in contrast to the account primary color which can be used for highlighting Example: #123456 |
{{brand.websiteUrl}} | The url of your website as defined in your brand settings Example: https://www.testaccount.com |
{{event.attendanceMode}} | The attandence mode of your event Example: OFFLINE Possible Values: OFFLINE, ONLINE, MIXED |
{{event.baseLanguage}} | The language you picked for this event Example: ENGLISH Possible Values: ENGLISH, GERMAN |
{{event.state}} | The current state of your event Example: DRAFT Possible Values: DRAFT, ACTIVE, CLOSE |
{{event.uuid}} | A uuid uniquely identifying your event Example: e7e164db-d629-4f82-87e9-34e9b9c4a796 |
{{guest.comment}} | The comment attached to the guest (was guest_comment before) Example: TEST GUEST COMMENT |
{{guest.emailBase64}} | The email address of your guest in base64 format Example: dGVzdEB0ZXN0ZXIuZGU= |
{{guest.fullNameBase64}} | The full name of your guest in base64 format Example: TWF4IE3DvHN0ZXJtw6RubsO2 |
{{guest.invitationId}} | An id used in invitation mails, uniquely identifying your guest (was guest_invitation_id before) Example: 777ed958e8fe4eb8bb45f94ea3dc7010 |
{{guest.isCompanion}} | If true, the guest is a companion, otherwise it's a main guest Example: false |
{ guest.maxCompanionCount}} | The maximum of companions, your guest is allowed to bring (was guest_max_entourage_count before) Example: 15 |
{{guest.ticketId}} | The ticket id used in your guests ticket qr code (was guest_ticket_id before) Example: 0ak3oulk |
{{guest.uuid}} | An id uniquely identifying your guest in our system (was guest_uuid before) Example: dd41df8a-e1be-4132-a0fb-78e6fead3b67 |
{{xxx | upcase}} | Display everything in capital letters Example: {{generated_salutation | upcase}} = HELLO JOHN DOE |
Companions
The placeholder guest.companions contains all the companions of a guest. A companion has the exact same fields as a guest. For the examples below, let's assume there are three named companions, Peter, Paul and Mary. Since there can be multiple companions with a guest, you can either access a companion directly via an index (starting with zero):
{{guest.companions[0].firstName}}which will print out Peter
Alternatively (if you are not sure how many companions there will be) you can iterate over the companions via the liquid for-loop:
{% for companion in guest.companions %}
{{companion.firstName}},
{% endfor %}which will print out: Peter, Paul, Mary,
There are multiple ways to work with this, one example to remove the comma would be:
{% for companion in guest.companions %}
{{companion.firstName}}{{ unless forloop.last }},{{ endunless }}
{% endfor %}which will print out: Peter, Paul, Mary without the comma at the end.
An alternative solution to print this would be the map-function and the join-function:
{{guest.companions | map: "firstName" | join: ", "}}which will print out: Peter, Paul, Mary without the comma at the end as well.
It is also possible to display different text content viaguest.companionCount, depending on whether the query for the companion has been selected or not.

{% if guest.companionCount > 0 %}{% if guest.companionCount < 1 %}Example:
Text A is displayed if a companion has been selected and text B is displayed if no companion has been selected.
{% if guest.companionCount > 0 %}
Text A
{% if guest.companionCount < 1 %}
Text B
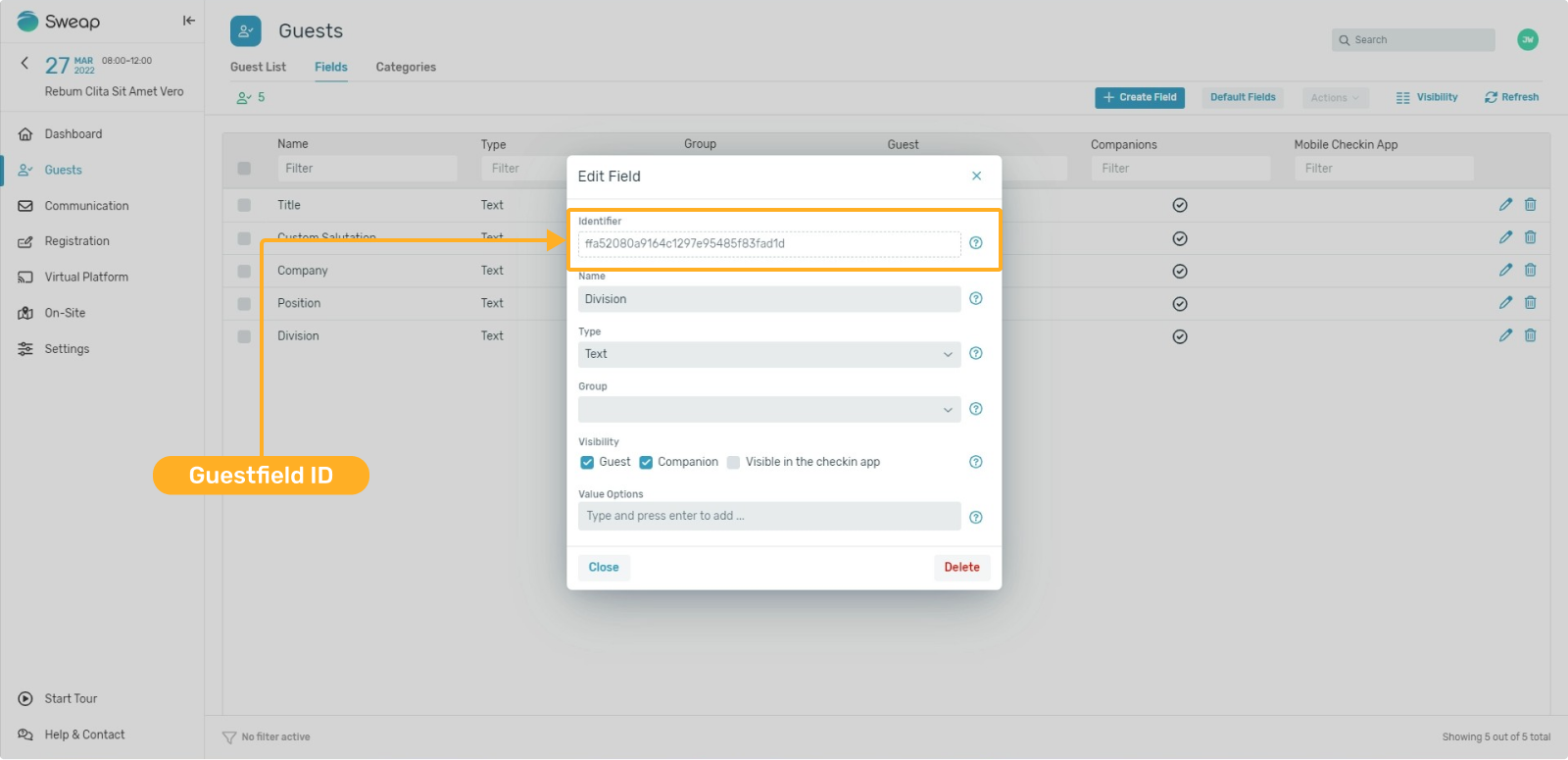
Guest Fields
A guest has some default fields (like first Name, email) which are directly accesible by using guest.firstName or guest.email. Additionally there are dynamic fields for a guest, which can differ with the event. For example company, position, dietary options. Those fields can be accessed via the guest.fields placeholder by adding either the specific field key or the field id.
Examples for keys: guest.fields.company, guest.fields.formOfAddress, guest.fields.dietaryOptions,
Examples for field id: guest.fields.8ff4ae9c5da54bbdbe0e0d286093ef6f, guest.fields.a04a5394-36d3-4d3d-b23f-0dfec2eddb4b